
★本系列文章已集結成冊,和系列文不同的是:
- 本書使用大量的圖解來說明LED系列、多種感測器等原理。
- 補足系列文程式碼的解說,增加逐行程式碼的詳細解說!
- 全彩的書籍,用圖解的方式,讓讀者來理解Johnny-Five各種API的功能與效果,讓你不會只讀文字看到想睡覺而學不起來。
歡迎大家做出自己想要的玩具,為了樂趣而學習,讓學習變成你的樂趣!ヽ(・×・´)ゞ
讓Arduino也能用JavaScript創造出屬於自己的作品!★購書連結-天瓏網路書局:
https://www.tenlong.com.tw/products/9789864345328《IoT沒那麼難!新手用 JavaScript 入門做自己的玩具!(iT邦幫忙鐵人賽系列書)》
博客來、金石堂、momo、誠品、PChome、讀冊,均有販售喔!─=≡Σ((( つ•̀ω•́)つ
ISBN:9789864345328
搖桿~也就是俗稱的香菇頭!
身為一個魯宅,一定都要有一台遊戲機假日宅在家!
但遊戲控制器你了解多少呢?
今天要來介紹的就是!(∩▲o▲)⊃━☆゚.*・。
香菇頭搖桿 - Joystick
不關技術文的小抱怨:本魯的任天堂 Switch Joy-Cony 左右搖桿都會出現漂移!齁~氣氣氣氣氣!
※後來用民間偏方噴 WD-40 修好了...
Joystick 的結構含有自我居中的彈簧,讓操控搖桿放掉時可以回到中心位置,
外蓋則是一個杯型的塑膠蓋,人能用拇指來舒適的操控~

Joystick 是一個類比輸入裝置,能將2軸(X軸 與 Y軸)的運動傳遞給Arduino,
其工作原理為當操控 Joystick 改變方向時,就代表改變該軸的電阻值,也可以用兩顆可變電組來模擬 Joystick 的雙軸動作!
有圖有真相!
本魯使用三用電表來量測改變 Joystick 方向時,電阻值的變化
PS:但我錄完才發現拿錯方向了Orz...
所以左右為 Y 軸,上下為 X 軸 抱歉抱歉....
搖桿在中心點時,初始電阻值為 3KΩ 左右,
當我往上時電阻值會增加,當我往下時電阻值減少。

可以看到搖桿在中心點時,初始電阻值為 3KΩ 左右,
當我往右時電阻值會增加(約 1KΩ 左右),當我往左時電阻值減少(約 2.9KΩ 左右)

相關連結:
How 2-Axis Joystick Works & Interface with Arduino + Processing
https://lastminuteengineers.com/joystick-interfacing-arduino-processing/
這樣應該比較清楚了吧~(應該吧.....(ง๑ •̀_•́)ง
Joystick 模組的接腳有

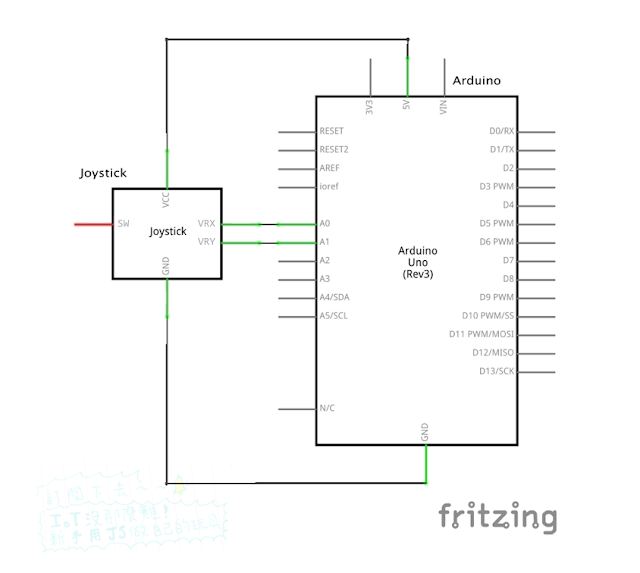
電路圖

接下來我們來介紹 Johnny - Five 的部分~實作吧!
準備需要的東西有~ヽ(・×・´)ゞ
Johnny-Five - Joystick
http://johnny-five.io/api/joystick/
| Property | Type | Value/Description | Default | Required |
|---|---|---|---|---|
| pins | Array of Pins | ["A*", ...]. Analog pins connected to X and Y | yes | |
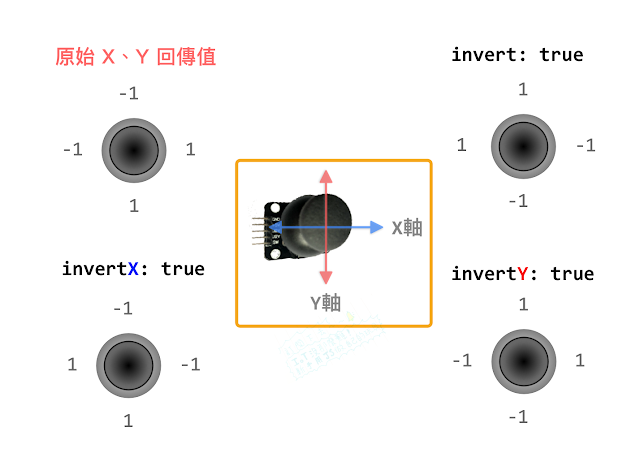
| invert | Boolean | true, false. Invert both axes | false | no |
| invertX | Boolean | true, false. Invert X axis | false | no |
| invertY | Boolean | true, false. Invert X axis | false | no |
new five.Joystick({
// [ x, y ]
pins: ["A0", "A1"]
});
invert: true 則為右上圖示數值invertX: true、invertY: true。
Joystick 物件沒有API,Events 部分則只有 change 、 data 。
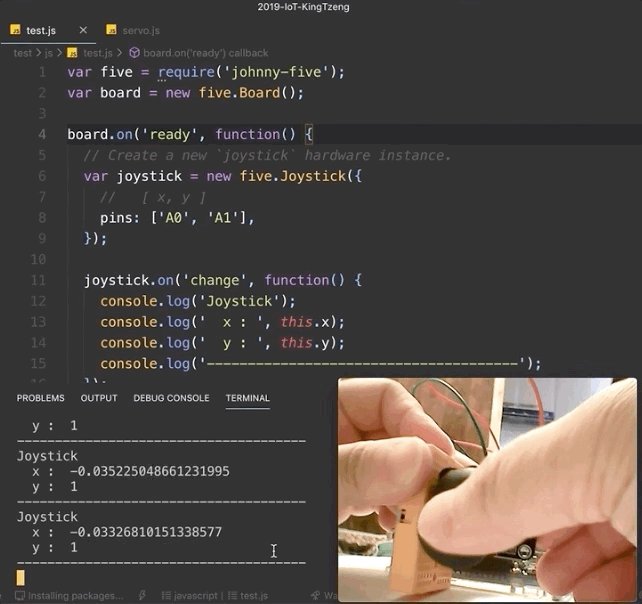
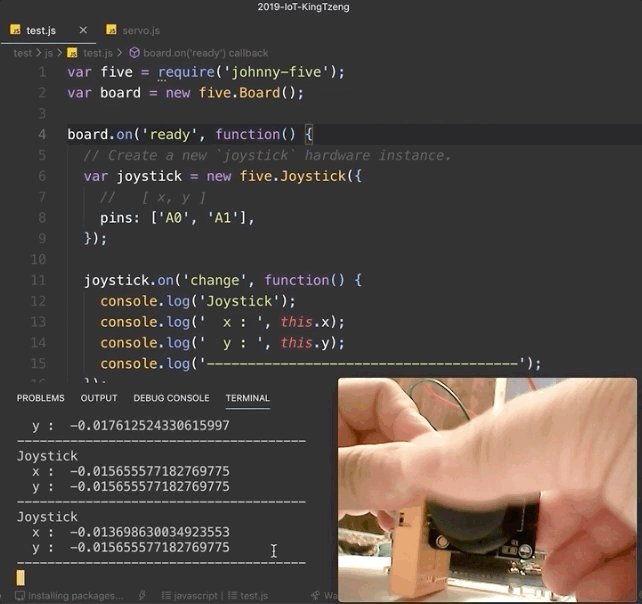
來簡單實驗一下範例~
程式碼如下
var five = require('johnny-five');
var board = new five.Board();
board.on('ready', function() {
// Create a new `joystick` hardware instance.
var joystick = new five.Joystick({
// [ x, y ]
pins: ['A0', 'A1'],
});
joystick.on('change', function() {
console.log('Joystick');
console.log(' x : ', this.x);
console.log(' y : ', this.y);
console.log('--------------------------------------');
});
});
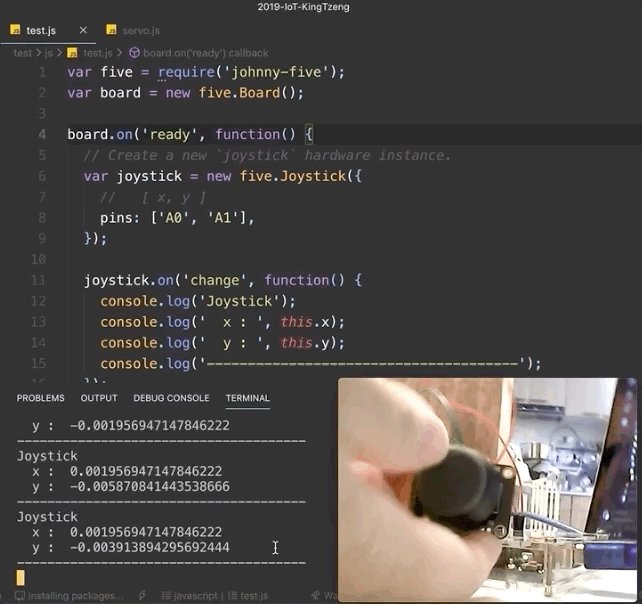
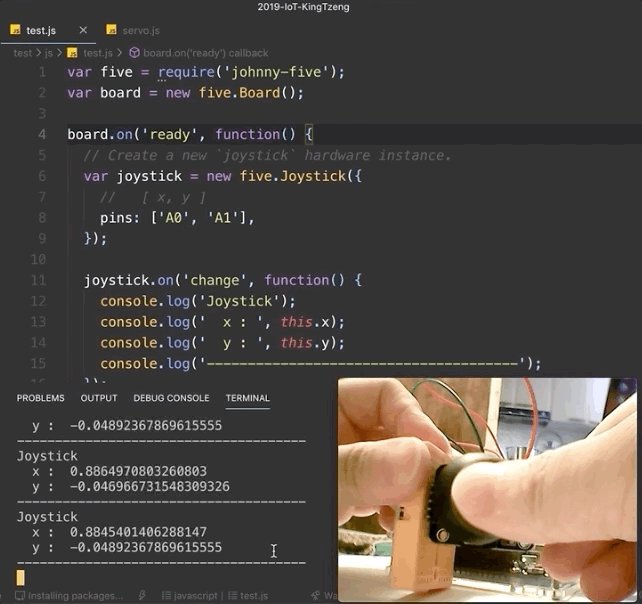
登楞~d( ・∀・)b

那麼今天文章就到此結束啦~謝謝收看囉~明天我們又要惡搞熊俠了~敬請期待囉(◔౪◔)
明天要上班了~~~。・゚・(つд`゚)・゚・
本系列的程式碼皆會上傳到 GitHub 上開源
2019ironman-JS-IoT :
https://github.com/tinatyc/2019ironman-JS-IoT
喜歡按個星星吧~乾蝦乾蝦<(_ _)>
團隊系列文:
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
塔塔默 - 用 Python 開發的網頁不能放到 Github 上?Lektor 說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
同步連載於 blogger-King 學習前端之人生

寫得很仔細之前也有玩過,現在看到發現我之前在做什麼呢!感謝分享,另外想問你是如何學習JavaScript呢?這次搭配Arduino是如何學習?
感謝大大的誇獎~
老實說我學JS也快3、4年了...到現在還是有很多東西不懂的![]()
JS我就去上上課然後多多練習,我自身工作也是從事寫網頁部份的~
Arduino是這次才開始那麼密集的練習,有兩本不錯的書籍和相關參考我有寫在結語那篇可以參考看看~
希望對大大有幫助,還有謝謝您的支持囉~![]()