其實資料結構有非常多種,我只是把 JavaScript 比較常見又不會太難懂的拿出來寫。這一篇就來總結前面文章順便比較一下。(其實是做圖做很久覺得只顯示一次很浪費 XD,被毆 )

文章連結
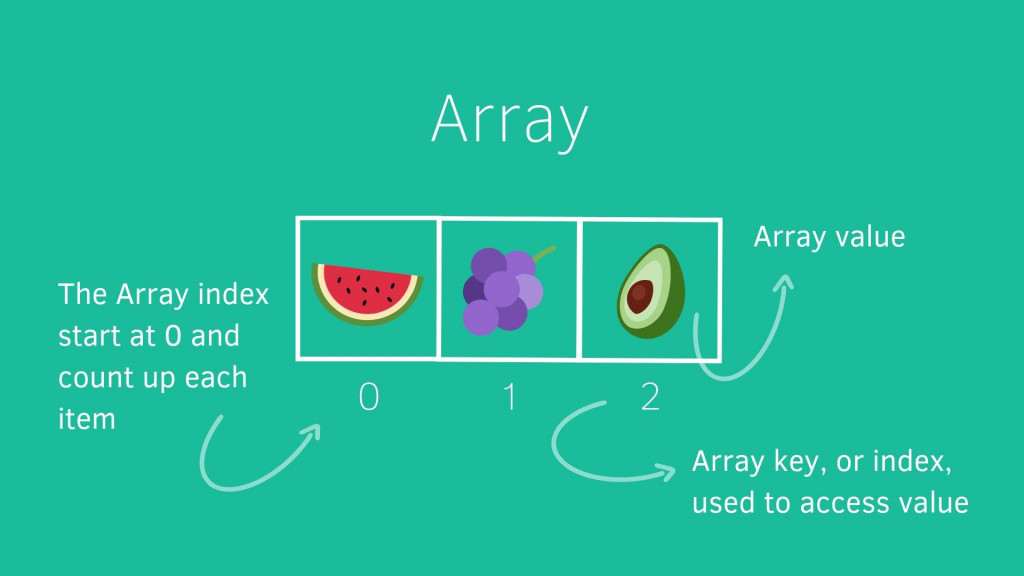
儲存資料的箱子,而且是連續性的(有順序性)。在 js 中擁有許多內建方法可以使用。
Note. 要很熟悉陣列方法到底 "回傳了甚麼" 、"原本陣列變成了甚麼"

文章連結
一組無順序且不重複的元素組成,可以減少記憶體存取重覆值的浪費

文章連結
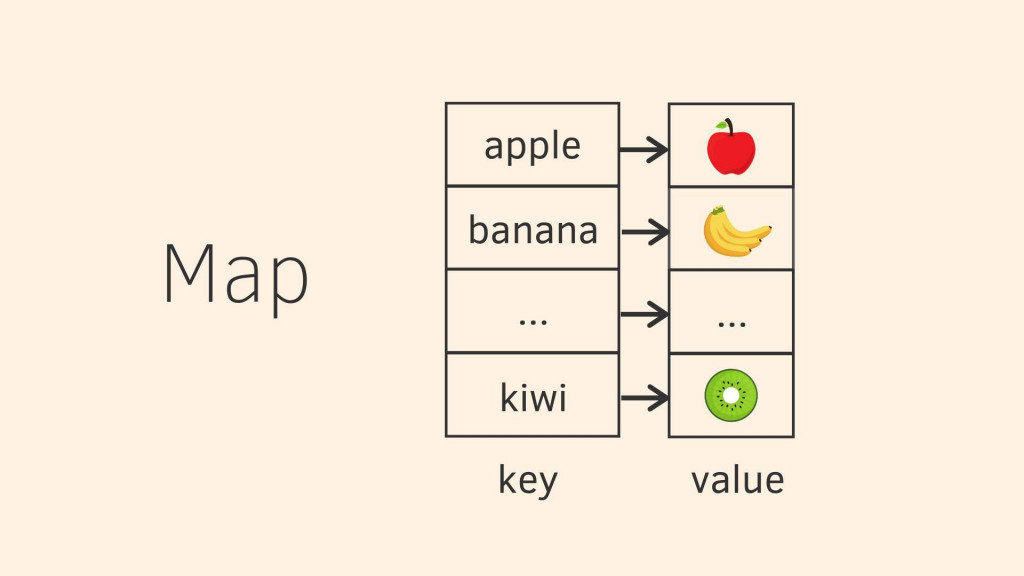
另外一種不重複值的資料結構 Map。Set 關心的是元素 { value1, value2 },Map 關心的是 { 鍵(key): 值(value)} 之間的關係。
Note. 善用 Set 跟 Map 在 LeetCode,效率通常都會變高很多。

文章連結
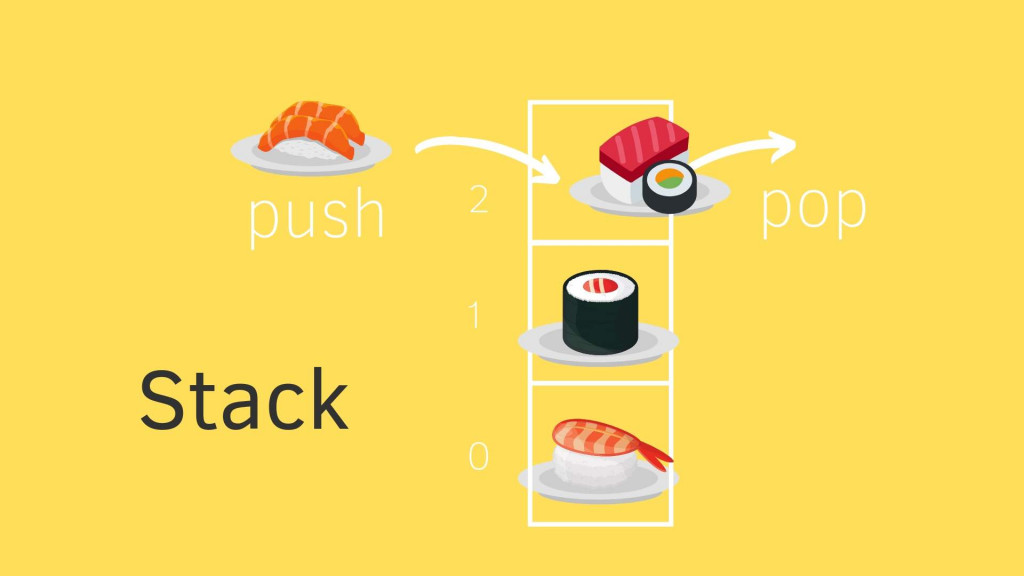
一種 後進先出 的資料結構 (像疊盤子)。新增加或刪除的元素都在堆疊頂部發生。

文章連結
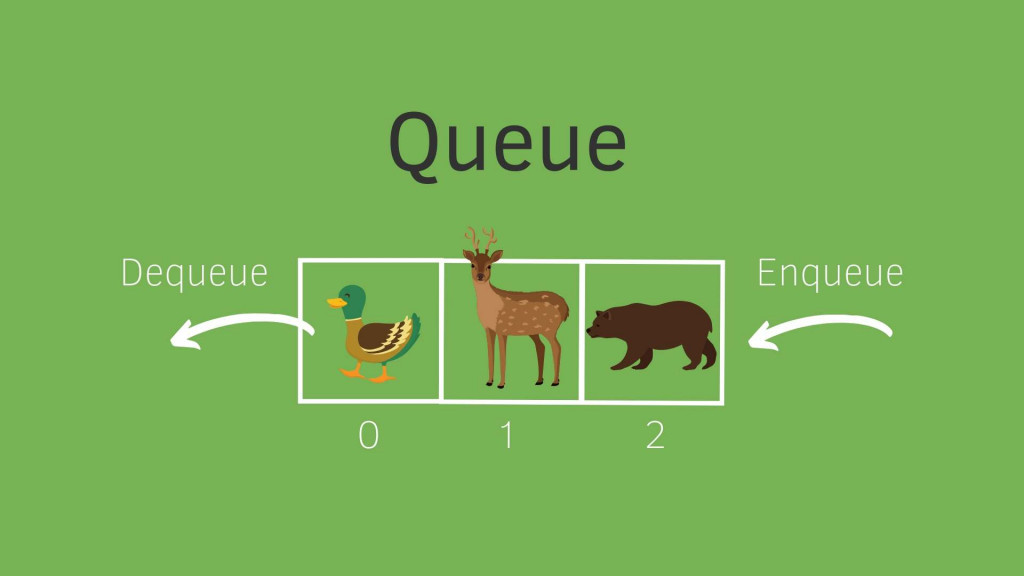
一種 先進先出 的資料結構(像排隊)。新增加在尾部發生,而刪除在前面發生。

文章連結
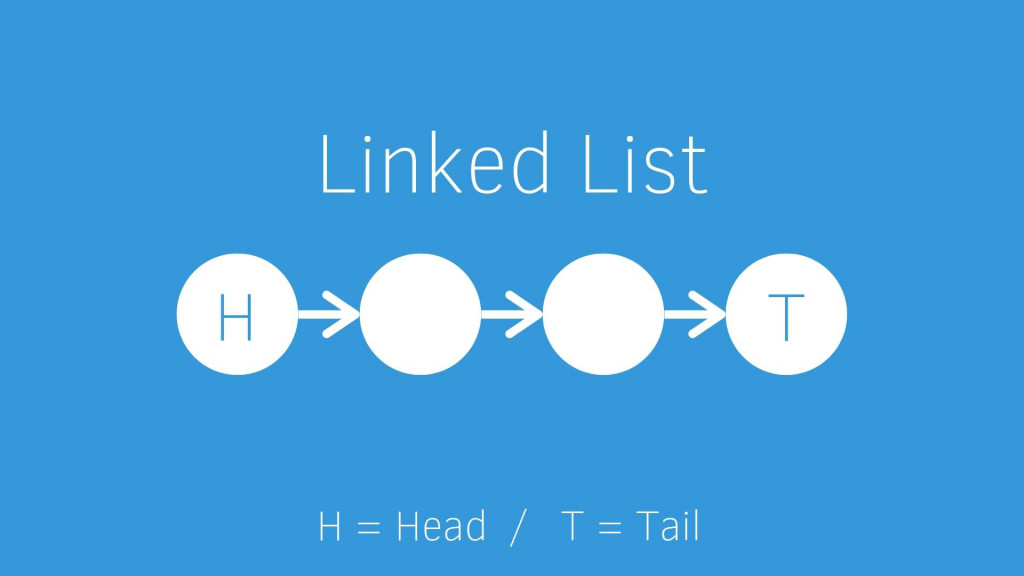
不必以連續空間來儲存串列中的元素。由多個節點 node 所組成,而每個 node 至少包含資料 (ele) 欄及連結欄位 (next),透過某個 node 的連結欄位可以取得下一個 node (像火車跟火車車廂) 。在新增刪除上比陣列效率更好
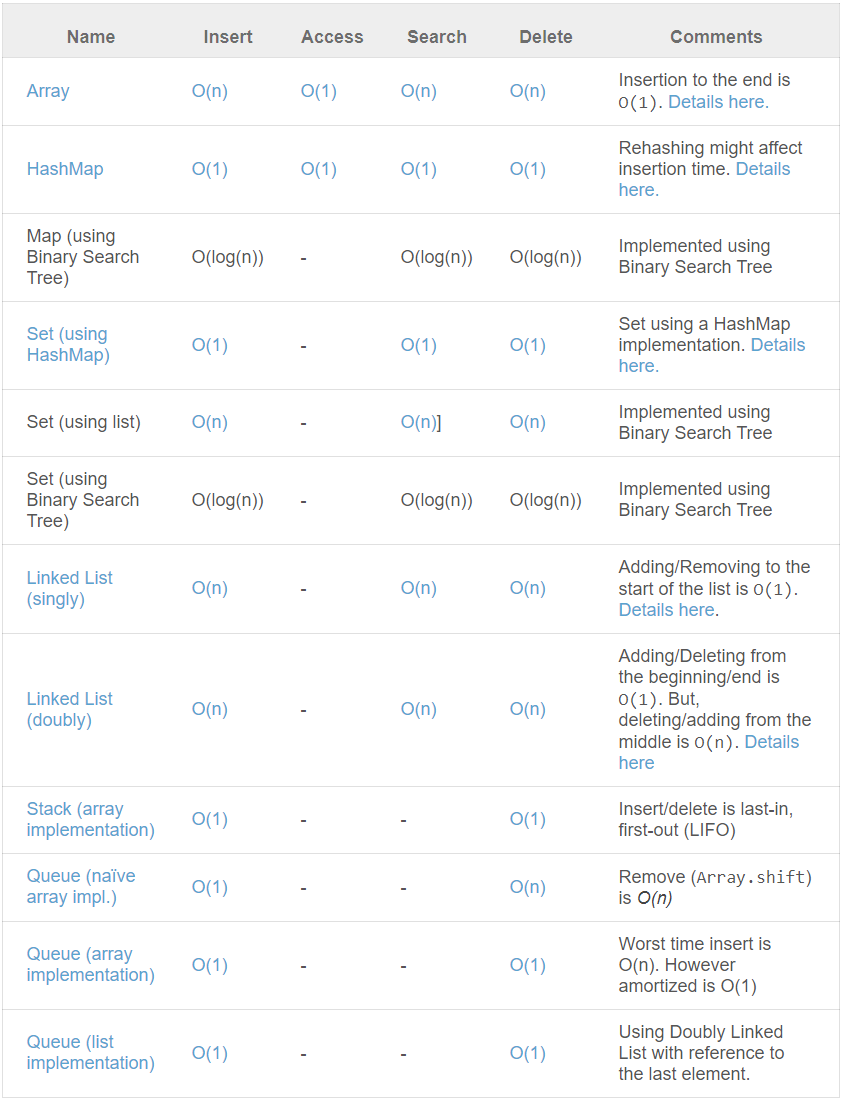
這個表的作者整理了不同資料結構在 insert/access/search/delete 的時間複雜度。相當清楚啊 !! 了解他們之後在解決問題就可以知道要用哪一種是最有效的了 !
有興趣的也可以點到作者文章喔
資料結構終於告一段落了,接下來如何加強應該就是靠刷題吸取經驗了! 加油(說給自己聽)
下一篇會進入另一個重頭戲: 演算法
如有錯誤或需要改進的地方,拜託跟我說。
我會以最快速度修改,感謝您
歡迎追蹤我的部落格,除了技術文也會分享一些在矽谷工作的甘苦。
