
這篇對我非常重要,也算是寫鐵人賽的動機之一。所以在介紹之前就先來講個故事好了。
當初想給自己三個月的時間刷題,刷完再一一投履歷,但第一個月都還沒結束,就收到 Atlassian 的電話面試信 ( 做 jira, bitbucket, trello 我自己的夢想公司之一)。雖然自知準備很不足,但還是抱著反正不會上也沒關係,體驗一下美國的面試。結果
時間有一小時,感覺面試官至少準備了三題考我。最慘的除了我第一題就花了一小時還完全沒頭緒外,更慘的是當面試官好心提醒我是用 Stack,我心裡想說 Steak 是牛排嗎...
不過也是因為這次慘不忍睹經驗,讓我決定要好好把概念學好 !!
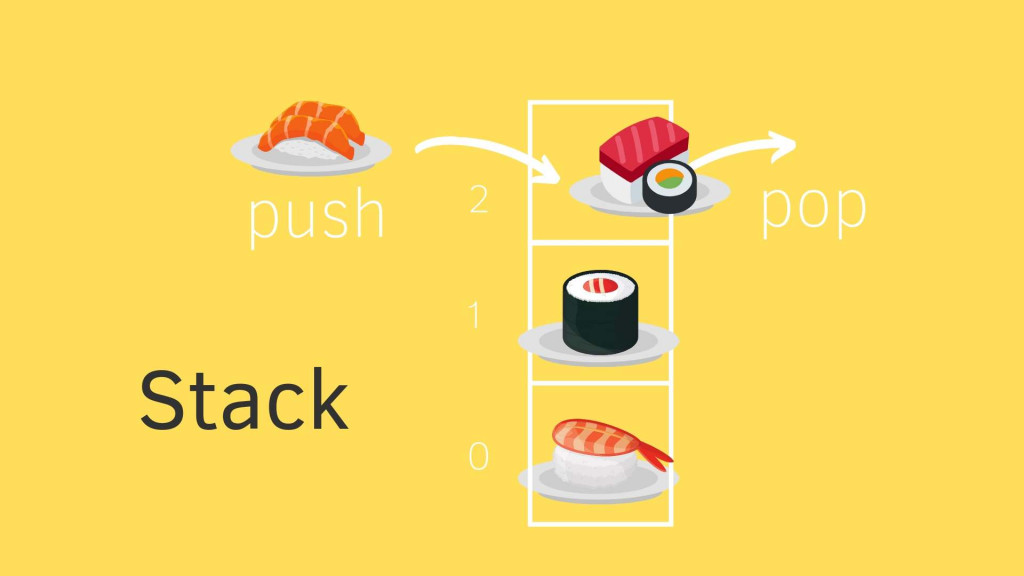
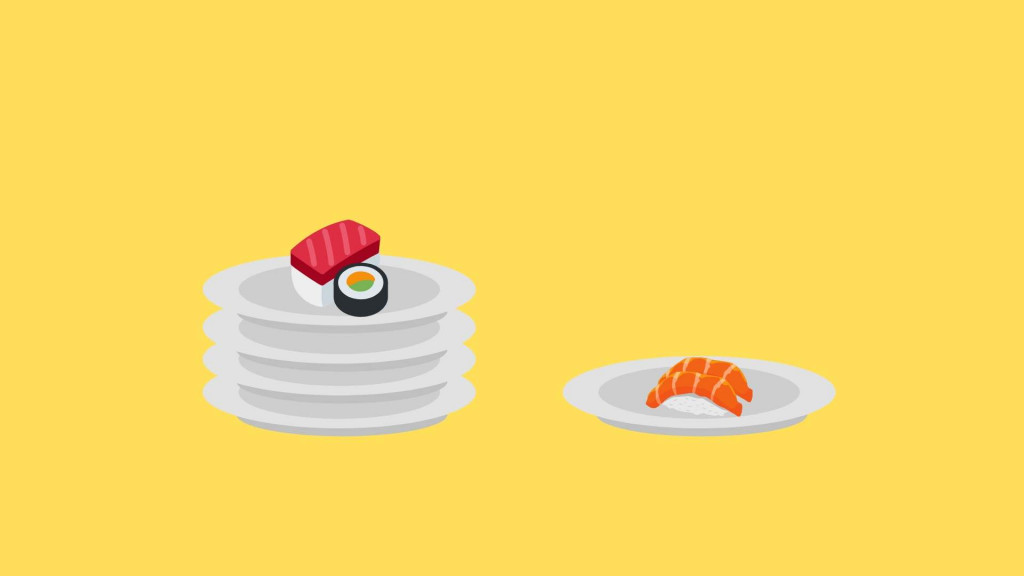
堆疊是一種 後進先出 的資料結構。甚麼是後進先出? 以日常生活例子就是疊盤子。先疊的會在下面,後疊的會在上面,當你要拿盤子一定是從最上面拿 (後疊的)。
以上圖來說,其實你每次去吃迴轉壽司都在實作堆疊。
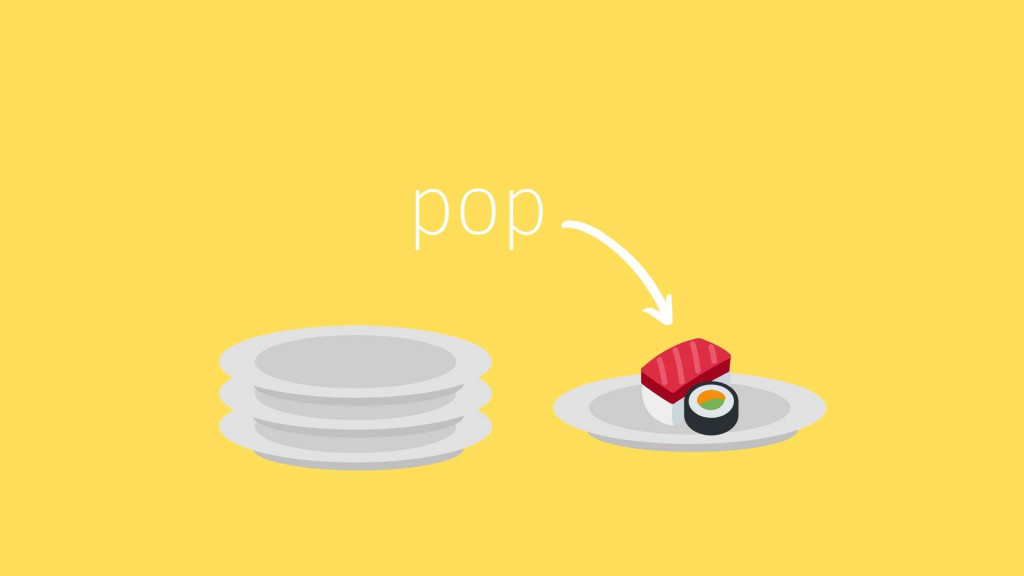
把盤子拿下來 (pop)
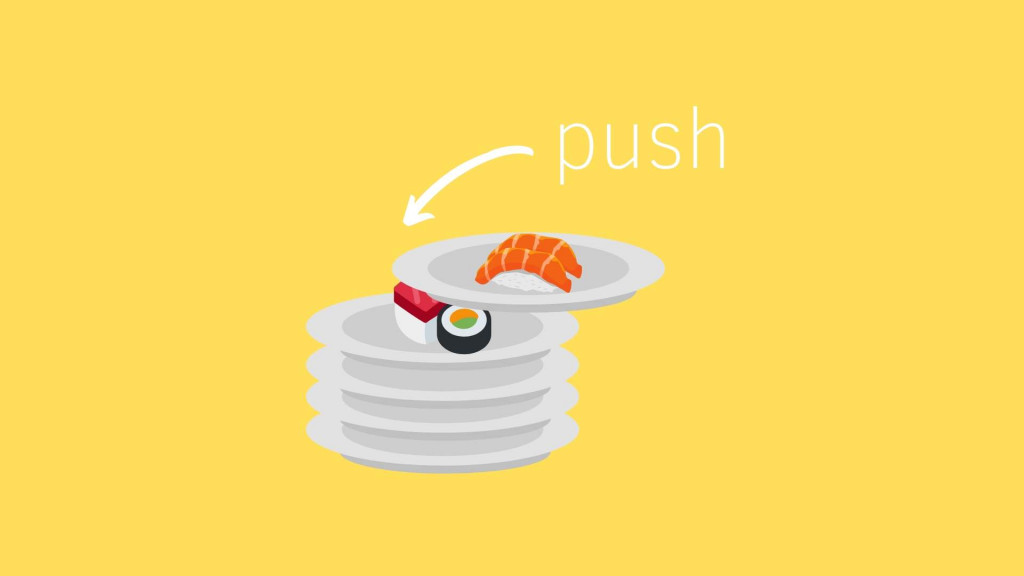
而增加盤子數疊盤子就是 push (作完圖好想吃壽司)
接下來就進入程式了。我們用 js 的 Array 來實作堆疊。需要方法如下
push(ele): 從最頂端加入
pop(): 從最頂端移除
top(): return 最上面的 ele
isEmpty(): 檢查是否為空
clear(): 清空 stack 裡的東西
size(): return 長度
// push 從最頂端加入
// pop 從最頂端
class Stack {
constructor(){
this.list = []
}
// 從最頂端加入
push(ele) {
this.list.push(ele)
}
// 從最頂端移除
pop(){
return this.list.pop()
}
// 總共堆了幾個元素
size(){
return this.list.length;
}
// 看最上面是甚麼
top(){
return this.list[this.list.length - 1]
}
// 通通刪掉
clear(){
this.list = []
}
}
let stack = new Stack()
stack.push('盤子 1')
stack.push('盤子 2')
console.log(stack.size())
下一篇就要來看我被慘電的面試題目了
如有錯誤或需要改進的地方,拜託跟我說。
我會以最快速度修改,感謝您
歡迎追蹤我的部落格,除了技術文也會分享一些在矽谷工作的甘苦。

還有就是你portfolio很豐富,如果我的portfolio有這個份量也不擔心找工作了
推薦參加六角的前端修煉屋可以增加作品集,今年可惜我都在準備鐵人賽沒參加到
台灣工作真的蠻吃作品集的
美國工作第一關不會演算法你就掰掰了,完全進不了第二關(泣)
希望你能心想事成lol