大家早安,我是喵橘,最近的天氣慢慢轉涼,已經有點秋天的味道呢,今天是講解 CSS基本選擇器。
前面章節已經簡單講解 CSS 的基本概念,今天就先從選擇器方面開始講解。CSS分為很多種選擇器,每一種的功能與特性不盡相同,讓我詳細的為大家介紹一下吧,如下所顯示:
CSS
.txt_color { color: #FF8C00; }
html
<p class = "txt_color">我是喵橘</p>
範例圖示:

元素選擇器
它是 HTML 的標籤名稱,網頁上的標籤名稱都能做此設定。
CSS
p { color: #FF8C00; }
html
<p>我是喵橘</p>
範例圖示:

ID 選擇器
它是 「#」 開頭,名稱可以自己自由命名,一個網頁只能有一個 ID 屬性值。
CSS
#txt_color { color: #FF8C00; }
html
<p id = "txt_color">我是喵橘</p>
範例圖示:

萬用選擇器
它是 「*」 字元,一個網頁下所有元素都會套用此設定。
CSS
* { color: #FF8C00; }
html
<p>我是喵橘</p>
範例圖示:

屬性選擇器
它是針對擁有特殊屬性的標籤來做 CSS設定。
CSS
div[width] { color: Red; } // 套用含有 width 屬性的 div 標籤
div[width="30px"] { color: Orange; } // 套用含有 width 屬性等於30px 的 div 標籤
div[class~="Cat"] { color: Green; } // 套用含有 width 屬性包含 Cat 的 div 標籤
html
<div>我是喵橘</div>
<div width="50px">我是喵橘</div>
<div width="30px">我是喵橘</div>
<div class="Cat">我是喵橘</div>
範例圖示:

後代選擇器
設定兩個屬性 A 與 B,並用空白鍵區隔兩個屬性,表示在 A 屬性裡的 B 屬性才會進行使用。
CSS
p { color: #FF8C00; }
h1 p { color: #FF0000; }
html
<p>我是喵橘</p>
<h1>
<p>我是喵橘</p>
</h1>
範例圖示:

子選擇器
設定兩個屬性 A 與 B,並用>區隔兩個屬性,表示在有父子關係的屬性才會進行使用。
CSS
h1 > p { color: #FF8C00; }
html
<h1>
<p>我是喵橘</p>
</h1>
<h1>
<div>
<p>我是喵橘</p>
</div>
</h1>
範例圖示:

同層相鄰選擇器
設定兩個屬性 A 與 B,並用+區隔兩個屬性,表示在 A 屬性同一層關係,並且相鄰的 B 屬性才會進行使用。
CSS
h1 { color: #FF0000; }
h1 + p { color: #FF8C00; }
html
<h1>我是喵橘</h1>
<p>我是喵橘</p>
<p>我是喵橘</p>
範例圖示:

間接選擇器
設定兩個屬性 A 與 B,並用~區隔兩個屬性,表示在 A 屬性同一層關係的 B 屬性都能進行使用。
CSS
h1 { color: #FF0000; }
h1 ~ p { color: #FF8C00; }
html
<h1>我是喵橘</h1>
<p>我是喵橘</p>
<p>我是喵橘</p>
範例圖示:

它是針對套用樣式的各元素狀態或特徵變化來進行使用。
CSS
p:first-child { color: #FF0000; }
html
<p>我是喵橘</p>
<p>我是喵橘</p>
範例圖示:

它是在特定狀況下才會來進行使用。
CSS
p::first-line { color: #FF0000; }
html
<div>
<p>
我是喵橘<br/>
大家好!!
</p>
</div>
範例圖示:

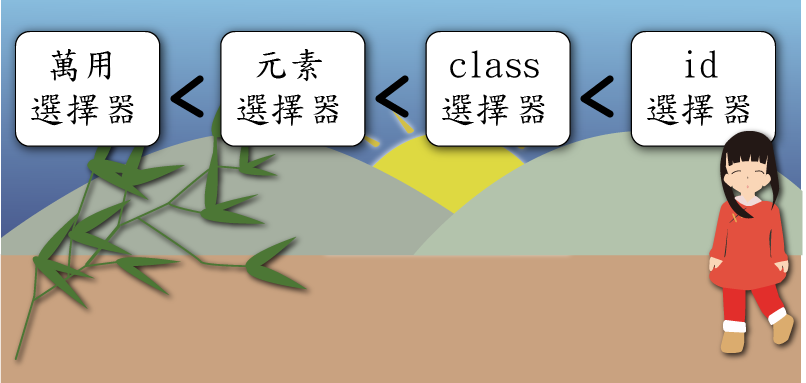
如果有複數以上的 CSS 設定值套用在同一個元素上,就會發生 CSS套用順序問題,CSS優先套用,如下圖所顯示:

今天是講解 CSS基本選擇器,明天開始講解CSS顏色與文字部分,謝謝大家觀看。
