今天依然是刻版型的一天,把基礎部分大致完成了。
目前都只使用Boostrap預設元件,很多沒對齊的地方雖然覺得很ㄚˋㄗㄚ,想想還是不要花太多時間,等功能都寫完再來給APP化妝。
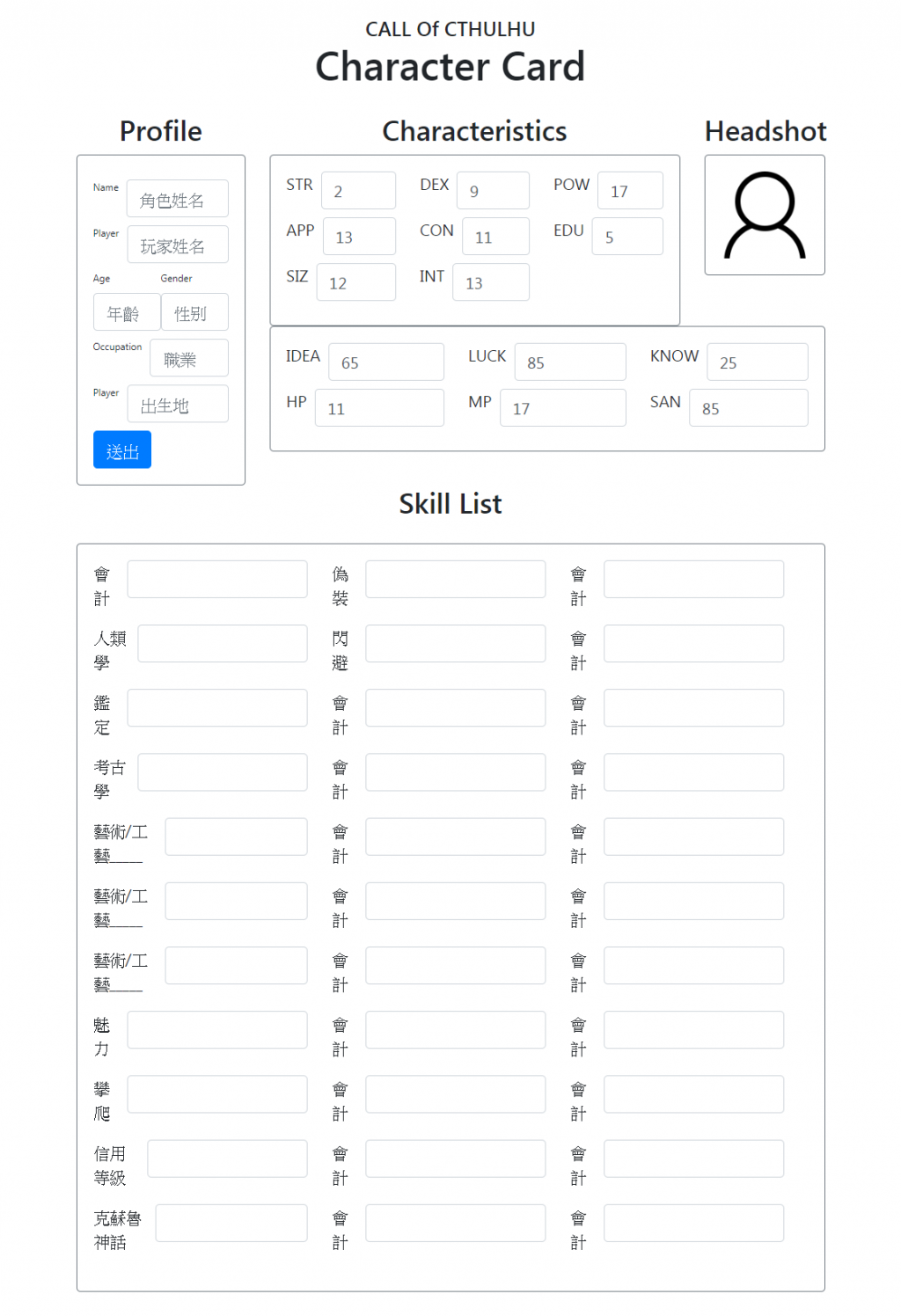
網頁目前長相:
第二天加上了頭像與技能欄位,技能的內容有點多而且又有各種版本,目前先套個版型。是說預設技能實在有夠多,網路上還有各種版本,這邊需要再研究一下(大汗)
昨天還沒key的狀態數值今天都補完了,然後把自動填入初始數值功能也寫了進去,每次重整網頁都會隨機骰出新數值。而彼此有關係的數值,比方說Idea的初始數值必定是INT初始值乘以5,遊戲開始後隨時可再單獨增減。
【.service.ts】
let strValue = random18();
let dexValue = random18();
let powValue = random18();
let conValue = random18();
let appValue = random18();
let eduValue = random18() + 3;
let sizValue = intSizRandom();
let intValue = intSizRandom();
function intSizRandom() {
return Math.floor(Math.random() * 12) + 1 + 6;
}
function random18() {
return Math.floor(Math.random() * 18) + 1;
}
export class StatusItemService {
getItems() {
return [
{ status: 'str', value: strValue },
{ status: 'dex', value: dexValue },
{ status: 'pow', value: powValue },
{ status: 'app', value: appValue },
{ status: 'con', value: conValue },
{ status: 'edu', value: eduValue },
{ status: 'siz', value: sizValue },
{ status: 'int', value: intValue },
]
}
}
【.component.ts】
export class CharacteristicsComponent {
title = `Characteristics`;
items;
subItems = [
{ status: 'idea', value: 0 },
{ status: 'luck', value: 0 },
{ status: 'know', value: 0 },
{ status: 'hp', value: 0 },
{ status: 'mp', value: 0 },
{ status: 'san', value: 0 },
]
constructor(statusItemService: StatusItemService) {
this.items = statusItemService.getItems();
this.subItems[0].value = this.items[7].value * 5;
this.subItems[1].value = this.items[2].value * 5;
this.subItems[2].value = this.items[5].value * 5;
this.subItems[3].value =
Math.floor((this.items[4].value + this.items[6].value) / 2);
this.subItems[4].value = this.items[2].value;
this.subItems[5].value = this.items[2].value * 5;
}
}
這裡關於變數應該如何存放卡關很久,最後才想到其實不需要全部寫在Service裡......人果然是要在犯蠢中成長啊。
目前一直在Hard Code中掙扎,希望之後都能找到更好的寫法,不過第一次都只追求會跑就好哈哈哈哈。
明天重點預計放在技能部分,還有戰鬥欄位也是一大問題啊(遠目)
= = = = = = = = = =
你今天的努力,
是否有跟未來的夢想
同一個等級?
