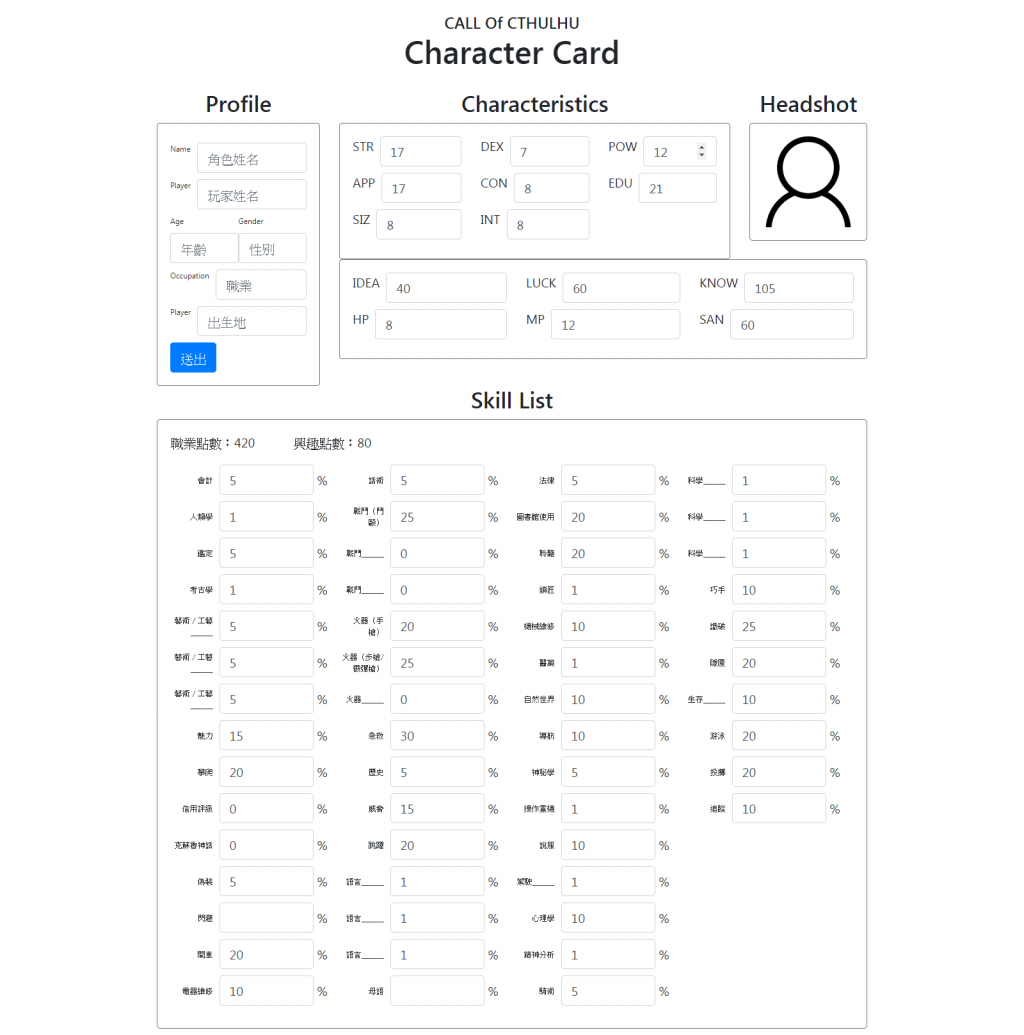
總之先上本日進度:
今天花了滿多時間在各技能名稱、數值的Hard core上,雖然有偷偷用excel協助調格式但還是花了不少時間……關於這部分想很久,還是沒想到更省時的方法。
有些技能的基礎值需要引用到狀態數值,所以這邊也調用了儲存狀態數值的statusItemService,把職業點數跟興趣點數抓出來。
export class SkillListComponent implements OnInit {
title='Skill List'
skills;
items;
subItems=[
{ status: 'careerPoint', value: 0 },
{ status: 'hobbyPoint', value: 0 },
];
constructor(skillsService: SkillsService, statusItemService: StatusItemService) {
this.skills = skillsService.getSkills();
this.items = statusItemService.getItems();
this.subItems[0].value = this.items[5].value * 20;
this.subItems[1].value = this.items[7].value * 10;
}
ngOnInit() {
}
}
View的部分
<div class="border border-secondary rounded p-3 my-2">
<div class="d-flex">
<p class="mr-5">職業點數:{{subItems[0].value}}</p>
<p class="mr-5">興趣點數:{{subItems[1].value}}</p>
</div>
<div class="skill-list d-flex flex-column flex-wrap">
<div *ngFor="let s of skills" class="mb-2">
<skills [skill]="s" class="d-flex d-flex align-items-center"></skills>
</div>
</div>
</div>
另外就是母語(EDU)以及閃避(DEX/2)這兩項由基礎數值而來的,等於是Service要引用Service的資料,搜了下文件才發現@Injectable這東西。
實作如下:
import { Injectable } from '@angular/core';
import { StatusItemService } from '../characteristics/statusItem.service';
@Injectable()
export class SkillsService {
nativeLanguage;
dodge;
constructor(private statusItemService: StatusItemService) {
this.getStatusItemService();
}
getStatusItemService() {
this.nativeLanguage = this.statusItemService.getItems()[5].value;
this.dodge = this.statusItemService.getItems()[1].value;
}
getSkills() {
return [
{ skillName: " 會計 ", value: 5 },
{ skillName: " 人類學 ", value: 1 },
...
{ skillName: " 游泳 ", value: 20 },
{ skillName: " 投擲 ", value: 20 },
{ skillName: " 追蹤 ", value: 10 },
]
}
}
但之後回頭又看到@Inject......目前沒怎麼看懂它跟@Injectable差在哪裡_(:3」∠)_
打文章重新看程式碼時才發現自己都沒習慣寫註解,之後也都要慢慢補上才行。
再來就要處理配點功能了,職業和興趣點數要連動每次input內數值變化,想想之後需要能添加自訂技能……又是個大工程呢。
= = = = = = = = = =
你今天的努力,
是否有跟未來的夢想
同一個等級?

如果程式寫得夠清晰其實不太需要註解,好的程式通常可以望文(函數名稱)生意。
加油囉,祝你順利
程式本身就是註解──公司前輩也說過同樣的話呢。感覺自己現在應該是還在建立自己寫程式的風格習慣,程式碼越寫越多的時候就會開始混亂,大概目前還是需要註解輔助的階段ˊ^ˋ)a
感謝應援~!