本文同步刊載於 Clarence 部落格:[LINE bot 好好玩 30 天玩轉 LINE API] 第 5 天:什麼回應方法都難不倒我!- Template message
今天來介紹 Template message,這種互動框是只有機器人才有辦法使用的特別 Message 與昨天說明的那些 message type 是完全不同的東西,它其實可以讓使用者感覺有更多的互動,並且讓大家更想使用 Bot 。
在最近大家開始變得不太使用 Template message 了,因為使用 Template message 在電腦上面會顯示請至智慧手機上確認訊息內容(如下圖),使用者體驗其實不太好,而使用 Flex Message 其實也可以做到長得差不多的 UI,因此現在使用 Template message 的人不太多了。

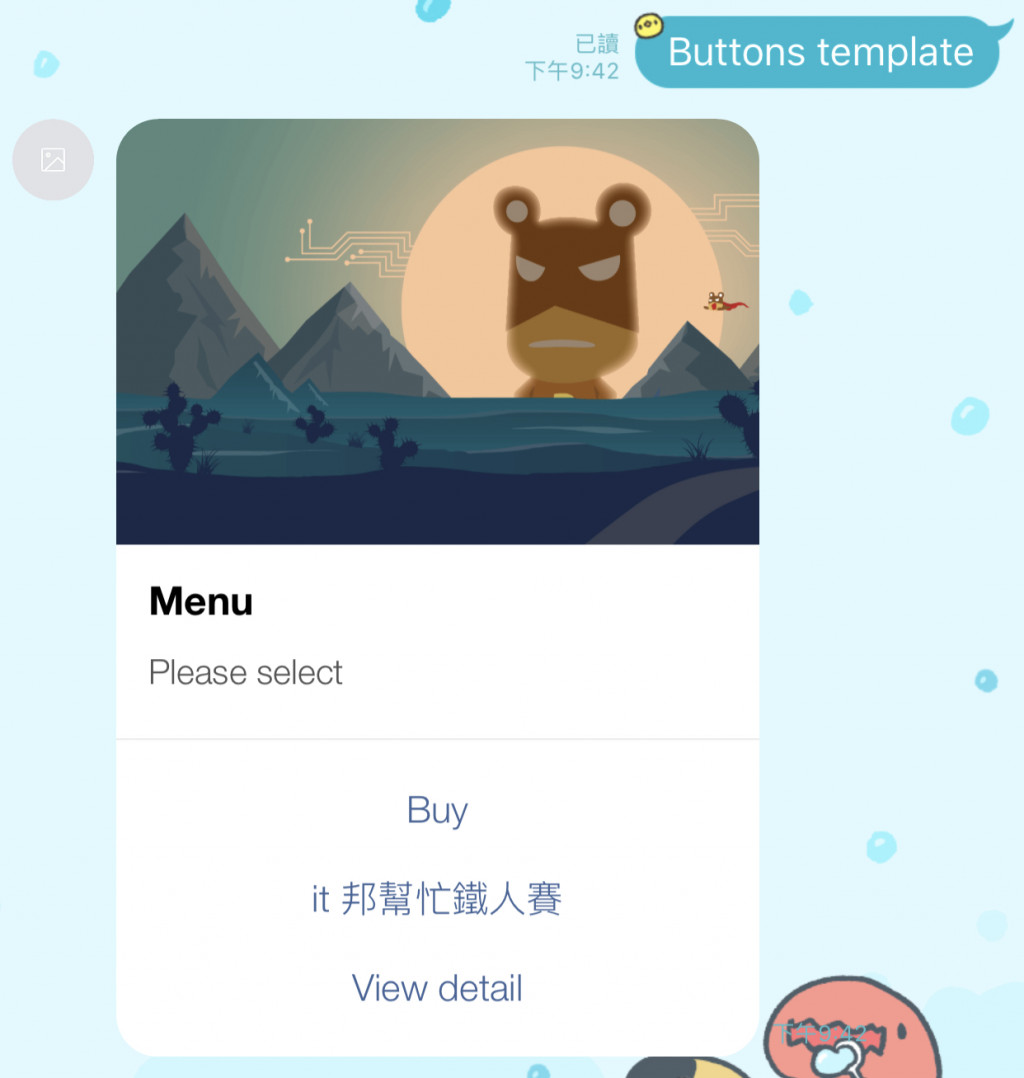
如下為 Buttons template Sample

在這邊有幾個比較特別的 type 分別是 postback、message 與 uri
以下的 postback 在使用者按下的時候可以用 event postback 接收這個資訊來做後續處理,在後面章節會介紹怎麼處理 postback event
{
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=123',
}
以下的 message 代表使用者按下去會自動變成輸入文字模式,而 label 通常與 text 設定一樣就可以了
{
type: 'message',
label: 'it 邦幫忙鐵人賽',
text: 'it 邦幫忙鐵人賽',
}
以下的 uri 代表使用者按下後會導入 webview
{
type: 'uri',
label: 'View detail',
uri: 'https://ithelp.ithome.com.tw/2020ironman',
}
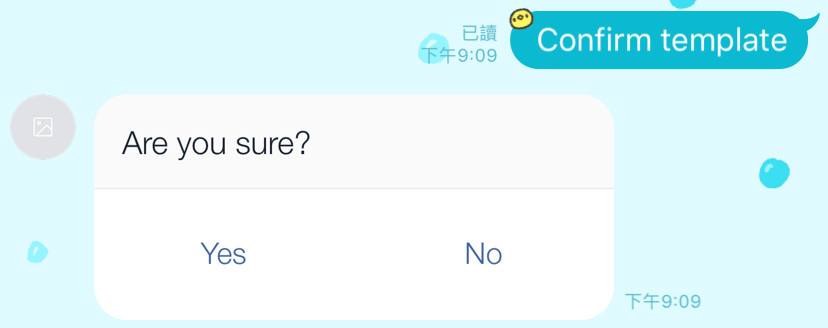
以下為 Confirm template 的範例,基本上用法是當你只有兩個選擇的時候使用它
它最多只有兩個選項,這個地方要注意一下

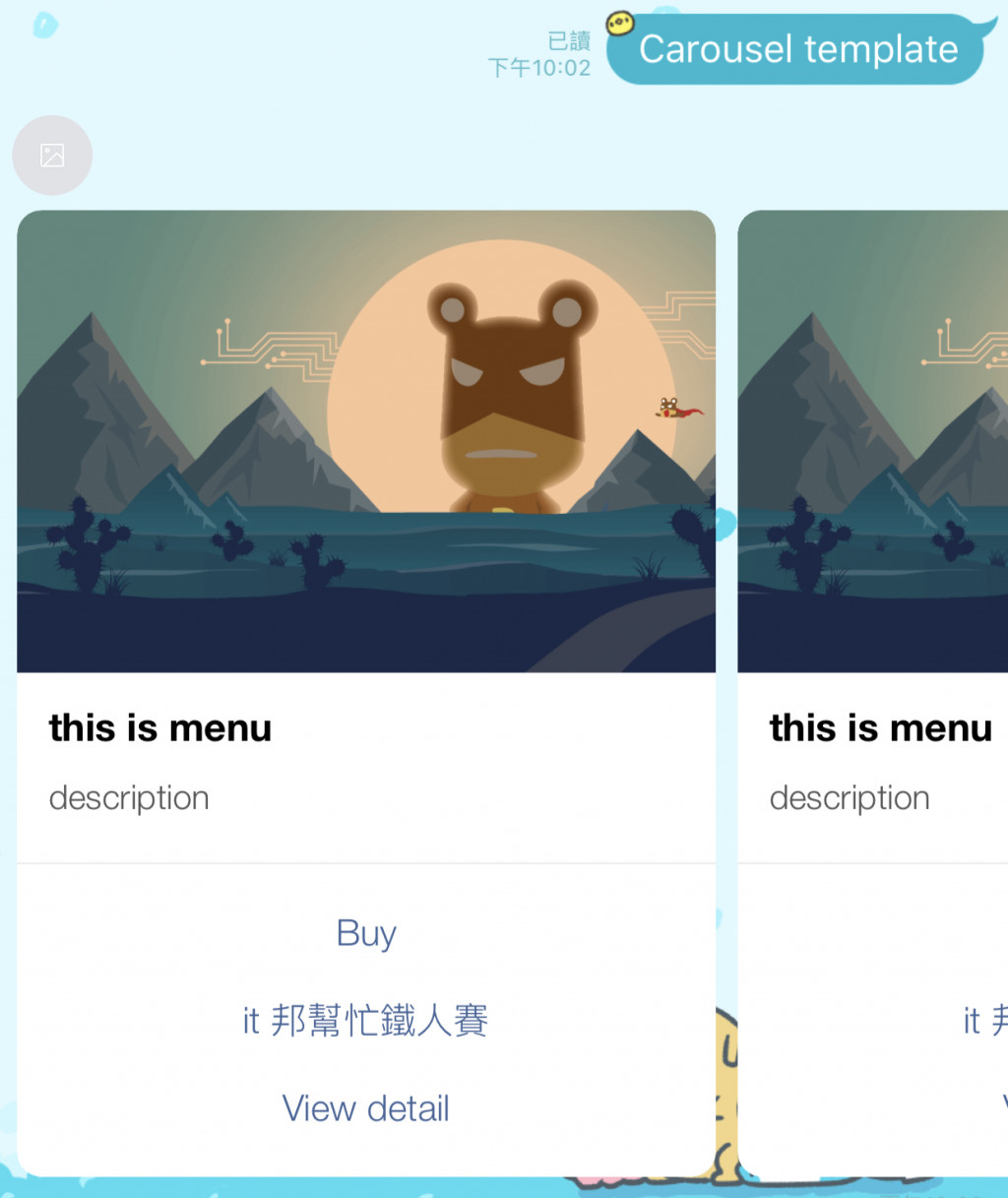
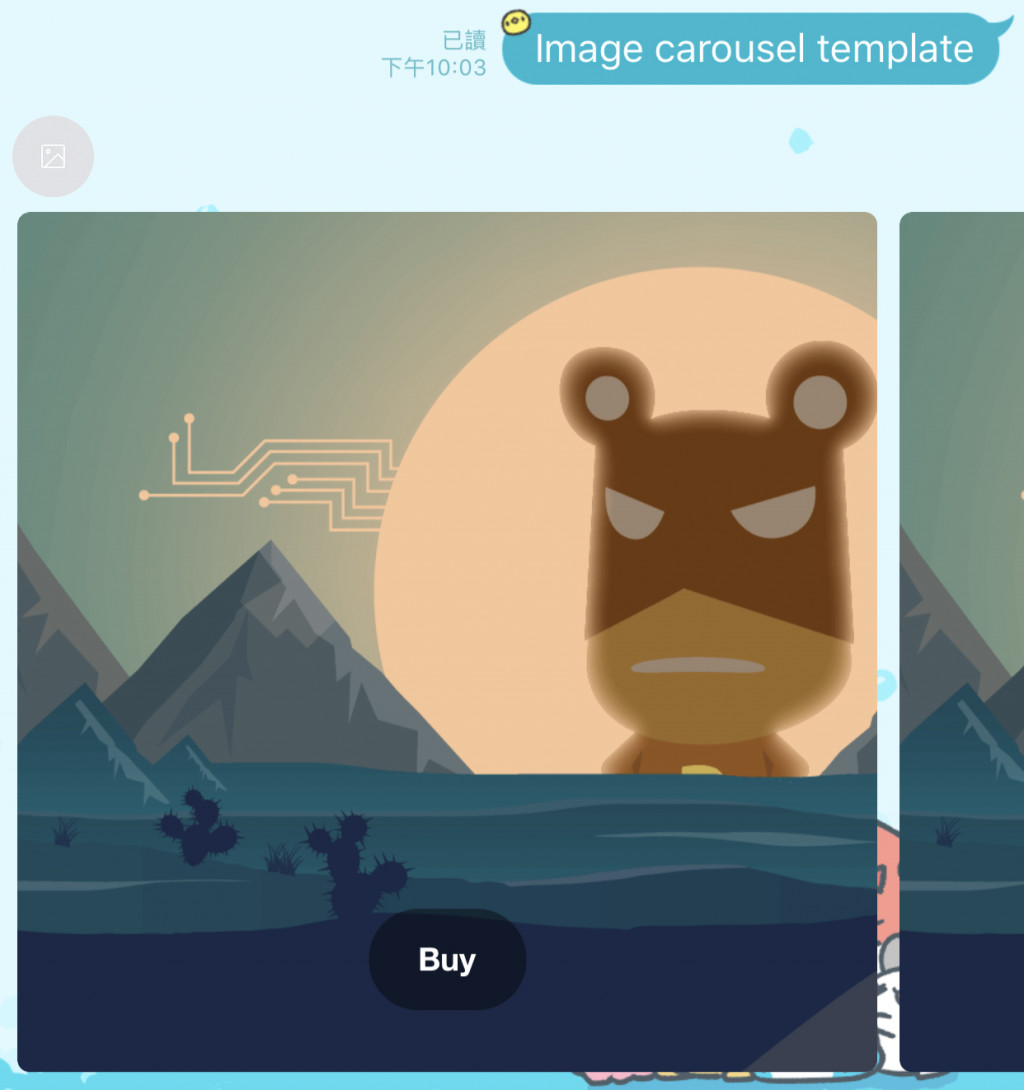
Carousel template 是一種多個 Buttons template 的集合,如果希望做一個左右滑的 Buttons template 就可以用 Carousel template。

大圖示顯示圖片的方法,如果只想要一張圖片直接讓 columns 存在一個就可以了!

如果想要看更詳細的介紹可以看官方文件
基本上 Template message 已經可以完成許多對話視窗的使用者行為了,不過美中不足就是電腦版沒有辦法顯示,所以明天我們就來介紹 Flex Message 把這個美中不足解決掉!!!
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具~
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
