本系列同步發表在 個人部落格,歡迎大家關注~
現在各式各樣的資料都存放在雲端,App 本身不會存太多資訊,所以接 Web API 幾乎是現代 App 必然要作的事。
想當初高中的時候,聽個音樂都還要下載放到 MP3,現在都是各種串流阿...
--
其實這階段總共有三個 API 要串接。
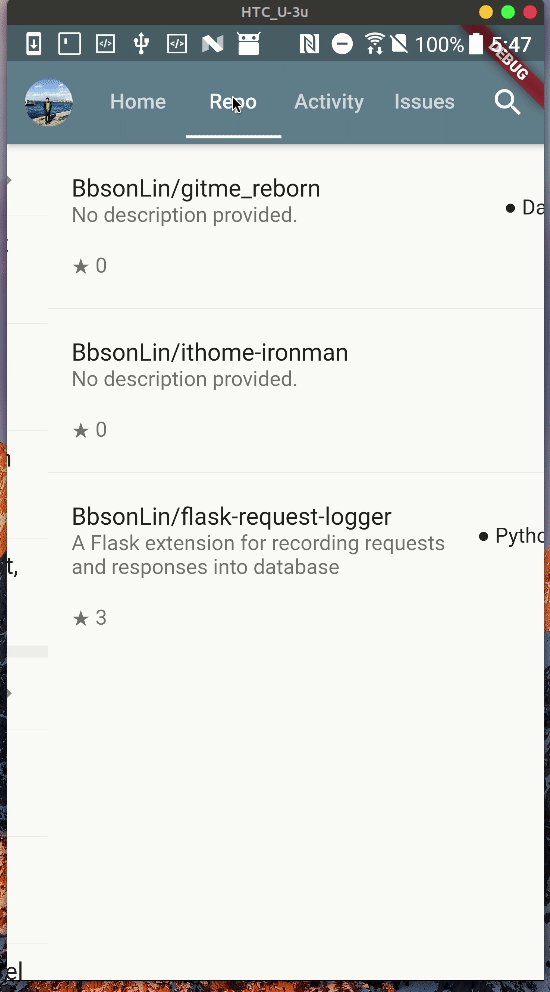
首先既然是 GitHub App,就一定要串接 GitHub API 拉~
其他分別是 Hacker News API 和 GitHub Trending API
而且說是串接,不過你也知道,如果有別人作好的套件,為何不用呢?
很幸運的是,前兩個 API,我會分別使用 github 和 hnpwa_client 這兩個套件。
而 GitHub Trending API 方面看來是必須自己架構程式碼了 ...
所以 GitHub Trending API 這部份,我打算放到這階段最後再講。
--
好拉,話不多說!
我直接進入主題吧~
hnpwa_client 這個套件呢,其實它並不是直接整合官方的 Hacker News API,
而是連接 HNPWA api 這個 Project 的 API。
個人覺得原因在於:
HNPWA api 是專門為 PWA 或 Mobile App 設計的。先來看一下 Commit
我修改的步驟很簡單:
_HomePageState 裡寫 final HnpwaClient hnClient = HnpwaClient();,宣告 hnClient 這個變數方便在這個 State 裡面使用。initState() 方法,並調用我自己寫的異步任務 fetchHNData()
fetchHNData() 裡面調用 hnpwa_client 的方法 hnClient.news() 和 hnClient.newest()。_hnTops 和 _hnNews 這兩個變數。
_hnTops = hnNew.items;
_hnNews = hnNewest.items;
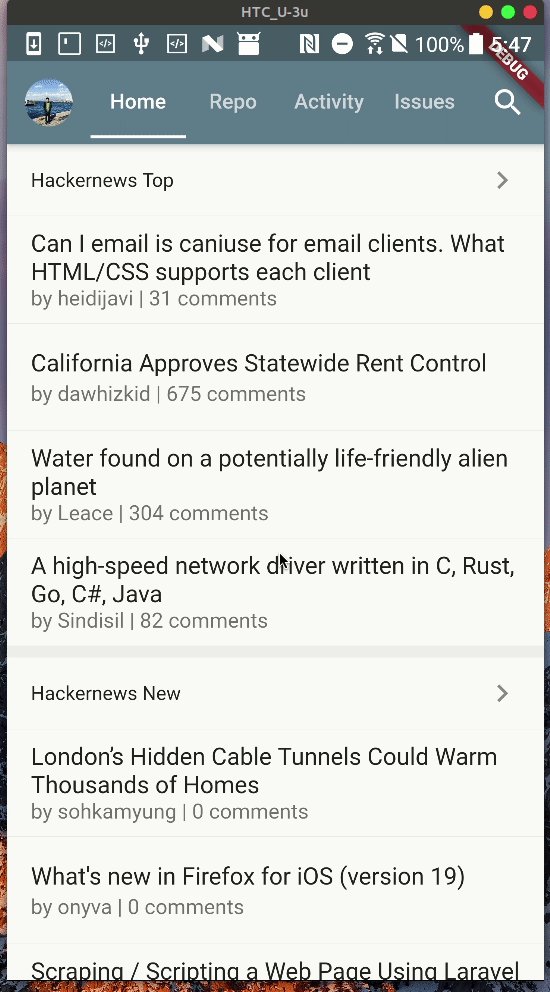
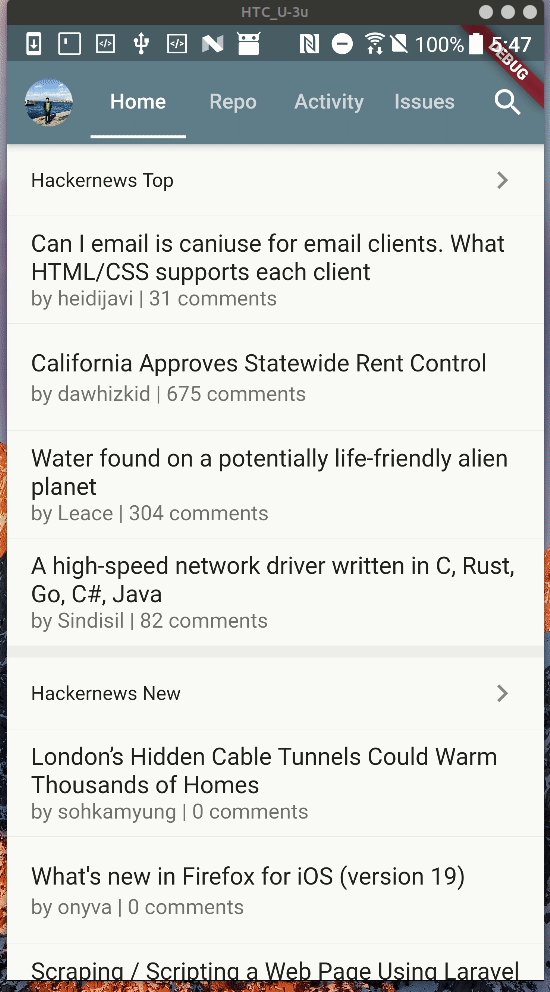
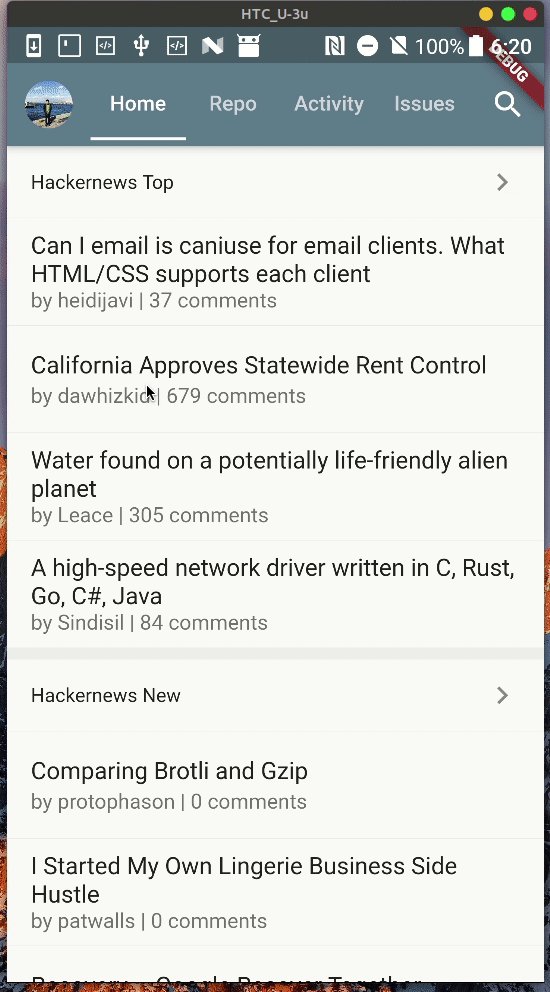
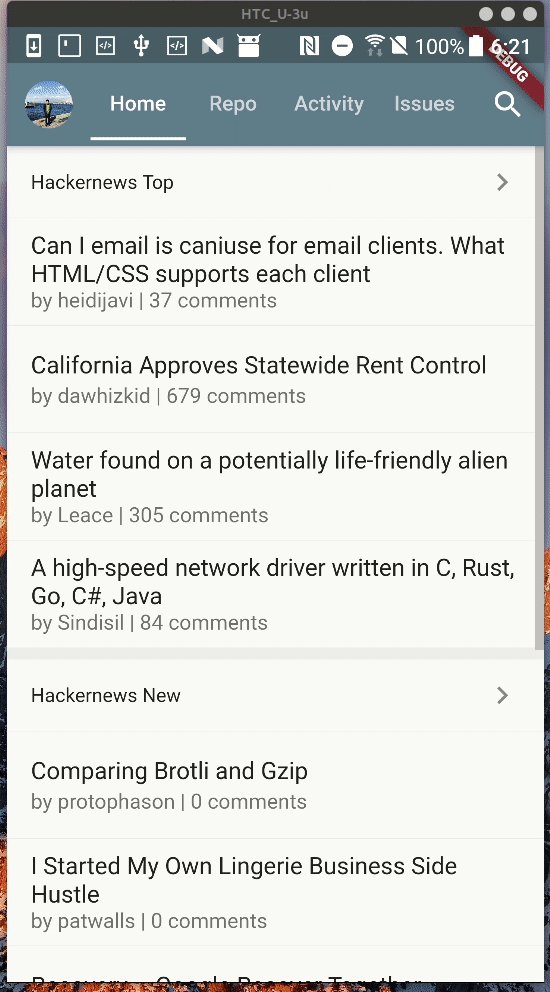
改完之後,在有連線狀態時一進到首頁就會讀取 Hacker News 囉~

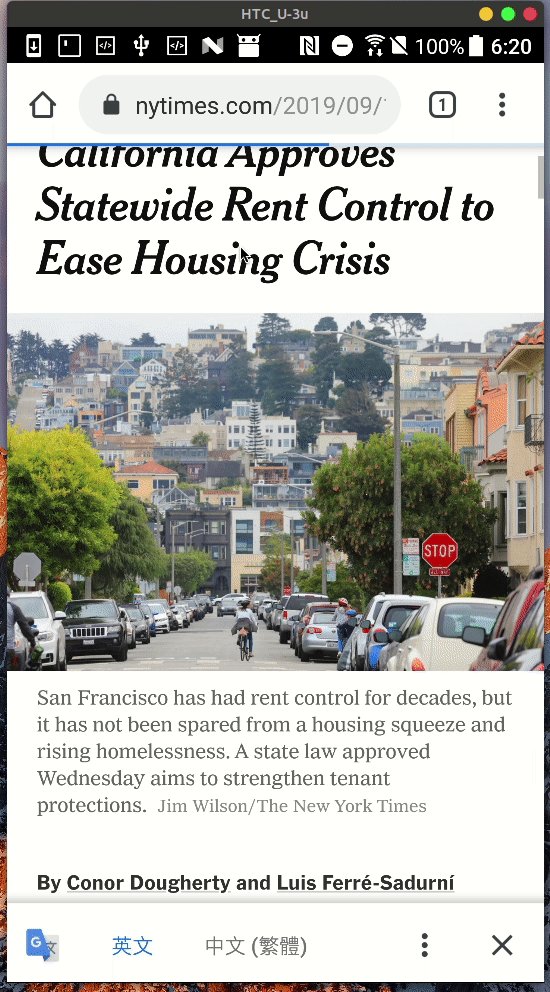
這邊稍微再做一個簡易的功能,就是點擊 Hack News 的 ListTile 後會自動用瀏覽器開啟連結。
而達成此功能只須依賴另一個 Flutter Team 開發的套件 url_launcher。
它會幫你自動的用你手機系統(iOS 跟 Android 都支援)預設的方式開啟 URL,不論是 http(s) 、mailto、tel 跟 sms 都會處理喔~
lib/utils.dart
Future launchURL(url) async {
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
程式上非常簡單,在 ListTile 的 onTap 調用 launchURL,這樣就可以囉~
--
今日成果

今天是進入第二階段的第一天,先小試身手,程式碼的部份並不難。
之後會慢慢進入最主要的 GitHub API 囉~
