嗨,大家好,我是 Lacie,您現在收看的是 Swift - 來吧!鐵人三十項 系列的第五篇
在鐵人賽完結後,為保持持續做筆記的習慣
將會在我的 Medium 繼續撰寫文章,若有興趣者可前往觀看。
將元件拉到 Preview 中你要的位置,系統自動生成程式碼及你要的排列方式( 圖中為 Vstack )


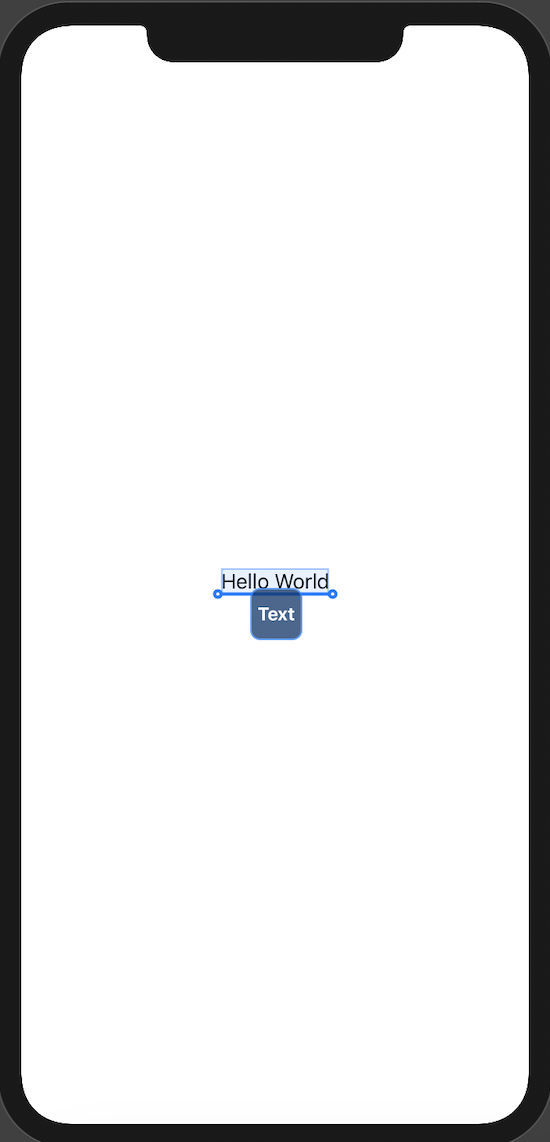
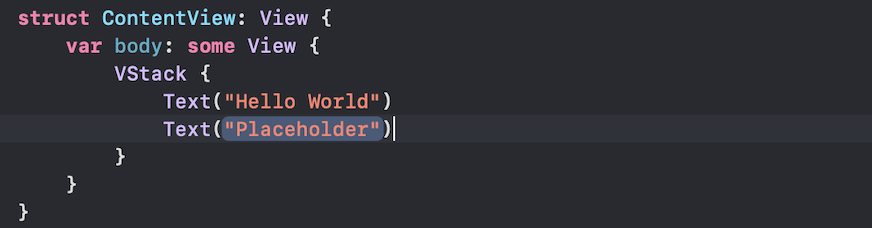
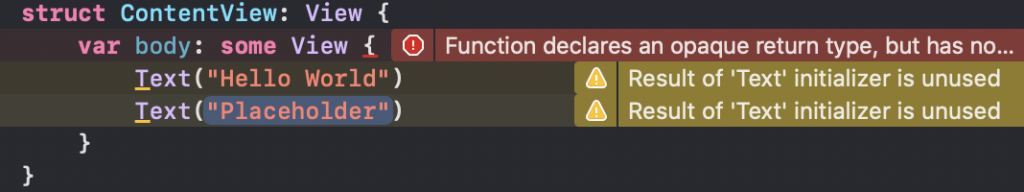
將元件拉到程式碼中你要的位置,系統自動生成程式碼( 但系統不知道你要怎麼樣排列故會報錯 )


在程式碼中你要的位置,直接點兩下 Libiary 中的元件,亦可直接生成



將元件拉到 Preview 時,下方會顯示你現在的操作方式

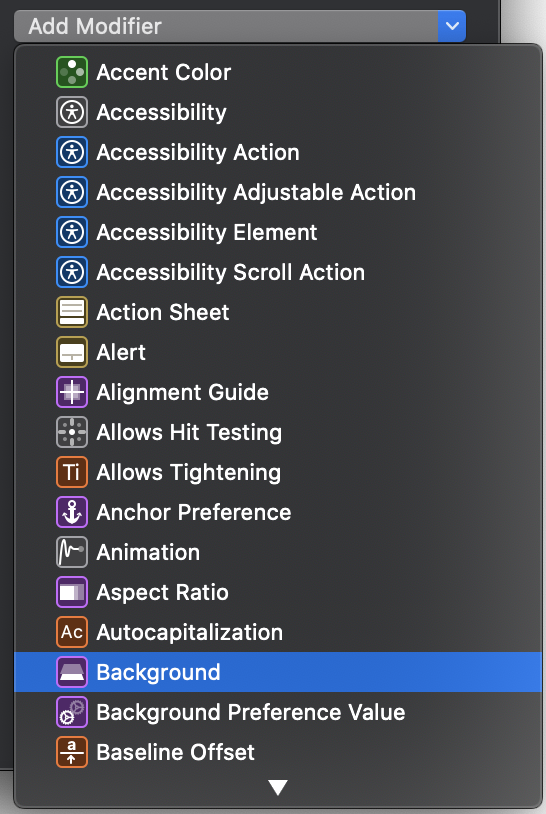
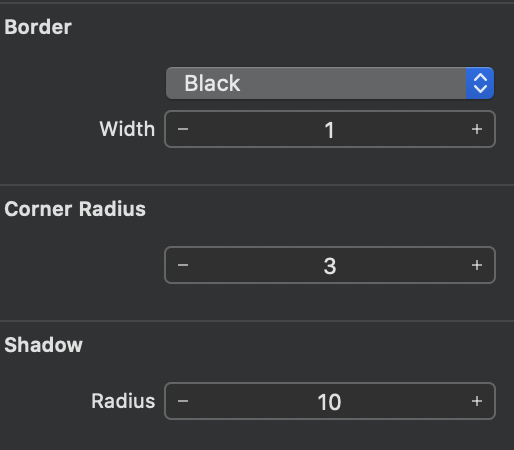
隨著加入越多的 modifiers,Attributes inspector 顯示的欄位也會愈多( 原先僅有預設選項 )


在開發中,有些 App 是習慣使用 LandScape Left or Right 的方式進行的
但目前的 Preview 似乎還沒有按鈕可以直接轉螢幕的方向( 或許以後會有,或者如果有的話再麻煩告知 )
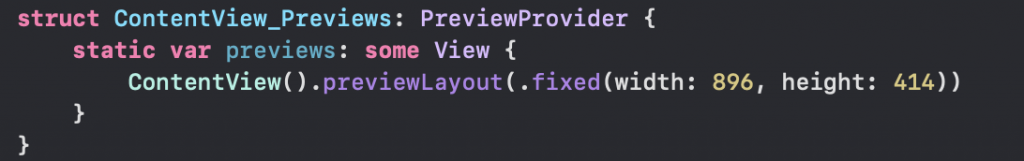
故我們要手動去調整 Preview Provider 的設定:
目前的 Preview Provider 僅有顯示 ContentView 而已
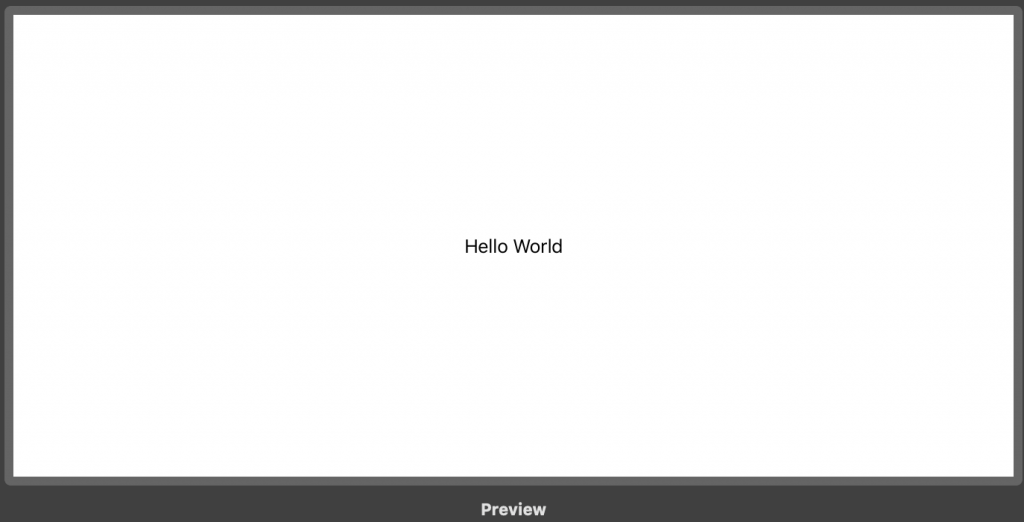
加入尺寸限制( 以 414 * 896 為例 - 把它們相反過來 )
完成
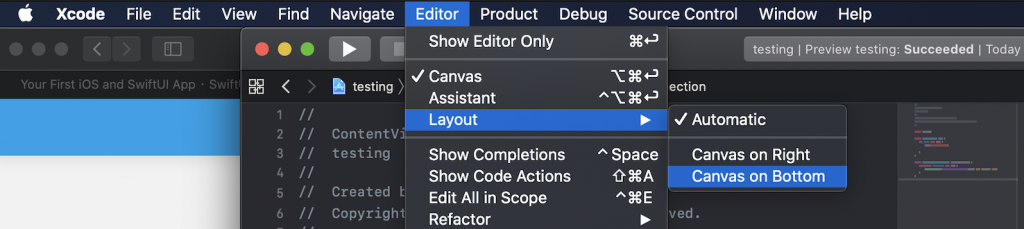
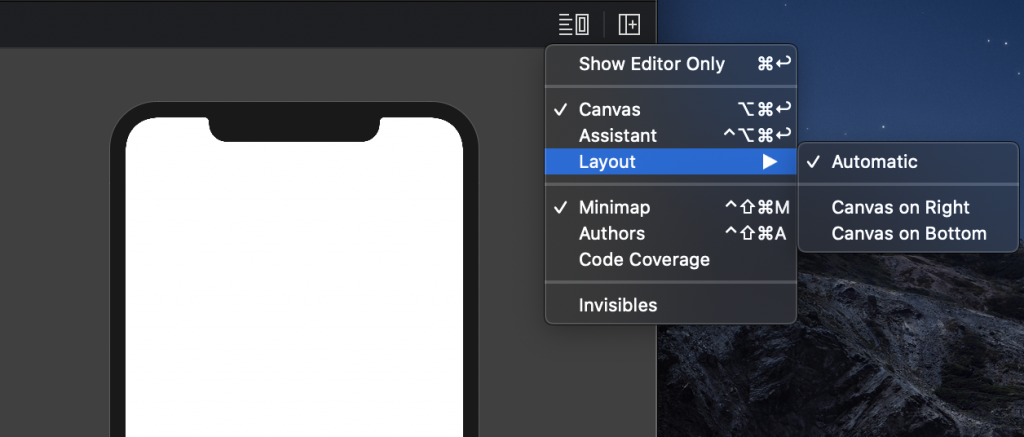
若覺得放在右邊太大,想放在下面的調整方式:Editor -> Layout -> Bottom
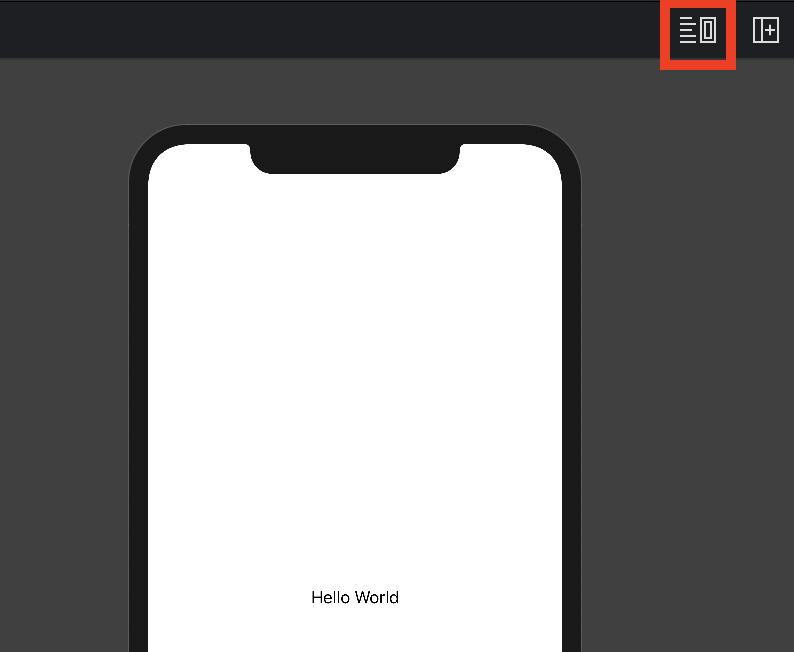
或是 Preview 右上角也有按鈕可以按

若想要 Build 出來的和 Preview 是一致 LandScape 的,則須在 General 取消勾選 Portrait
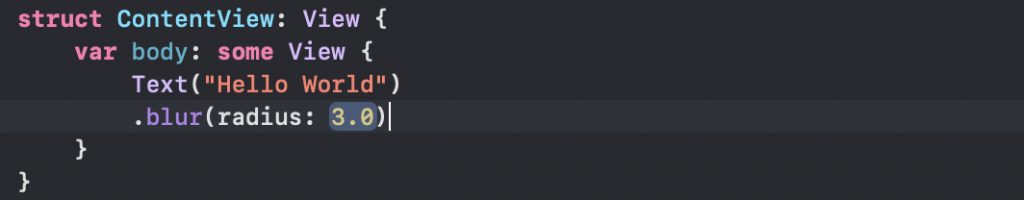
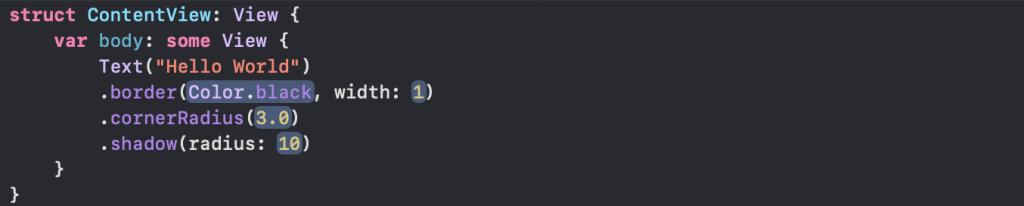
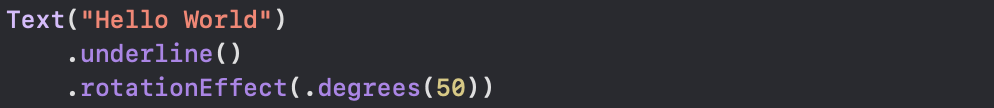
程式碼順序的重要會在 modifiers 的使用過程中踩到雷
例如:






點擊程式碼中的物件,Preview 中的物件也會變成選中狀態( 反過來也是 )
亦可以從 Attributes inspector 中來加入 modifiers( 可打關鍵字快速搜尋 )