寫到 Day7,雖然我沒一直強調版本,但其實現在多數人使用的版本都是 HTML5,這個版本大約在 2014 年左右釋出因為廣義論及 HTML5時,實際指的是包括 HTML、CSS和 JavaScript 在內的一套技術組合。它希望能夠減少網頁瀏覽器需要外掛程式的豐富性網路應用,所以多數前端工程師也都是用 HTML5 ,特別是在網際網路應用迅速發展的時候, HTML5 的標準也符合現代的網路需求。
而 HTML 5 的出現,就是為了承接 HTML4,身為一個程式小白,稍微做了點功課,想要跟大家聊聊到底 HTML5 改善了什麼?
<canvas>標籤替代 Flash<header>、<nav>、<main>、<footer>、<mark>、<time>
身為 HTML 小白,想要特別拿出來討論的是這些新增語意標籤(Semantic Elements)
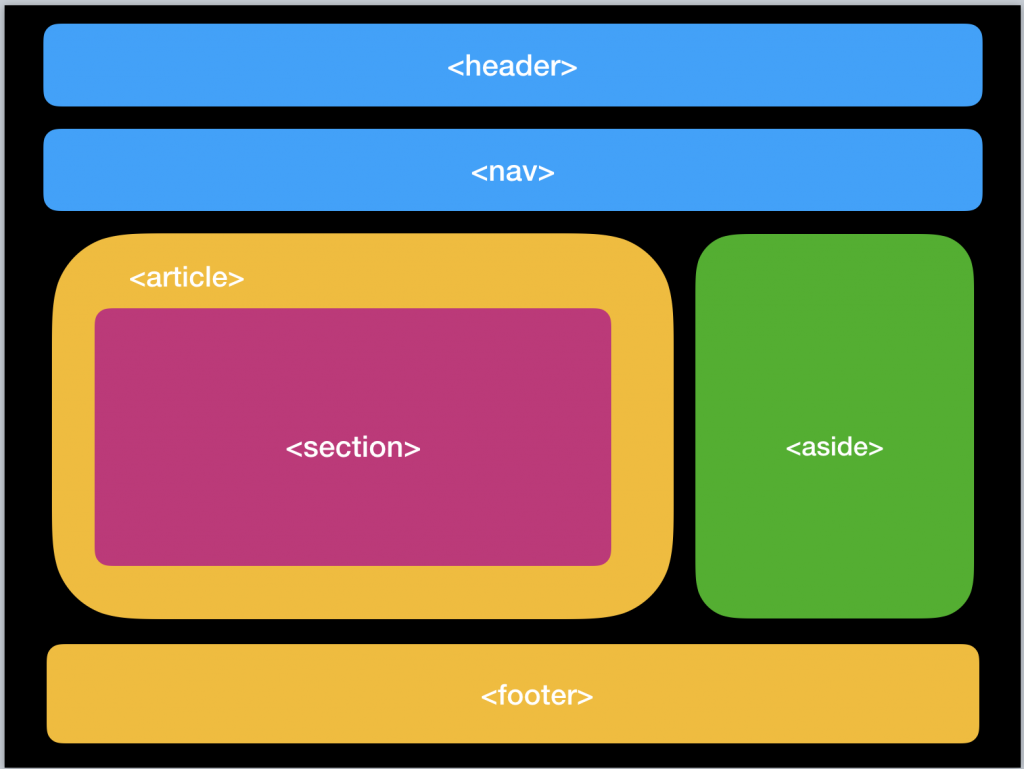
畫個圖讓你明白一下語意標籤的放置位置
|語意標籤使用時機|<header>:網頁的標頭,通常放置網站標題。<nav>:網頁的選單或導覽列。<main>:網頁的主要內容。<aside>:網頁的側欄、附加內容。<article>:一篇文章內容。<section>:自訂的區塊。<footer>:網頁的頁尾。<mark>:強調一小塊內容。<time>:顯示日期時間。
|語意標籤帶來的改變|
SEO 優化
因為結構明確的關係,所以搜尋引擎在搜尋網站的同時,可以更精準。同時也因為架構明確,會被搜尋引擎判斷是個架構完整網頁,也會提升網站的排名。
使用友善
如果訪客有視障,螢幕閱讀器會完全根據標記來理解你的網頁,並就單詞唸給是視障人士聽,而非逐字念出(常常逐字唸出,意思就完全大相徑庭)
維護方便
最後一個好處,維護當下,在找看標籤的同時,就大概可以知道哪些部分是標題或是選單,網站管理員的維護工作會更簡單與容易。
下一回我們將介紹更多語意化標籤,並透過實作來應用前幾回學到的標籤:)
