應該還記得前幾回就有提到,CSS 是幫素顏的臉畫上漂亮的妝感,而 Bootstrap 就是進階版的化妝懶人包!
先來認識 Bootstrap 在維基百科上的定義:
對一系列 HTML 元件的基本樣式進行了定義,並且為文字、表格和表單元素設計了一套獨特的、現代化的樣式。
可重用元件
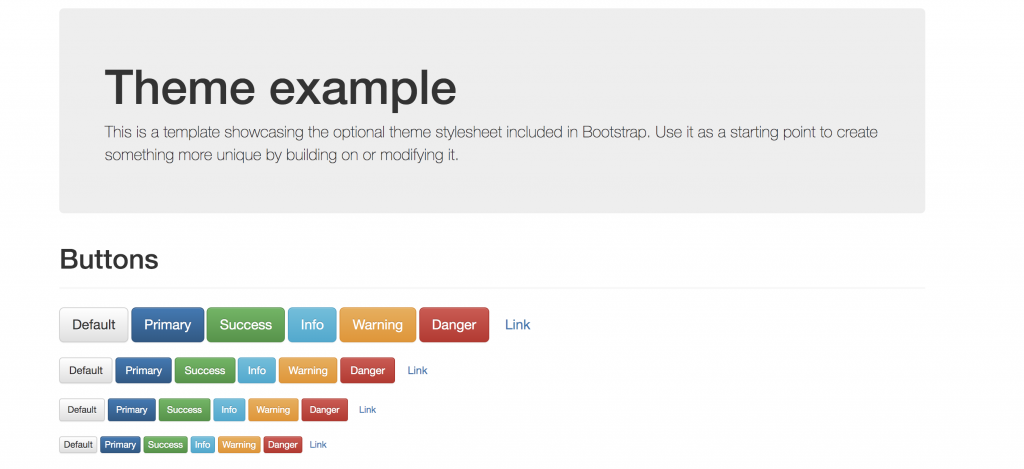
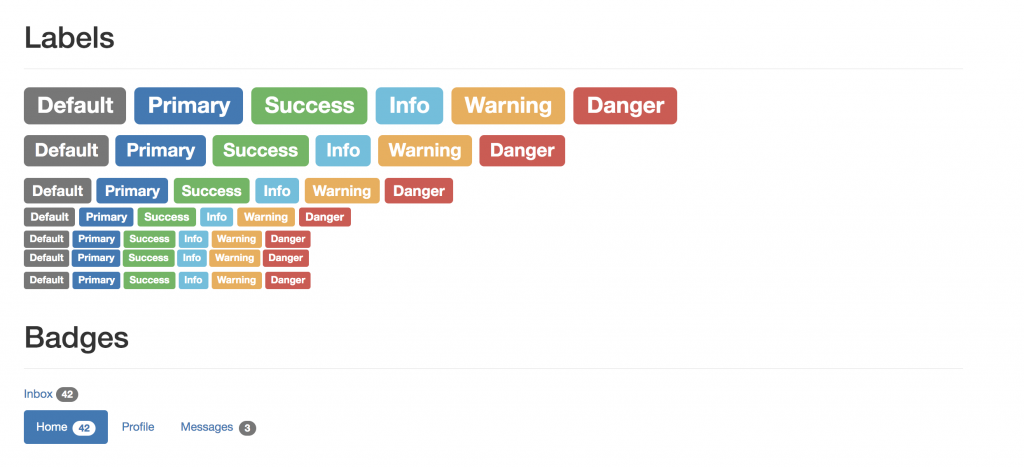
除了基本 HTML 元素,Bootstrap 還包括了其他常用的介面元素,例如帶有進階功能的按鈕(例如按鈕組合、帶有下拉式選單選項的按鈕、導航欄、水平和垂直標籤組、導航、分頁等等)、標籤、進階排版、縮圖、警告資訊、進度條等。
簡單來說,只要插入套件,寫好的 CSS 樣式,自動會變成 Bootstrap 的畫面!


那要怎麼開始呢?

下載的資料夾中會有三個資料夾
再放入專案中跟 HTML 中同層的資料夾。
<head> </head>區塊中。
* 那什麼是 Bootstrap CDN (Content Delivery Network)
是指一種透過網際網路互相連接的電腦網路系統,利用最靠近每位使用者的伺服器,更快、更可靠地將音樂、圖片、影片、應用程式及其他檔案傳送給使用者,來提供高效能、可擴展性及低成本的網路內容傳遞給使用者。
<head>標籤內新增下面的meta標籤及屬性。此段宣告簡單來說式為了讓網頁在手持裝置上也有好體驗。
<meta name="viewport" content="width=device-width, initial-scale=1">
<body>內新增一組<div>標籤。div 的class為 "container",而 container 為 bootstrap css 樣式,開始編輯您的網頁內容吧,之後在<div class="container">標籤內的內容都會套用bootstrap的樣式了。
