經過二十五天的累積,慢慢養成正確的認知,來寫一篇個人履歷,先讓大家來看看 code,明天就來拆解各個部分:)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
body{
backgrond-color: #FFFAFA;
}
.clearfix{
clear:both;
}
main{
max-width:1200px;
margin-top:25px auto;
}
img{
width:200px;
height: 200px;
margin-top:40px;
margin-bottom:10px;
border-radius:50%;
}
.info{
width:38%;
float:left;
margin-right:2%;
}
.bio{
background-color: #F0E68C ;
text-align: center;
}
.bio h1{
font-size: 2em;
font-weight: 200;
}
.bio h2{
font-size: 1em;
font-weight: 100;
line-height: 40px;
margin: 0;
}
.download{
background-color: #DDDDDD;
text-algin:center;
padding-top:30px;
padding-bottom:30px;
}
.download a{
font-size:1.2em;
color:#fff;
text-align:center;
background-color:#AA0000;
text-decoration:none;
font-wight:200;
width:30%;
display:block;
margin-left:auto;
margin-right:auto;
padding:10px;
border-radius:24px;
}
.content{
width: 60%;
float: left;
background-color: #fff;
padding-left: 50px;
padding-right: 50px;
box-sizing: border-box;
border-radius: 7px;
box-shadow: 0px 0px 2px rgba(0,0,0,2);
}
.about h1{
font-weight: 200;
margin-top: 35px;
}
.about p{
line-height: 27px;
color: #444444;
padding-bottom: 15px;
}
.contact, .skill{
width: 50%;
background-color: #fff;
float:left;
}
.contact h1, .skill h1{
font-size:1.5em ;
font-weight: 200;
}
.contact li, .skill li{
line-height: 40px;
font-weight: 300px;
}
</style>
</head>
<body>
<main>
<section class="info">
<div class="bio">
<img src="https://scontent.ftpe8-2.fna.fbcdn.net/v/t1.0-9/69891836_10156187936586199_8614811403355684864_n.jpg?_nc_cat=103&_nc_oc=AQlz2m2GCMCPqk1nPiWcEEdTdXJx4XKvHeM5TiPBP0i-CAUaaTihT291f-WhOSyNlIk&_nc_ht=scontent.ftpe8-2.fna&oh=c266de3d1b941dd78e6e3a967dcd74c8&oe=5E2DB0A4">
<h1>黃孟婷</h1>
<h2>Keddie Huang</h2>
</div>
<div class="download">
<a href="#">下載履歷</a>
</div>
</secction>
</section>
<section class="content">
<section class="about">
<h1>關於我</h1>
<p>我是一位對閱讀上癮的女子,喜歡張西的清新文字,也追蹤網路作家追奇的Instagram,看著文字不斷地經過排列組合,再賦予新的一段意義,是我一輩子中不管任何時候碰到,都會感到驚奇且不會膩的東西。</p>
<p>我熱愛旅遊,到過尼泊爾擔任國際志工;也曾在布拉格自助過;更在沖繩參加摯友的婚禮,因感受到最純真的幸福而被感動得一把鼻涕一把眼淚的。每個地方,我都擁有獨一無二的記憶。</p>
<p>還記得世界上最棒工作決選前三名入圍者,謝CC嗎 ? 曾說過:『去想,做不到;去做,意想不到』,我總是這樣提醒我自己,來和大家分享每一個不會重來的感動和瞬間:)</p>
</section>
<section class="contact-skill">
<section class="contact">
<h1> 聯絡資訊 </h1>
<ul>
<li>電話:1234567</li>
<li>e-mail:yyihu@jij</li>
</ul>
</section>
<section class="skill">
<h1>興趣</h1>
<ul>
<li>旅行</li>
<li>爬山</li>
</ul>
</section>
</section>
</section>
</main>
</body>
</html>
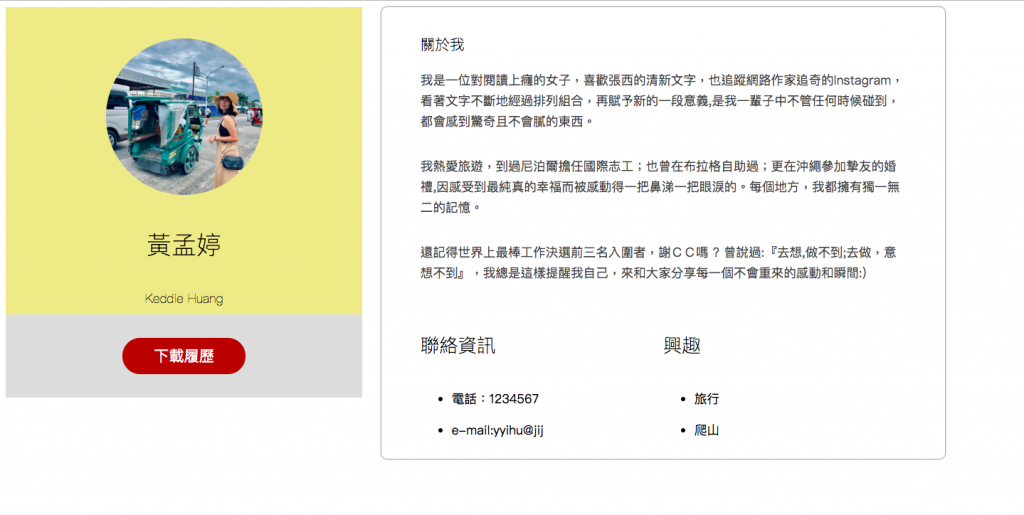
瀏覽器畫面如下: