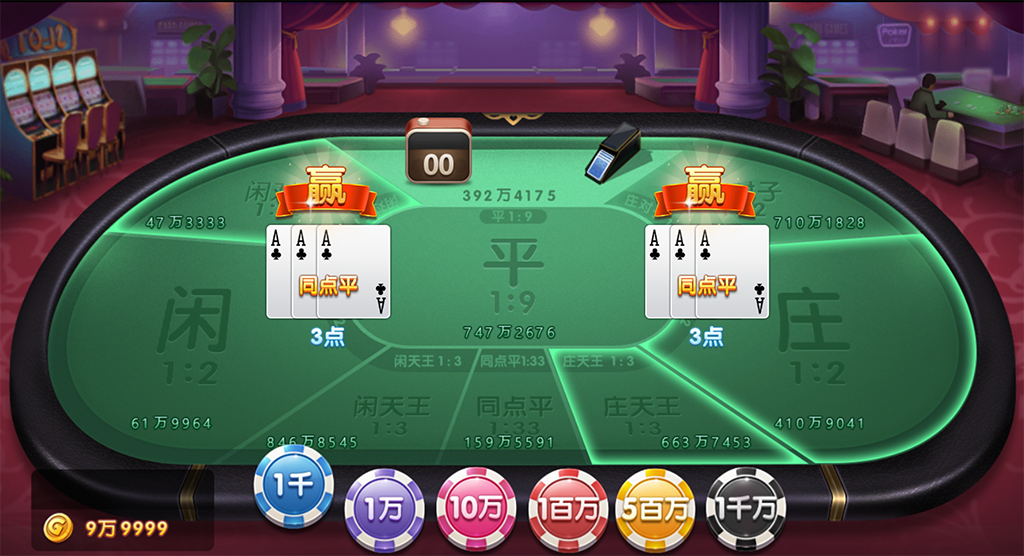
今天來做個牌局結果跟賭桌的提醒吧!

何謂牌局結果呢?其實就是平、對子、天王、平對,這種特殊牌型,一開始其實是因為沒辦法顯示平手,所以找到這些字,就一起做上了。
結構如下,我們新增PokerResult這檔案用來顯示我們的結果那些圖。
└─src
│ App.ts
│ Game.ts
├─components
│ ├─elements
│ │ Animation.ts
│ │ Sprite.ts
│ │ Texture.ts
│ │ Wrapper.ts
│ │ WrapperContainer.ts
│ │ WrapperContainerCenter.ts
│ │ WrapperType.ts
│ ├─groups
│ │ Body.ts
│ │ Casino.ts
│ │ ChipBox.ts
│ │ Loading.ts
│ │ Navbottom.ts
│ │ Navtop.ts
│ │ Pokers.ts
│ │ Table.ts
│ └─objects
│ AreaBetNumber.ts
│ Bg.ts
│ Chip.ts
│ Countdown.ts
│ CountdownNumber.ts
│ Dealer.ts
│ Desk.ts
│ DeskHover.ts
│ Info.ts
│ InfoMoneyNumber.ts
│ Poker.ts
│ PokerPoint.ts
│ PokerResult.ts ***
│ PokerWin.ts
│ TotalBetNumber.ts
│ WaitNextBetNotify.ts
├─config
│ chipType.ts
│ imagePath.ts
│ loadingPath.ts
│ pokerPoint.ts
│ pokerType.ts
├─loaders
│ Loader.ts
├─store
│ actions.ts
│ index.ts
│ reducer.ts
│ redux.ts
│ store.ts
└─utils
tools.ts
Pokers.ts我們要將我們的結果,放置牌組顯示中央。也就是透過displayResult這function來顯示。
// ...省略引入
export default class Pokers extends WrapperContainerCenter {
private _pokersWrapper: Wrapper
private _pokerPointWrapper: Wrapper
private _pokerPoint: PokerPoint
private _pokerWinWrapper: Wrapper
private _pokerWin: PokerWin
private _pokerResultWrapper: Wrapper
private _faiPiPos = {
x: 0,
y: 0
}
private _pokerList: Array<Poker> = []
constructor() {
super()
this._pokersWrapper = new WrapperContainerCenter()
this._pokerPointWrapper = new WrapperContainerCenter()
this._pokerWinWrapper = new WrapperContainerCenter()
this._pokerResultWrapper = new WrapperContainerCenter()
this._pokerWin = new PokerWin()
this._pokerPoint = new PokerPoint(0)
setTimeout(() => {
setTimeout(() => {
this.addPoker(new Poker('Plum', 'A'))
}, 0)
setTimeout(() => {
this.addPoker(new Poker('Plum', 'A'))
}, 500)
setTimeout(() => {
this.addPoker(new Poker('Plum', 'A'))
}, 1000)
setTimeout(() => {
this.displayPokerPoint()
this.displayWin()
this.displayResult()
}, 3000);
}, 800)
this.addChild(this._pokersWrapper)
this.addChild(this._pokerPointWrapper)
this.addChild(this._pokerWinWrapper)
this.addChild(this._pokerResultWrapper)
this._pokersWrapper.setPosition({ animation: false }, 0, 150)
}
public addPoker(poker: Poker) {
// ...省略
}
private adjustPokers() {
// ...省略
}
public animationPoker(poker: Poker) {
// ...省略
}
public displayPokerPoint() {
// ...省略
}
public displayResult() {
this._pokerResultWrapper.removeChildren()
let pos: any = {
'1': { x: 35, y: 220},
'2': { x: 20, y: 230 },
'3': { x: 0, y: 230 }
}
this._pokerResultWrapper.addChild(new PokerResult('tiepair'))
this._pokerResultWrapper.setPosition({ animation: false }, pos[this._pokerList.length].x, pos[this._pokerList.length].y)
}
// ...省略以下
}
Table.ts 就是我們要讓我們本來只有Hover才會顯示被選擇的區域,贏的時候我希望可以提示贏的區域。
因為這類程式碼相當長,所以我們就省略不重要的地方,剩下就是我們會用到的,新增各種區域setStatus,但因還沒串資料,這都是預留給之後串資料使用的。
// ...省略
export default class Table extends WrapperContainerCenter {
// ...省略
constructor() {
// ...省略
setTimeout(() => {
this.setDeskhover('bankerking', true)
this.setDeskhover('playerpair', true)
this.setDeskhover('banker', true)
}, 1000);
}
public setDeskhover(deskHoverType: string, opt: boolean) {
switch (deskHoverType) {
case 'banker':
this._deskHover_banker.setStatus(opt)
break
case 'player':
this._deskHover_player.setStatus(opt)
break
case 'bankerpair':
this._deskHover_bankerpair.setStatus(opt)
break
case 'playerpair':
this._deskHover_playerpair.setStatus(opt)
break
case 'bankerking':
this._deskHover_bankerking.setStatus(opt)
break
case 'playerpair':
this._deskHover_bankerpair.setStatus(opt)
break
case 'tie':
this._deskHover_tie.setStatus(opt)
break
case 'tiepair':
this._deskHover_tiepair.setStatus(opt)
break
}
}
// ...省略
}
以上是外部呼叫DeskHover進行改變狀態,那DeskHover內部呢?
以下就是我們的DeskHover.ts,那就是透過status來判斷是否為被指定要一直顯示選取的,防止mouseover、mouseout等等方法影響顯示結果。
DeskHover.ts
import Sprite from '@/components/elements/Sprite'
import imagePath from '@/config/imagePath'
export default class DeskHover extends Sprite {
private _hoveArea: PIXI.Graphics
private _type: string
private _status: boolean
constructor(type: string) {
// ...省略
this.on('mouseover', () => {
if (this._status) return
this.setAlpha(true, 1)
})
this.on('mouseout', () => {
if (this._status) return
this.setAlpha(true, 0)
})
}
public setStatus(opt: boolean) {
this.setAlpha(true, opt ? 1 : 0)
this._status = opt
}
/**
* Override
*/
public setInteractive(interactive: boolean): void {
this._hoveArea.interactive = interactive
this._hoveArea.buttonMode = interactive
}
private drawHover() {
// ...省略
}
// ...省略
public on(event: string, listener: any): void {
this._hoveArea.on(event, listener)
}
}

今天的相當乏味,因為今天時間太趕了,暫時就先簡單一點,剩下十天大概就要來串資料了。
