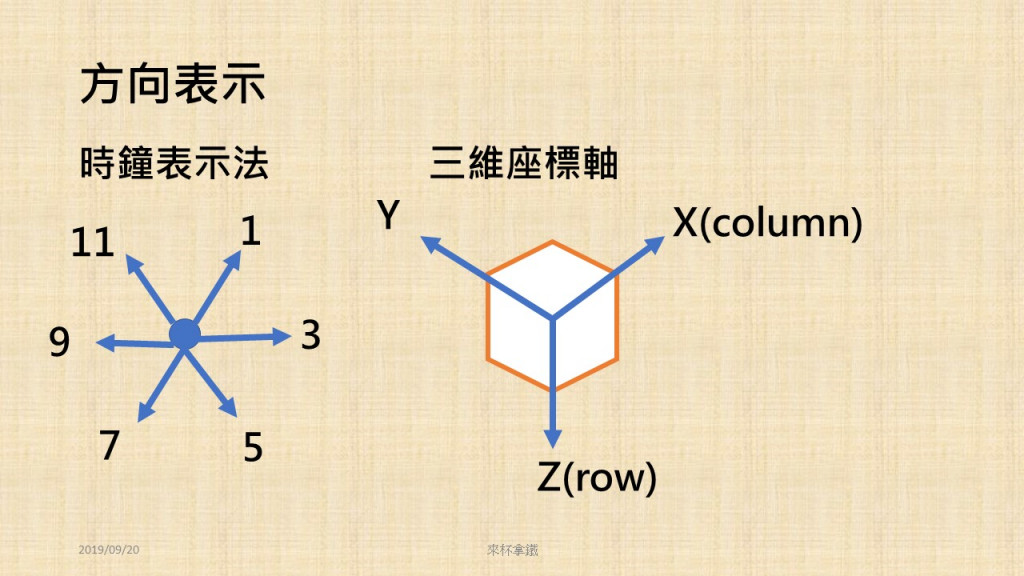
用三維座標軸來製作六角形地圖
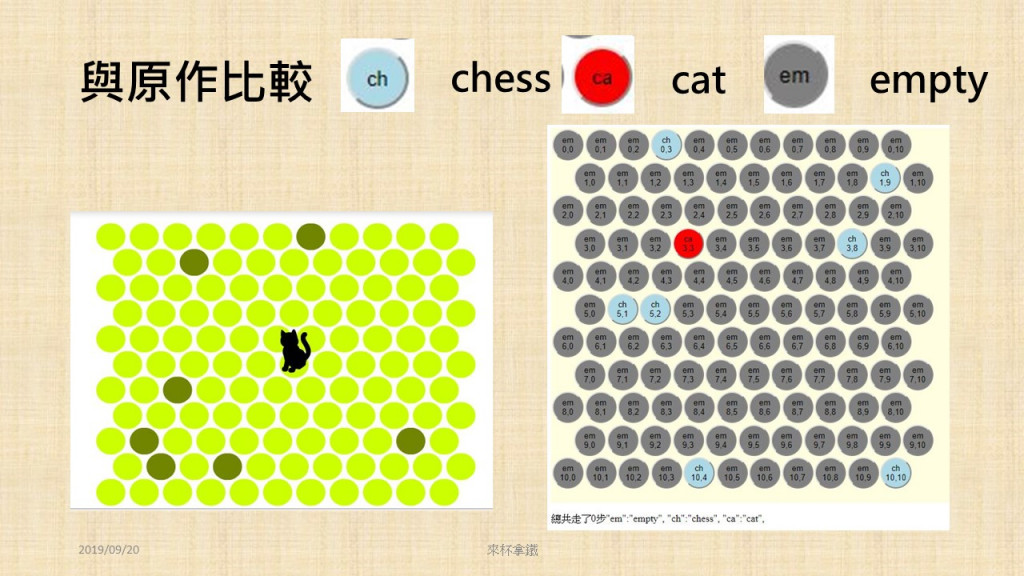
作品:貓圍棋
這隻貓咪不太聰明,
有時候會往回跑。
參考:sixwings大介紹六角網格(大陸)
這是論文等級的教學,
要注意大陸用語和我們不同。
列(row)、行(column)是相反的,
我們:(row,column),
大陸:(column,row)。
把六角網格(大陸)看完,
會超過一周時間,
所以著重在「相鄰章」。
在六角地圖中奇數列和偶數列,
是要分開來看。
原作的貓咪有靈性,
自己做一遍才發現這遊戲不簡單。
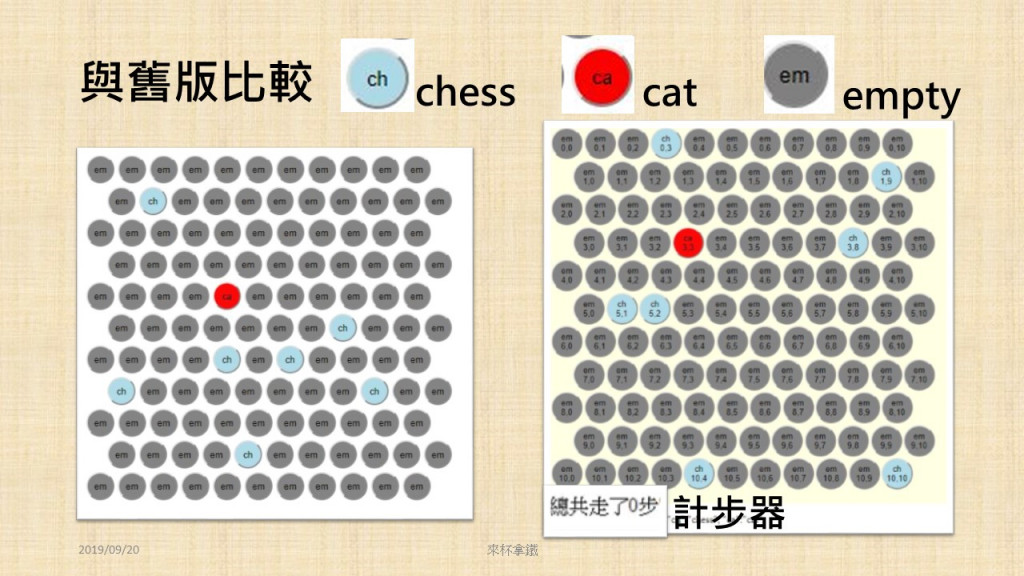
計步器:計算玩家所花步數
下棋:地圖會改變、連動貓咪AI
貓咪AI:會隨機亂跑
今天程式碼寫的比較亂,
過幾天優化再貼上來。
這邊謝謝sixwings大和ccutmis大,
所提供的範例。
感謝撥冗閱讀,
有錯誤地方請多指教。

我以為名字點下去是我的鐵人檔案,結果不是0.0
原作的貓咪AI有幾組,用 swf 反組譯工具可以找到,我可以把 code 傳給你看,你可以再看怎麼改寫?因為要弄自己的鐵人賽文章,可能沒辦法幫你看拆出來的程式碼0.0
拜託你了
關於程式碼解析,
是我該做的功課。
程式碼 請參照,我沒特別細看,判斷這兩個檔案的函式應該是主要的程式邏輯。如果訊息不足可以再問我喔
幸好以前有學過AS3,
讀起來不太困難。
把他改寫成JS語言,
感覺是很有挑戰的事。
有些是動畫元件,
比方說mc.gotoAndStop(3);,
就需要用四張圖片去取代。
謝謝你幫我反組譯出來,
今天應該趕不上寫文。
日後改寫完成,
再請你幫忙過目。
AI部份確實要想比較久,你需要知道程式怎麼判斷的?
程式碼關於判斷的部份如果有問題可以討論
為了讓測試AI更方便,通常會額外再加一些輔助測試的功能。像是直接設定貓咪位置、直接設定棋盤狀態、顯示貓咪AI的移動方向…等等
你給的文章有提到做法,還在理解中。
輔助測試的功能,這方法很好。
每次測試都按F5重新載入,
這次會加入輔助測試功能。
謝謝你的建議