storyboard在ios5以後出現,取代了以往使用純程式碼建立元件,並能於開發時看到自己所需要的畫面並修改
首先我們先了解一下storyboard的原理
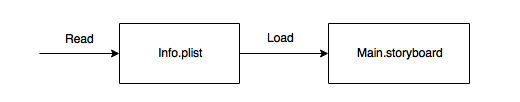
當App啟動時系統會先把Info.plist的資料載入,這樣它才知道要使用哪一個Storyboard
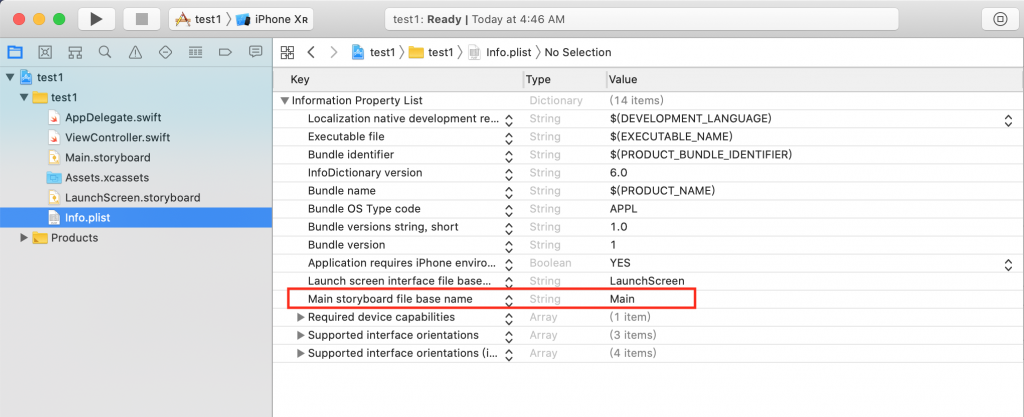
打開Info.plist應該會看到有一欄為Main storyboard file base name,然後它的值為 Main
這代表Info.plist告訴系統去使用檔名為Main的Storyboard
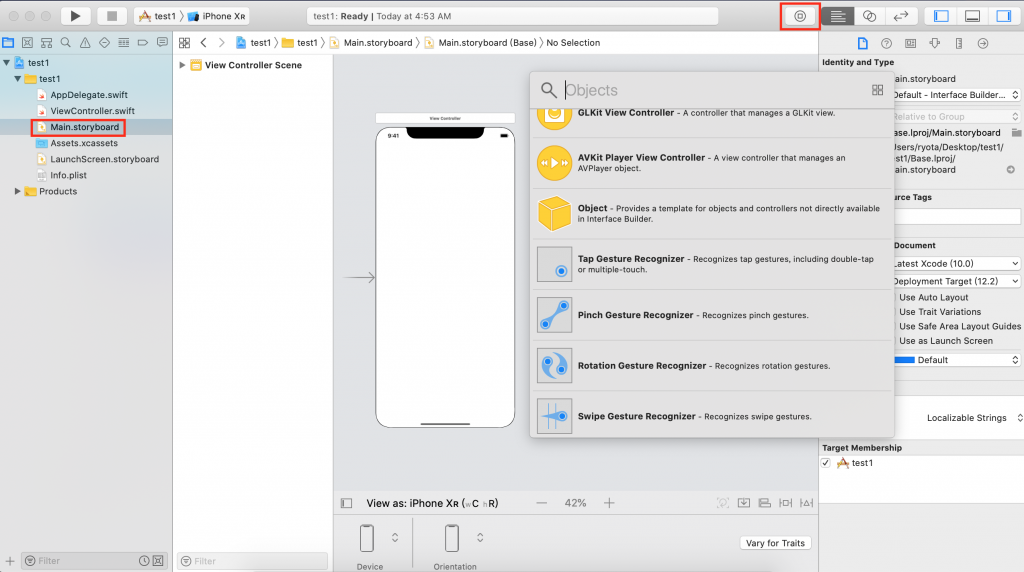
接著我們把頁面切回Storyboard並點開右上方的Library,會看到如圖的objects列表
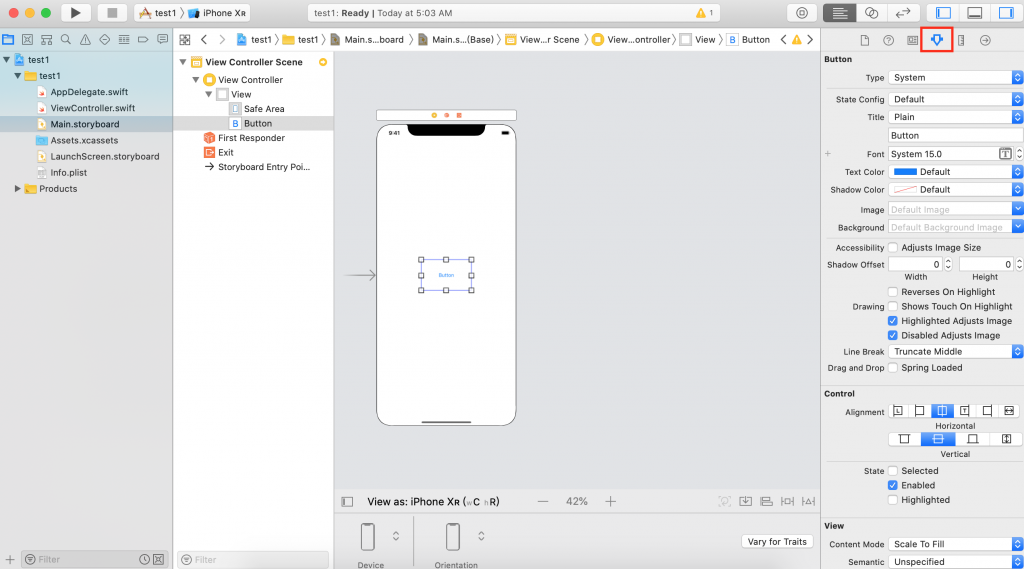
接著可以把原件拉入storyboard中放置在自己想放的位置
拉入的元件可以透過右方的標記的按鍵進入元件調整頁面調整字型大小顏色等等的設定
明天會介紹AutoLayout將元件拉約束的部分
