本文同步發表於斜槓女紙部落格:Day9 What is API?

今天要進入房間列表的切版,進行到這兒要遇到對我來說比較具挑戰性的項目:串接API。
這次時光屋九週挑戰在這週的挑戰中提供了API,這組API串接還需要獲得API_TOKEN,詳細串接時需要注意的眉眉角角有在該篇說明文章中寫出,等等來說明我串接時遇到的情況。
首先,先來談談API這個東西。看看下面的影片應該可以很快有個基本的概念。
簡單來說,API就像是服務生(函式庫),告訴廚師(函式)你想吃什麼菜(參數),再把廚師做的菜(回應內容)端上來給你,流程大概是像這樣。
基本上,不管做什麼事情、寫什麼樣的程式都會用到 API 這個概念,除非你從頭開始編寫每一行程式碼,否則你一定會和外面的一些組件進行互動,而幫助你能夠和這些組件互動的接口就是 API。
想了解的透徹些推薦這篇文章,個人覺得寫得很淺顯易懂 API 到底是什麼? 用白話文帶你認識
大概介紹了一下API的基礎觀念後,來説說我使用什麼方法串接旅館房間的API,這次我試了兩種不同的串接方法,一起來看看吧~
第一種方法是常見的JQuery串接,使用前我先使用CDN引入了JQurey
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
// 讓urlRooms等於串接網址
let urlRooms = "https://challenge.thef2e.com/api/thef2e2019/stage6/rooms";
//根據主辦方提供的方法所獲取的Token值
let key = "abcd123efghi";
利用JQuery的.ajax方法引入API,並利用headers寫入Bearer Token參數設定:
$.ajax({
type: 'GET', //使用方法get,從指定的資源請求資料
url: urlHome, //指定的資源路徑
headers: {
authorization: "Bearer " + key, //授權方式 Bearer Token
accept: "application/json", //希望獲得的指定格式
},
//若連結錯誤回傳『連線異常』提示
error: function (err) {
console.log('連線異常');
},
//若連結正常回傳連結資料
success: function (returnData) {
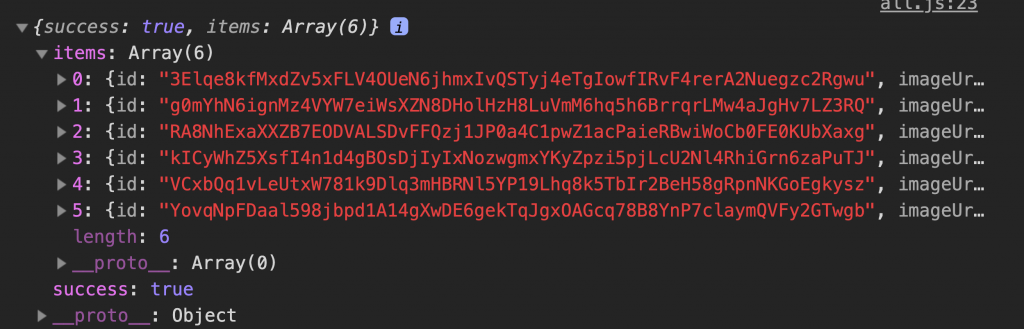
if (returnData.success == true) {
console.log(returnData.items);
}
}
});
如此得到的結果如下:

之前Vue 作者(Evan You)宣佈vue-resource不再是官方推薦,參考這篇文章。並且Vue.js官方文件也推薦使用Axios來執行API串接的動作。
想著既然都要練習Vue.js了,也要從善如流的熟悉一下目前大家常用的API串接法,同樣來看看實作結果吧!
同樣利用CDN方法引入 Axios JS
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
mounted() {
axios.get("https://challenge.thef2e.com/api/thef2e2019/stage6/rooms", {
headers: {
authorization: "Bearer " + "CGgGz2y5DZ3xFQ5ubOt5S268uvKONejWTDZn5v2ISewAWaGdGWsA2vq07pPQ",
accept: "application/json",
}
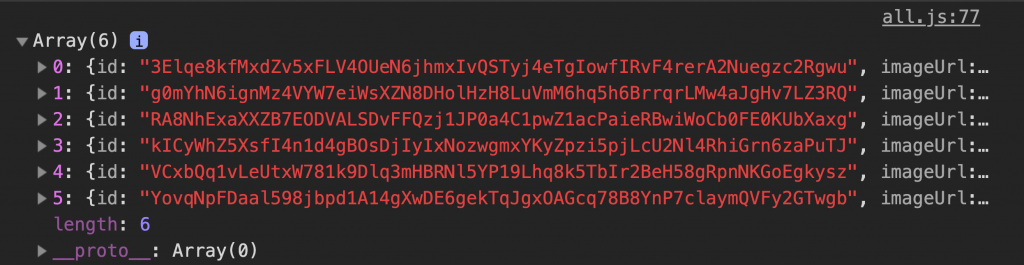
}).then((res) => this.rooms = res.data) //成功拿到資料後讓回傳的資料匯入Vue的data中
.catch(function (error) {
console.log('連線異常'); //失敗的話回傳連線異常
})
}
取得的資料如下:
看到資料成功接收的瞬間的,以前莫名懼怕API串接這部分,雖然聽了很多大大實際解說,但遇到自己要真正串接的時候就又想著「下次再來試看看好了」,默默地就度過好多時日,這次藉著挑戰終於狠下心把串接的流程實際寫出來,突然感覺自己默默地往前邁進了一些。![]()
今天就先分享到這兒,明天還有更多挑戰等著我呢!

API參考資料
