本文同步發表於斜槓女紙部落格:Day10 將房間資料show到網頁畫面上(1)

承接昨天的進度,看到串接success的反饋訊息後,想說趁著這個運氣一口氣把房間列表頁KO,接下來就該讓串接好的資料顯示到網頁畫面上了。沒想到我在這兒居然
一開始很歡欣鼓舞的想說要使用v-for指令來跑迴圈,讓6筆房間資料能順利呈現在畫面上。
相信大家應該多多少少都會有 『一張一張比對發票』 的經驗吧,這個不斷重複同一的動作的過程正是v-for的用途,拿來讓程式在你指定的條件下,一直反覆的執行。
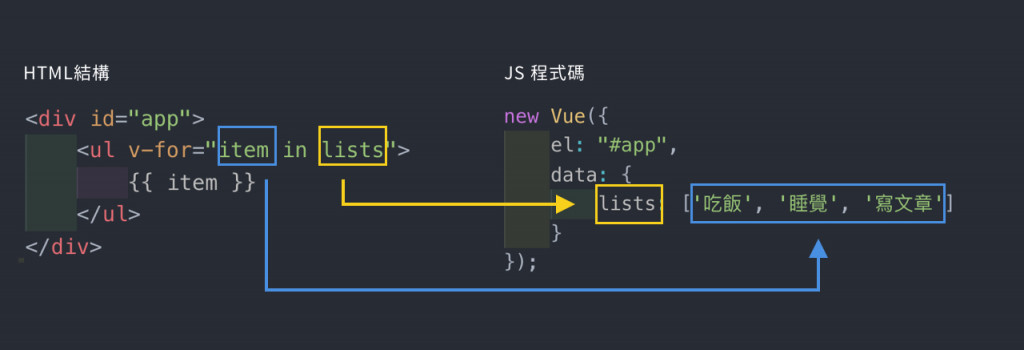
v-for的基礎指令如下:

稍微列幾個例子給大家看看:
使用v-for重複讓陣列中的元素逐一列出。如下所示,list是一個陣列,item代表用於重複執行的元素,使用item.id或item.name可帶出屬性內的數值。
其中第二個參數index為資料的索引值,視個人需求選擇是否寫下該參數。由於資料是陣列的形式,因此,依序從 0 開始跑到 2,共 3 筆資料內容。
//HTML
<div id="app">
<ul>
<li v-for="(item, index) in list">
{{index}} - {{item.id}} - {{item.name}}
</li>
</ul>
</div>
//JS
var app = new Vue({
el: '#app',
data: {
list: [
{ id: 'aa', name: '晚餐吃鐵板燒' },
{ id: 'bb', name: '午餐吃陽春麵' },
{ id: 'cc', name: '早餐吃火腿蛋吐司' }
]
}
});
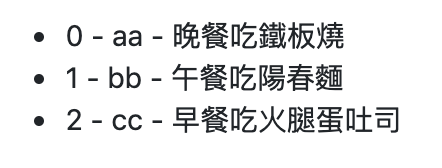
最後出來的網頁畫面如下:

使用v-for重複讓物件中的元素逐一列出。
第二個參數key是鍵值,第二個參數index是索引值,同樣視個人需求選擇是否寫下該參數。
其中key就如同該物件的身份證,理想的key值必須是每項目唯一的數值,以便Vue能根據這個值追蹤每個節點的身份,從而重新使用或重新排列該元素。
//HTML
<div id="app">
<ul>
<li v-for="(objs, key, index) in listObj">
{{index}} - {{key}} - {{objs.name}}
</li>
</ul>
</div>
//JS
var vm = new Vue({
el: '#app',
data: {
listObj: {
'aa124': { name: '晚餐吃鐵板燒' },
'bb125': { name: '午餐吃陽春麵' },
'cc126': { name: '午餐吃陽春麵' }
}
}
});
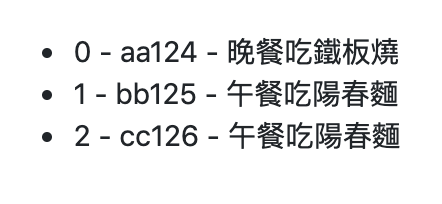
最後出來的網頁畫面如下:
雖然我上面寫的好像頭頭是道(自肥無誤),但一開始實作的時候各種鬼打牆卡到陰,給大家看看我的幾個慘不忍睹出包範例:
時間就在我不斷地出包中度過了一天,內心極度慌張,一度放棄狀態跑去書房大掃除來著。
最後隔天晚上可能突然打通任督二脈了,默默地改寫了一下串接API的程式碼:
then((res) => this.rooms = res.data.items)
然後就成功惹!![]()
還好有驚無險的突破這個(低級)錯誤,明天繼續來跟大家分享房間列表的製作流程唷!
參考資料
