本文同步發表於斜槓女紙部落格:一轉任務(二):將房間資料show到網頁畫面上(2)

昨天終於順利通過v-for和API串接這兩個小壞壞的考驗,接下來就是將六個房間的資料呈現在網頁畫面上囉!
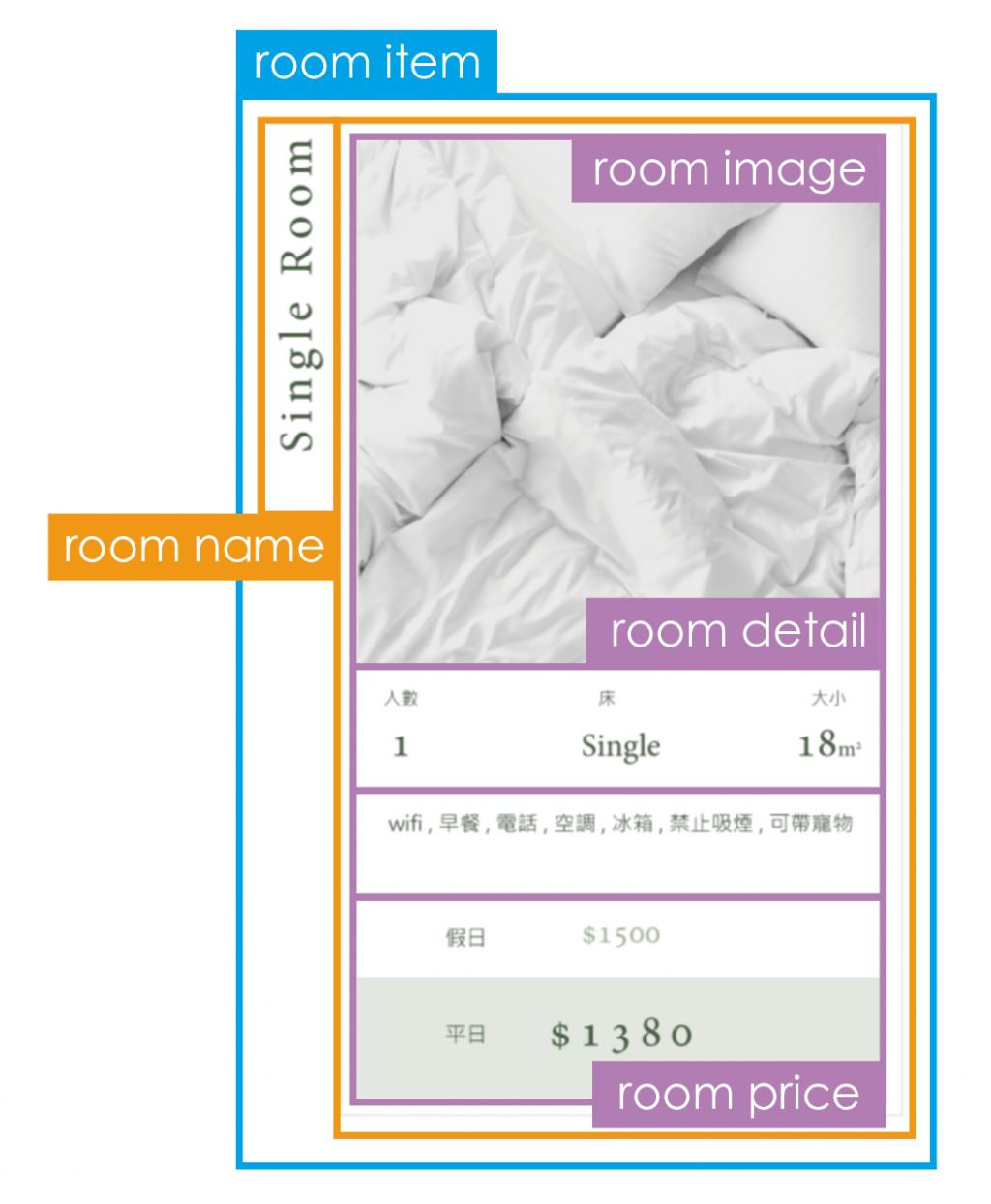
再來看一下畫面喚起一下回憶~

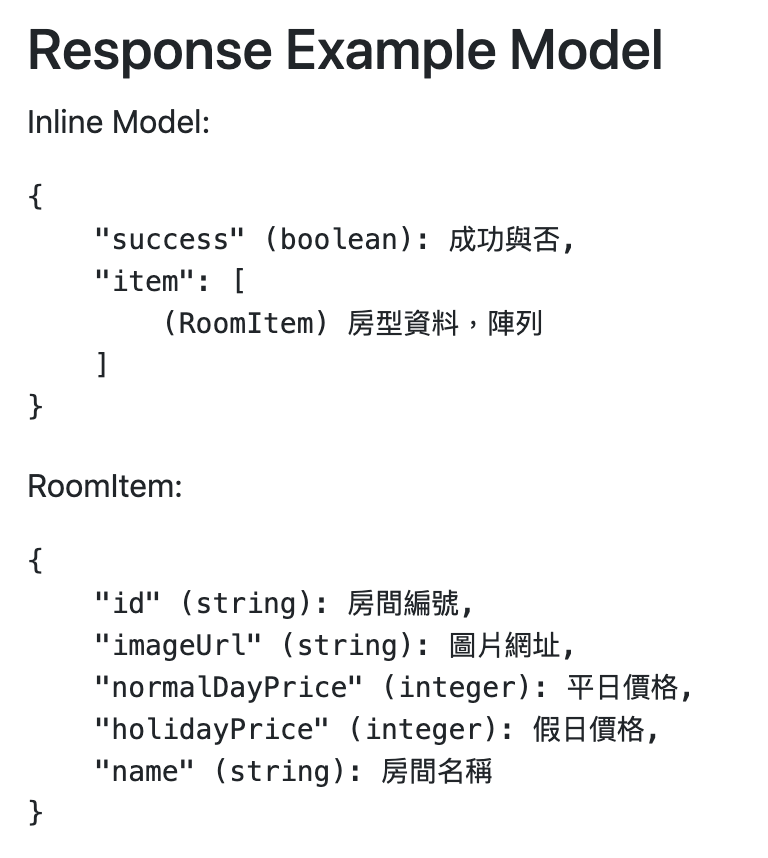
根據主辦方所提供的API參數可將等等要呈現在網頁上的元素作個小統整:

item.name
item.imageUrl
item.holidayPrice
item.normalDayPrice
根據設計稿來看,每個產品皆由左方房間名稱,右方照片+資訊+價格組成,右方區塊樣子和BS4的card元件類似,程式碼組合如下:
<div class="col-xs-12 col-md-6 col-xl-4" v-for="item in rooms" :key="item.id">
<div class="room-list p-3 my-3" :class="'d-flex'">
<h3 class="room-title">{{item.name}}</h3>
<div class="card rounded-0">
<div class="card-body">
//圖片預留區
<div class="d-flex room-info">
<div class="col-4">
<small>人數</small>
<p>1</p>
</div>
<div class="col-4">
<small>人數</small>
<p>1</p>
</div>
<div class="col-4">
<small>人數</small>
<p>18</p>
</div>
</div>
<div class="room-amenities">wifi , 早餐 , 電話 , 空調 , 冰箱 , 禁止吸煙 , 可帶寵物</div>
<div class="room-price">
<div><span>假日</span><span class="h-price pr-0">${{item.holidayPrice}}</span></div>
<div><span>平日</span><span class="n-price pr-0">${{item.normalDayPrice}}</span></div>
</div>
</div>
</div>
</div>
</div>
其中room-info和room-amenities為單一房間頁面的詳細資訊,製作到這裡時還沒有將這組API串接,所以先塞了些固定的資料進去呈現畫面。
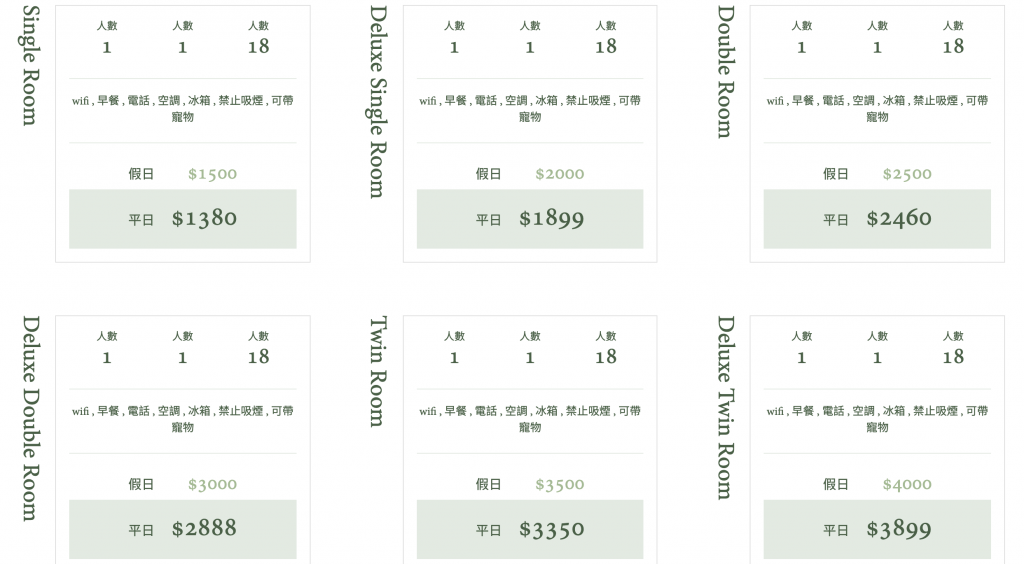
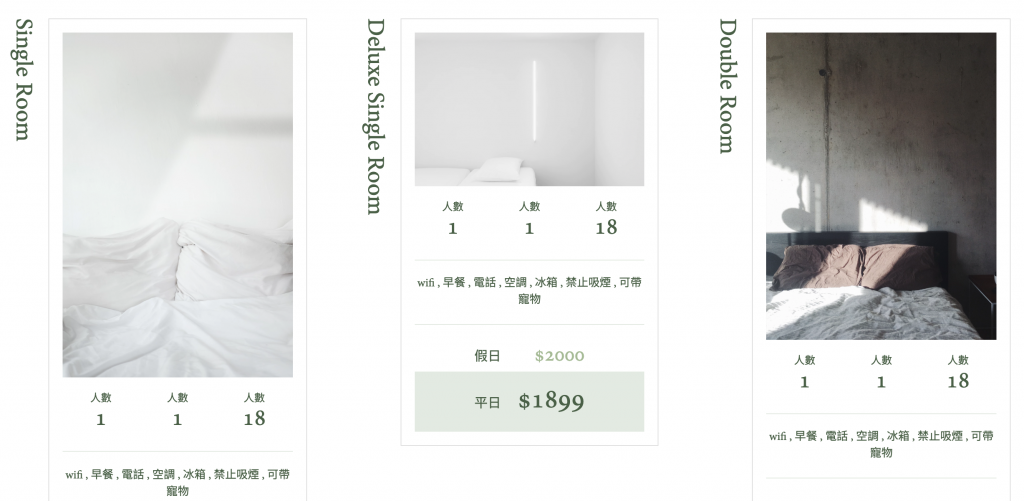
串接網頁目前呈現的畫面如下圖:

利用CSS調整一下房間名稱的文字排列方向,以及一些零星的小調整,大致上畫面變和設計稿相差無幾了。

最後在預留的圖片區加上了圖片的HTML架構
<figure class="room-thumb-img">
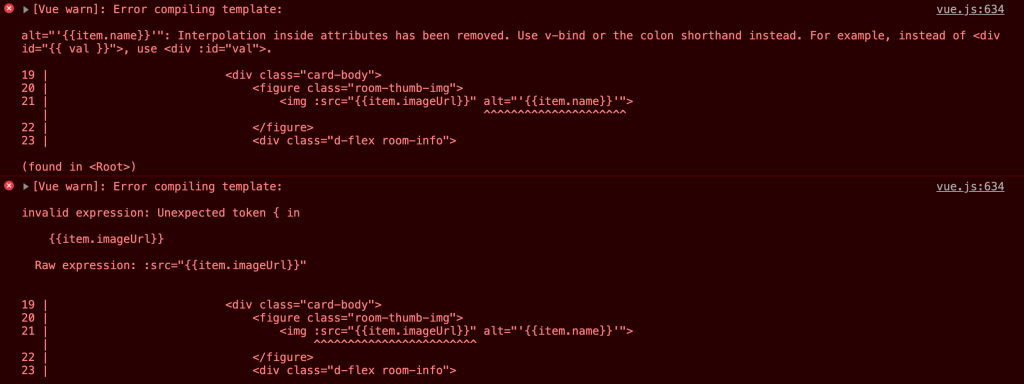
<img :src="{{item.imageUrl}}" :alt="'{{item.name}}">
</figure>

最後將HTML架構調整如下,終於讓圖片成功出限。
<figure class="room-thumb-img">
<img :src=item.imageUrl alt=item.name">
</figure>
目前網頁實際呈現如下圖:

因為主辦方提供的每張照片尺寸大小都不相同,所以就出現了上圖的情況。為了整體美觀,我最後採用了background的方法讓所有照片呈現正方形。
<figure class="room-thumb-img" :style="{ background: 'url('+ item.imageUrl +')' }"></figure>
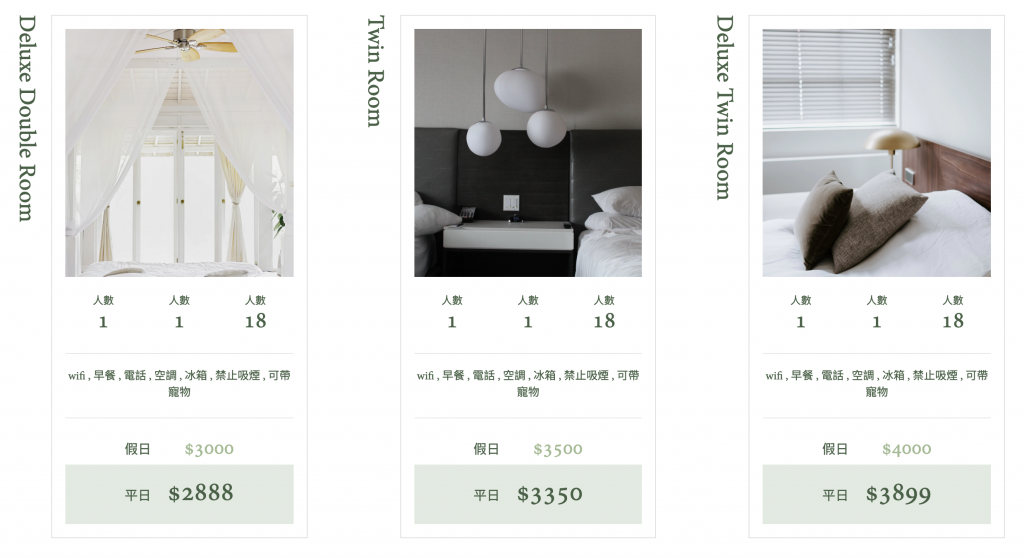
最終畫面如下圖:

其中要注意的地方是background-image的設定值要用組字串的方式才能讓圖片正常出現唷!
今天就先到這兒,明天繼續分享唷~
