接續前一天的進度30天Flutter手滑系列 - 井字遊戲實作(Tic Tac Toe) - 導論與基本佈局的進度。
回顧昨天使用了Expanded,讓GridView可以順利在Column內顯示,但同時也把開始的按鈕擠到畫面最下方,如圖。
Widget解說
這是因為
Expanded是用來填滿Column、Row或是Flex的子Child的Widget,它會自己填滿主軸中可用的所有可用空間。
有沒有更好的方法?有的,我們可以使用GridView內的shrinkWrap。這個屬性會讓其內容只占據畫面上所需要的大小。
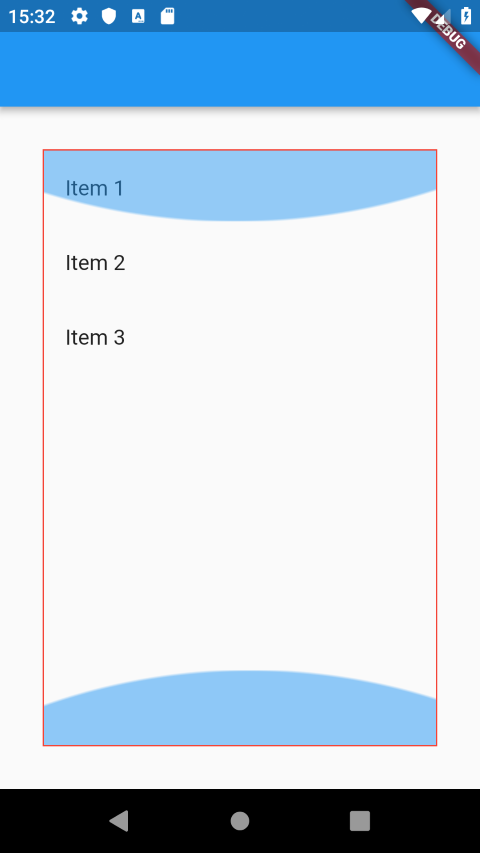
shrinkWrap = false;
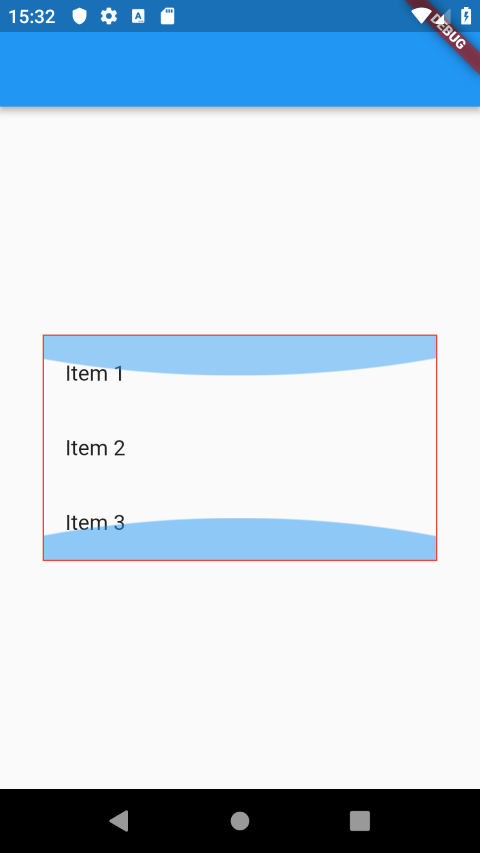
shrinkWrap = true;
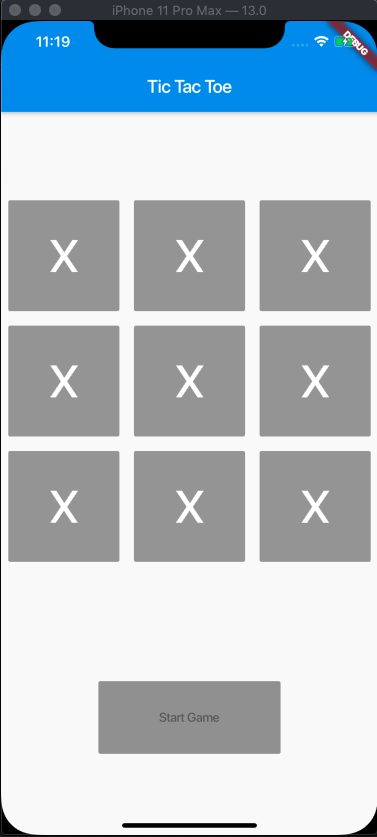
加入shrinkWrap後我們的畫面會變成如下:
在原本的Code,我們先用了9個Icon Widgets去暫時擺放在九宮格內,如果要簡化它,我們可以用List.generate()這個方法。
List.generate用法
List.generate(
欲產生的個數,index索引值)
List.generate這個方法,需要回傳欲產生的內容,這邊我回傳內含FlatButton的Container。Container的目的是為了加入padding去產生空白的部分。
在FlatButton的部分,設置了背景色與文字顏色。
由於文字的樣式也是一個Widget,所以添加style,才能調整其樣式。
小提示
如果想要讓Button有顏色的話,必須添加
onPressed: () {},否則是沒有效果的,因為預設是disabled。
class _TicTacToePageState extends State<TicTacToePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
GridView.count(
crossAxisCount: 3,
shrinkWrap: true,
children: List.generate(9, (index) { // 產生9個子child
return Container(
padding: EdgeInsets.all(8.0), // 加入padding,產生留白處
child: FlatButton(
child: Text(
"X",
style: TextStyle(fontSize: 50.0), // 調整文字大小
),
color: Colors.grey, // 設置背景色
textColor: Colors.white, // 設置文字顏色
onPressed: () {}, // enable按鈕
),
);
})),
Center(
child: ButtonTheme(
minWidth: 200,
height: 80,
child: RaisedButton(
color: Colors.blue,
child: Text('Start Game'),
onPressed: null,
),
),
)
],
),
);
}
}

這邊目前卡關,我想做點擊按鈕後,再把文字填入,今天應該來不及了,明日繼續。
下面章節,預定加入狀態管理去控制九宮格的點擊,順利的話也許可以進到遊戲開始的部分。
https://juejin.im/post/5ccef90d6fb9a03217283221
https://stackoverflow.com/questions/54007073/what-does-the-shrink-wrap-property-do-in-flutter
https://flutter.dev/docs/cookbook/lists/grid-lists
