人要持續往前走,先放下前一篇30天Flutter手滑系列 - 聊天室開發(Chat Room)(6),今天先來把主要的聊天頁完成,不然估計又得花上無法預期的時間。
在lib/pages/下,新增一個chat.dart的檔案,這一頁要用來呈現聊天室的主要介面。這邊我先把main.dart初始後的首頁改成連到這個page。
class ChatRoom extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.pink,
),
home: ChatPage(), // 改成連到ChatPage
);
}
}
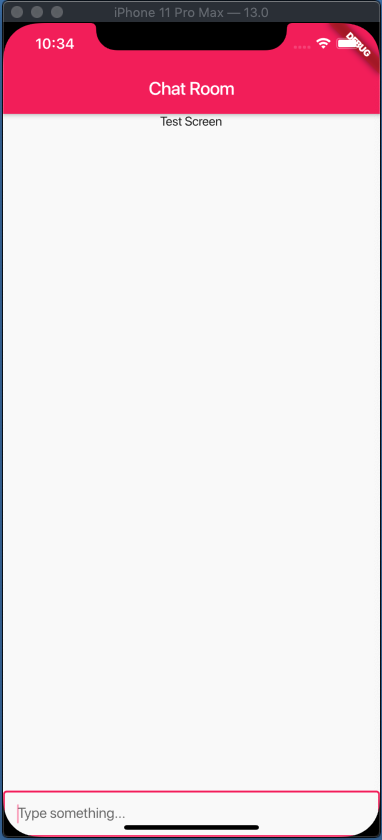
在chat.dart,先拉出簡單的UI,並放入一個TextField的Widget。
首先用一個Column包住TextField,然後為了讓它可以保持在螢幕下方,放入一個Expanded讓它補滿畫面空間。
class ChatPage extends StatefulWidget {
@override
State createState() => new ChatPageState();
}
class ChatPageState extends State<ChatPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Chat Room'),
),
body: Column(
children: <Widget>[
Expanded(
child: Text('Test Screen'),
),
TextField(
decoration: InputDecoration(
contentPadding: EdgeInsets.all(16.0),
border: OutlineInputBorder(),
hintText: 'Type something...'),
)
],
));
}
}

看到畫面,發現TextField在Iphone 11會被圓角的邊切掉,這邊我不確定一般聊天室的App有沒有處理這塊,我這邊先把它往上位移一些,有更好的建議歡迎指教。
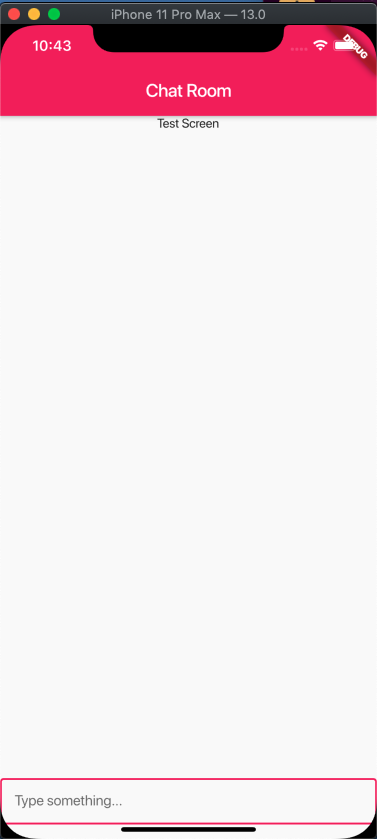
在TextField外層加入一個Container,指定margin的bottom,使其往上擠。
Container(
margin: const EdgeInsets.only(bottom: 16.0),
child: TextField(
decoration: InputDecoration(
contentPadding: EdgeInsets.all(16.0),
border: OutlineInputBorder(),
hintText: 'Type something...'),
),
)

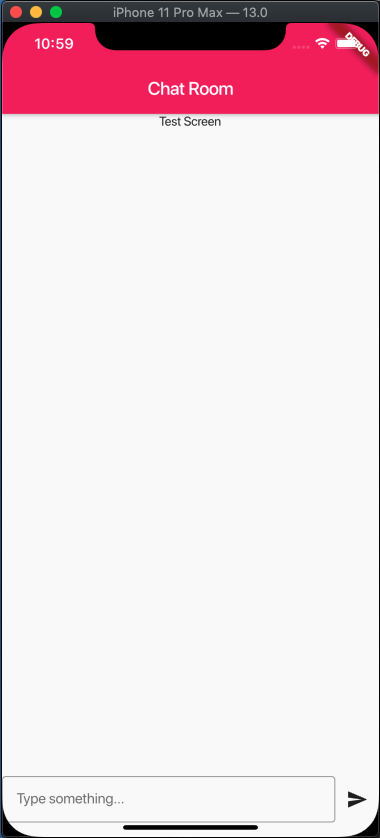
在原本的Container內加入Row,並且新增一個IconButton。
Container(
margin: const EdgeInsets.only(bottom: 16.0),
child: Row(
children: <Widget>[
Flexible(
child: TextField(
decoration: InputDecoration(
contentPadding: EdgeInsets.all(16.0),
border: OutlineInputBorder(),
hintText: 'Type something...'),
),
),
IconButton(
icon: Icon(Icons.send),
onPressed: () => {},
),
],
))

在這邊我們要提供TextField一個TextEditingController,它可以做為TextField的Controller屬性使用,在用之前不要忘記先宣告它。
final TextEditingController _chatController = new TextEditingController();
順便寫一個處理事件的Function
void _submitText(String text) {
print(text);
}
然後在TextField用onSubmitted這個屬性,綁定一個剛剛寫的Function,以及加上controller。
Expanded(
child: TextField(
decoration: InputDecoration(
contentPadding: EdgeInsets.all(16.0),
border: OutlineInputBorder(),
hintText: 'Type something...'),
controller: _chatController,
onSubmitted: _submitText, // 綁定事件給_submitText這個Function
),
),
IconButton(
icon: Icon(Icons.send),
onPressed: () => _submitText(_chatController.text),
),
如果測試有在控制台出現訊息,就成功了。
今天用了Expanded來填滿空間,其實還有另一個很像的Flexible,我看看要怎麼套用到這個頁面。
然後對於遇到有弧度的手機螢幕,一般APP怎麼做,這可能我要去實際找個機子來看一下,或是歡迎提供意見,感謝。
https://flutter.dev/docs/cookbook/forms/retrieve-input
