


因為...真相永遠只有一個,但是按鈕可不只有一種!

<TouchableOpacity onPress={this.onCilck}>
<View style={styles.sectionContainer}>
/// <View style={{width:width*0.6,height:30,borderRadius:30,backgroundColor:"#55aaFF",alignItems:"center",justifyContent:"center"}}>
<Text style={{color:"#FFF"}}>
我是TouchableOpacity</Text>
</View>
</View>
</TouchableOpacity>
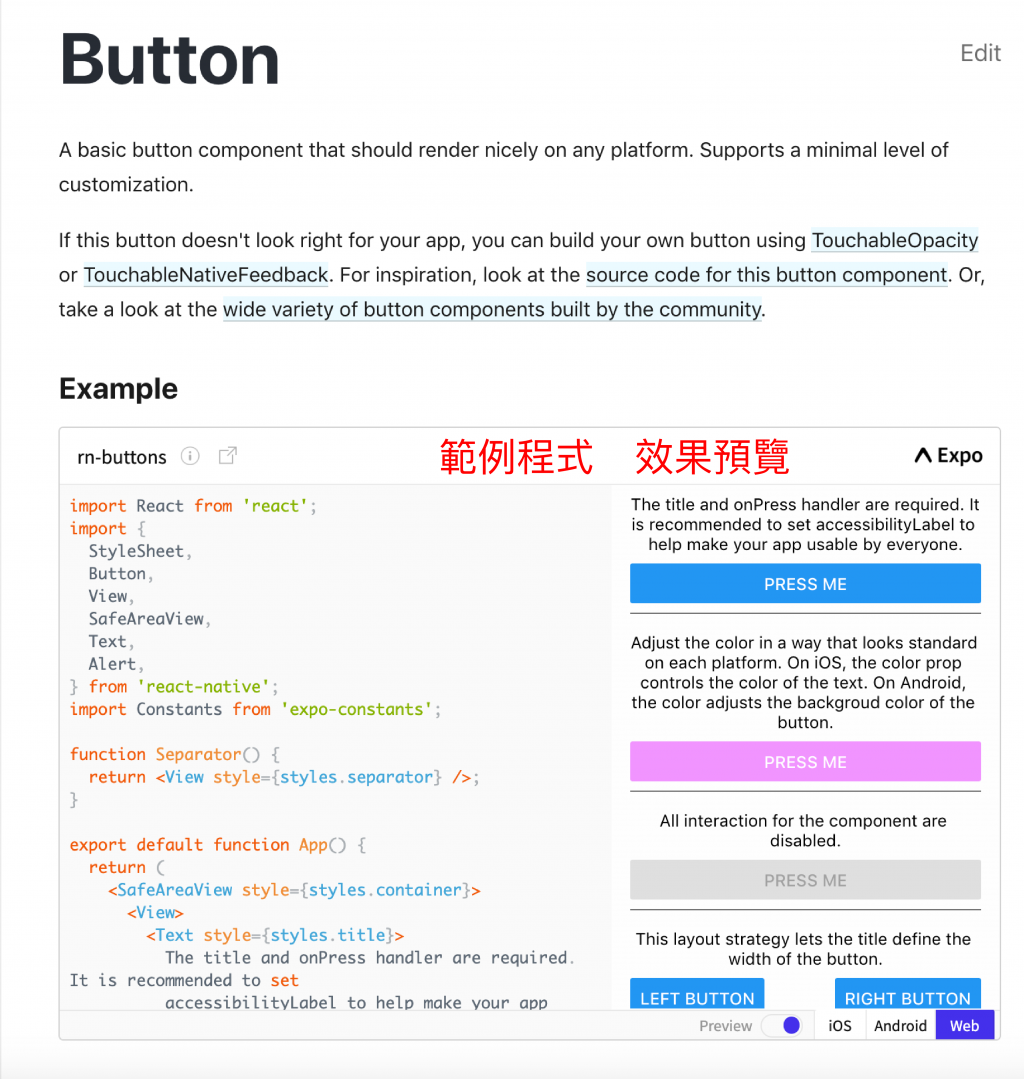
這兩者都是button
按鈕本質是可以被點擊的事件觸發器
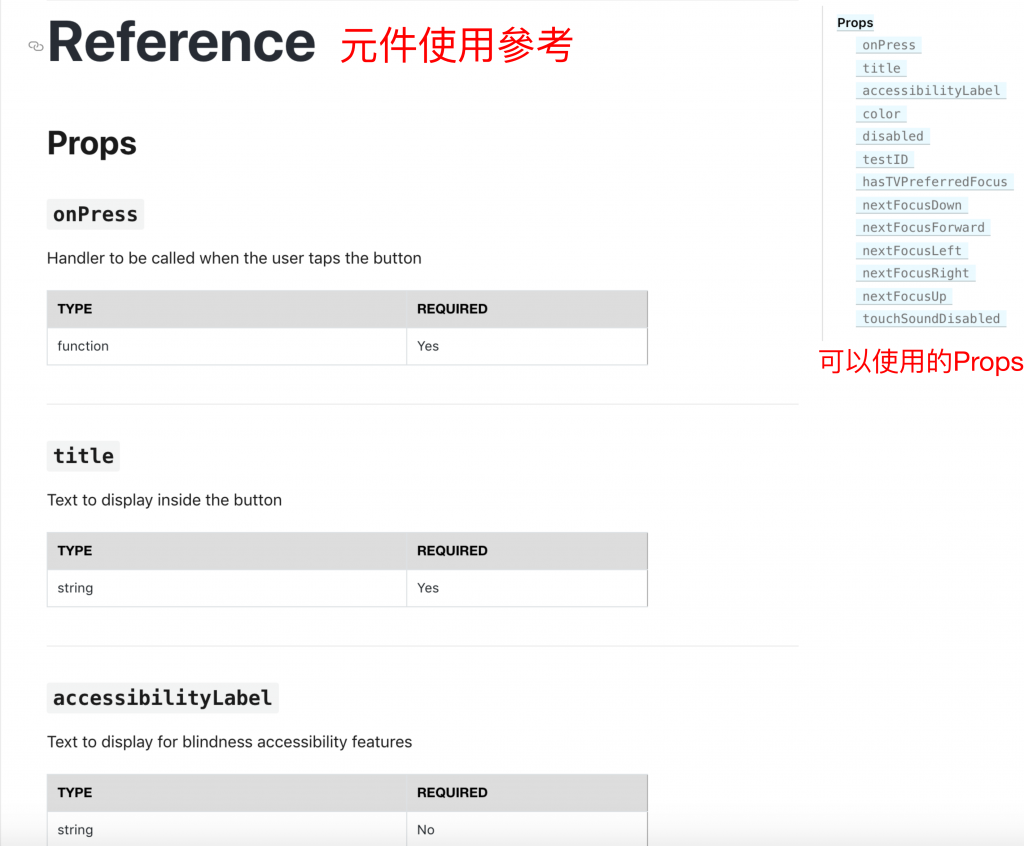
<Button
title="新增一筆資料"
onPress={() => {
let keyArray = this.state.data;
keyArray.push({ "text": this.state.inputAddr });
this.setState({ data: keyArray });
}}
/>
/* eslint-disable prettier/prettier */
/* eslint-disable react-native/no-inline-styles */
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
ScrollView,
TextInput,
TouchableOpacity,
Alert,
SafeAreaView,
Dimensions,
Button,
} from 'react-native';
// 取得屏幕的宽高Dimensions
const { width, height } = Dimensions.get('window');
type Props = {};
export default class BookRead extends Component<Props> {
constructor(props) {
super(props);
this.indexHistory = [0];
this.state = {
index: 0,
reading: 0,
inputAddr: ",",
data: [{ 'text': 'A' }, { 'text': 'B' }, { 'text': 'C' }, { 'text': 'D' }, { 'text': 'E' }],
};
}
onCilck = () => {
let index = 1;
let keyArrayin = [];
let keyArrayout = [];
keyArrayin = this.state.data;
keyArrayin.splice(index, 1);
console.warn(keyArrayin);
this.setState({ data: keyArrayin })
};
render() {
return (
<SafeAreaView style={{ flex: 1 }}>
<View style={styles.container}>
<ScrollView
style={styles.container}>
<View style={styles.topContainer}>
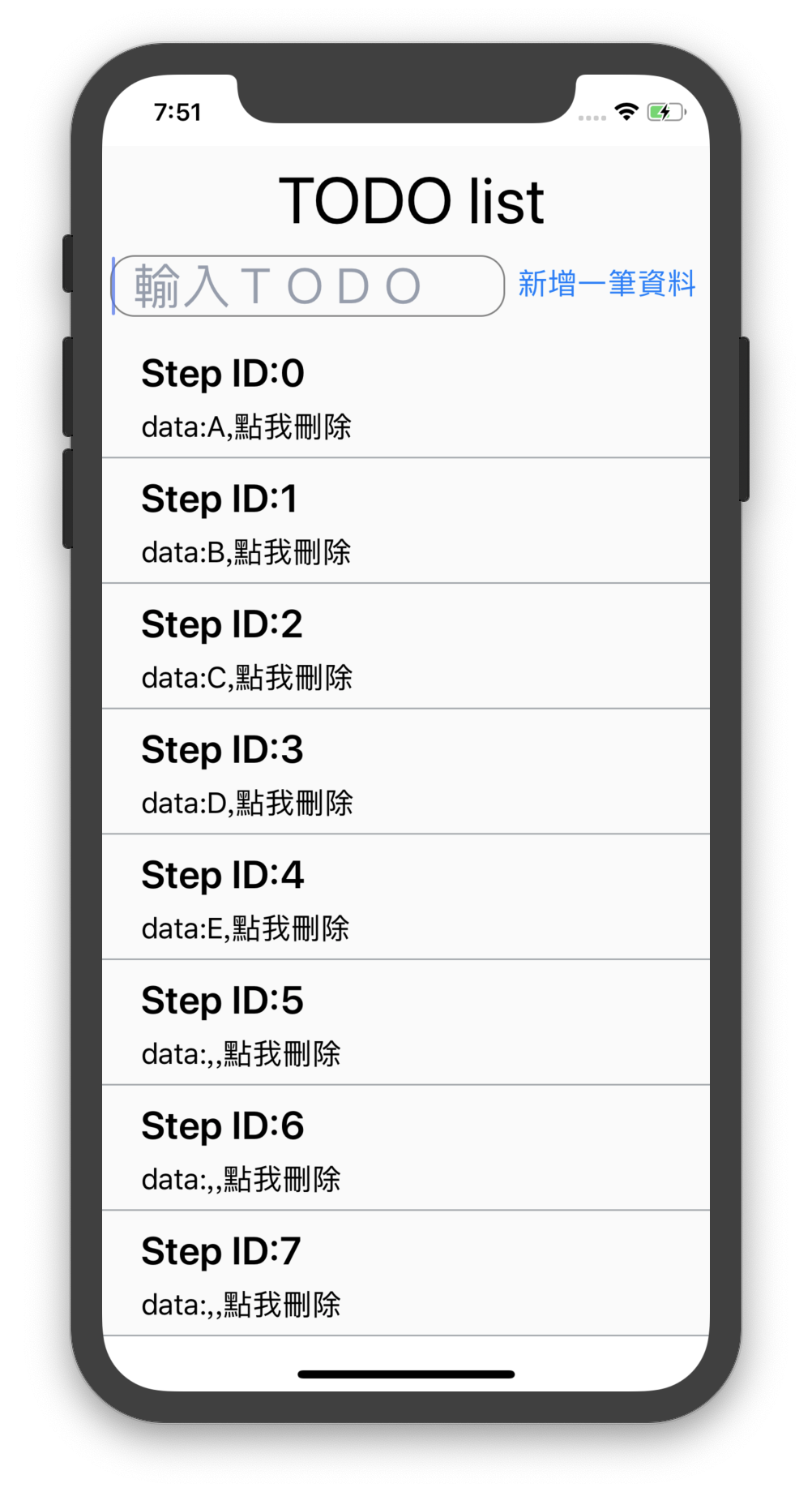
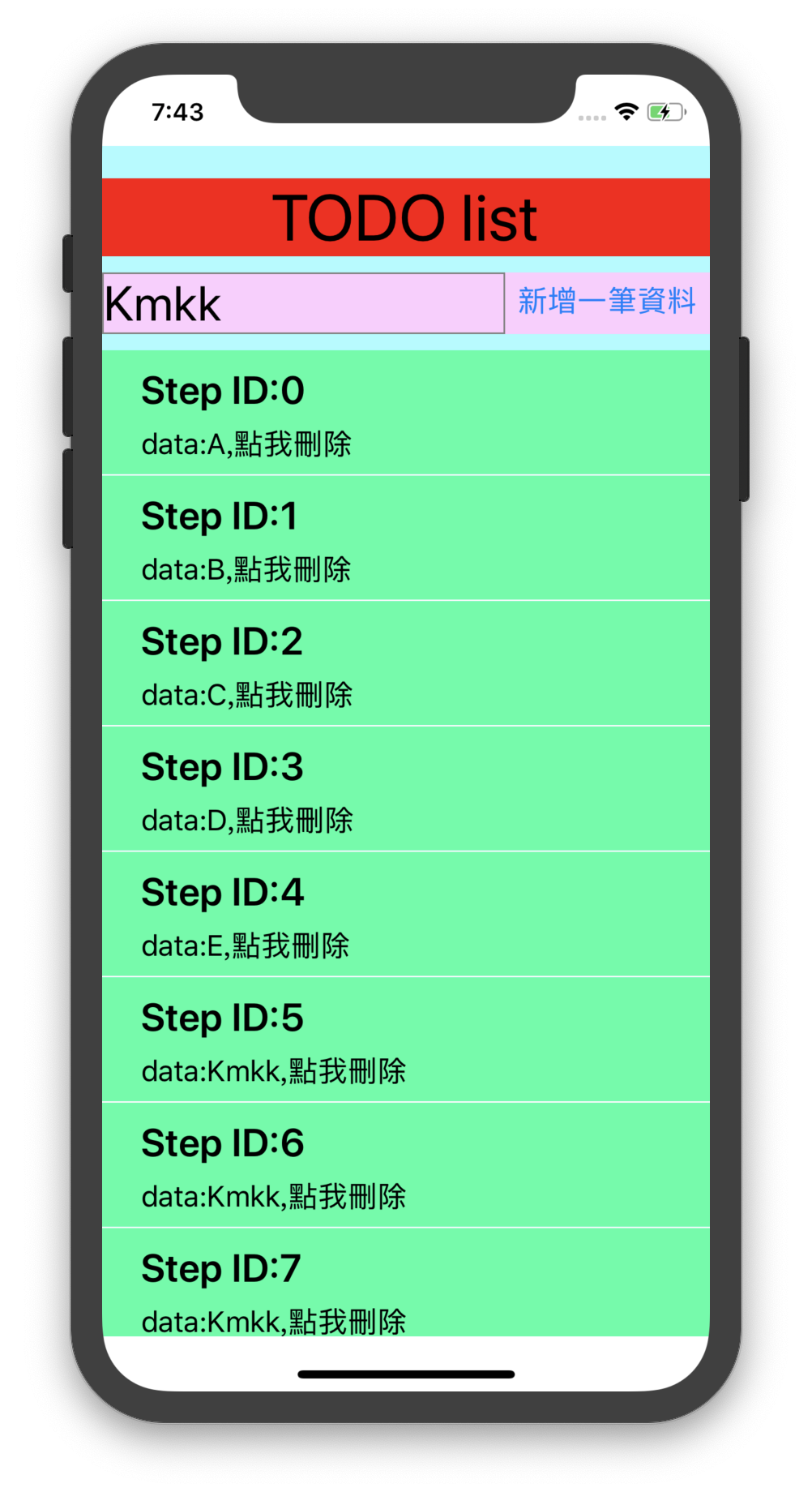
<Text style={styles.topText}>TODO list</Text>
</View>
<View style={styles.inputContainer}>
<TextInput
placeholder="輸入TODO"
style={{ flex: 1, fontSize: 30, alignItems: "center", borderColor: 'gray', borderWidth: 1 }}
placeholderTextColor="#959DAD"
onChangeText={(text) => {
this.setState({ inputAddr: text });
console.warn(text);
}}
/>
<Button
title="新增一筆資料"
onPress={() => {
let keyArray = this.state.data;
keyArray.push({ "text": this.state.inputAddr });
this.setState({ data: keyArray });
}}
/>
</View>
<View style={styles.body}>
{this.state.data.map((note, index) => {
// console.warn(note.keyworld);
return (
<TouchableOpacity onPress={this.onCilck}>
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}>Step ID:{index}</Text>
<Text style={styles.sectionDescription}>
data:{note.text},點我刪除
</Text>
</View>
</TouchableOpacity>
);
})}
</View>
</ScrollView>
</View>
</SafeAreaView>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
// justifyContent: 'center',
// alignItems: 'center',
backgroundColor: '#a5FCFF',
},
topContainer: {
flex: 1,
marginTop: 20,
// justifyContent: 'center',
// alignItems: 'center',
backgroundColor: 'red',
paddingHorizontal: 10,
alignItems: 'center',
}, topText: {
flex: 1,
// justifyContent: 'center',
fontSize: 40,
},
inputContainer: {
flex: 1,
marginVertical: 10,
flexDirection: "row",
// justifyContent: 'center',
// alignItems: 'center',
backgroundColor: '#FCFF',
},
body: {
flex: 1,
// justifyContent: 'center',
// alignItems: 'center',
backgroundColor: '#12FFa3',
},
Buttons: {
flex: 1,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#113322',
},
ButtonList: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#337',
borderColor: '#0F0',
borderWidth: 3,
},
Button: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#337',
borderColor: '#a0a',
borderWidth: 2,
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
sectionTitle: {
fontSize: 24,
fontWeight: '600',
// color: Colors.black,
},
sectionDescription: {
marginVertical: 8,
fontSize: 18,
fontWeight: '400',
// color: Colors.dark,
},
highlight: {
fontWeight: '700',
},
sectionContainer: {
marginTop: 10,
paddingHorizontal: 24,
borderBottomWidth: 1,
borderBottomColor: "#FaFaFa"
},
});

/* eslint-disable prettier/prettier */
/* eslint-disable react-native/no-inline-styles */
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
ScrollView,
TextInput,
TouchableOpacity,
Alert,
SafeAreaView,
Dimensions,
Button,
} from 'react-native';
// 取得屏幕的宽高Dimensions
const { width, height } = Dimensions.get('window');
type Props = {};
export default class BookRead extends Component<Props> {
constructor(props) {
super(props);
this.indexHistory = [0];
this.state = {
index: 0,
reading: 0,
inputAddr: ",",
data: [{ 'text': 'A' }, { 'text': 'B' }, { 'text': 'C' }, { 'text': 'D' }, { 'text': 'E' }],
};
}
onCilck = () => {
let index = 1;
let keyArrayin = [];
keyArrayin = this.state.data;
keyArrayin.splice(index, 1);
console.warn(keyArrayin);
this.setState({ data: keyArrayin })
};
render() {
return (
<SafeAreaView style={{ flex: 1 }}>
<View style={styles.container}>
<ScrollView
style={styles.container}>
<View style={styles.topContainer}>
<Text style={styles.topText}> TODO list</Text>
</View>
<View style={styles.inputContainer}>
<TextInput
placeholder=" 輸入TODO"
style={{ flex: 1, fontSize: 30, alignItems: "center", borderColor: 'gray', borderWidth: 1,borderRadius:15, }}
placeholderTextColor="#959DAD"
onChangeText={(text) => {
this.setState({ inputAddr: text });
console.warn(text);
}}
/>
<Button
title="新增一筆資料"
onPress={() => {
let keyArray = this.state.data;
keyArray.push({ "text": this.state.inputAddr });
this.setState({ data: keyArray });
}}
/>
</View>
<View style={styles.body}>
{this.state.data.map((note, index) => {
// console.warn(note.keyworld);
return (
<TouchableOpacity onPress={this.onCilck}>
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}>Step ID:{index}</Text>
<Text style={styles.sectionDescription}>
data:{note.text},點我刪除
</Text>
</View>
</TouchableOpacity>
);
})}
</View>
</ScrollView>
</View>
</SafeAreaView>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fafafa',
},
topContainer: {
flex: 1,
marginTop: 20,
backgroundColor: '#fafafa',
paddingHorizontal: 10,
alignItems: 'center',
}, topText: {
flex: 1,
fontSize: 40,
},
inputContainer: {
flex: 1,
marginVertical: 10,
marginLeft:5,
flexDirection: "row",
},
body: {
flex: 1,
backgroundColor: '#fafafa',
},
Buttons: {
flex: 1,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
},
sectionTitle: {
fontSize: 24,
fontWeight: '600',
},
sectionDescription: {
marginVertical: 8,
fontSize: 18,
fontWeight: '400',
},
highlight: {
fontWeight: '700',
},
sectionContainer: {
marginTop: 10,
paddingHorizontal: 24,
borderBottomWidth: 1,
borderBottomColor: '#a5aaaF',
},
});