

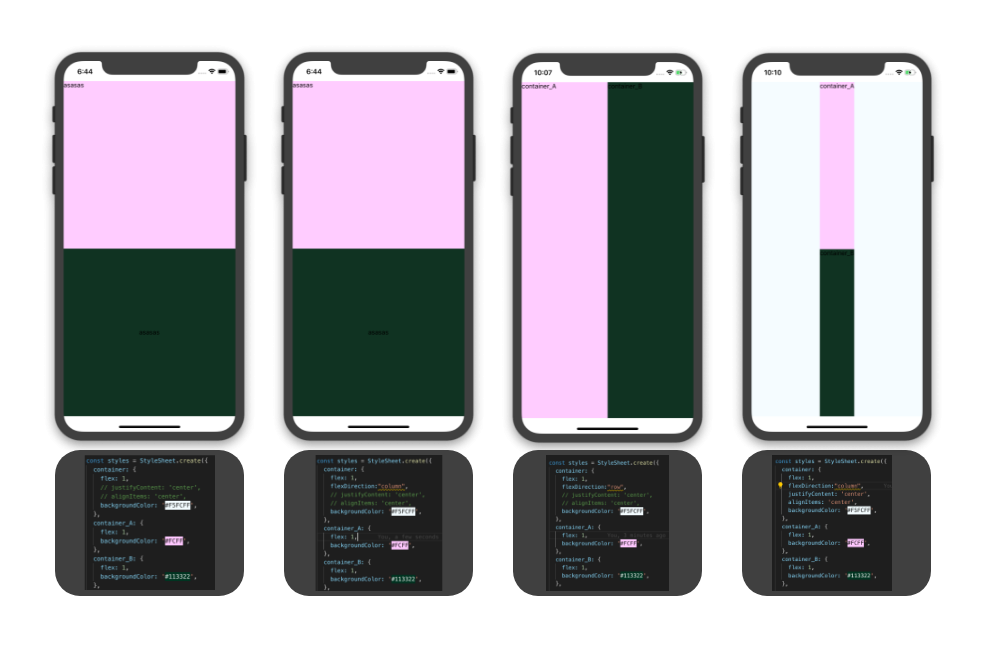
React Native中的FlexBox 和Web CSSS上FlexBox工作方式是相似的,不ㄧ樣的地方有:
flexDirection:'column',在Web CSS中默认为flex-direction:'row'
alignItems:'stretch',在Web CSS中默认align-items:'flex-start'
flex: 2 2 10%;,但在 React Native中flex只接受一个参数以上是React Native中的FlexBox 和Web CSSS上FlexBox的不同之处,记住这几点,你可以像在Web CSSS上使用FlexBox一样,在React Native中使用FlexBox。
一款好的APP離不了一個漂亮的佈局,本文章將向大家分享React Native中的佈局方式FlexBox。
在React Native中佈局採用的是FleBox(彈性框)進行佈局,FlexBox提供了在不同尺寸設備上都能保持一致的佈局方式。
在學習FlexBox之前首先要清楚一個概念“寬和高”。一個組件的高度和寬度決定了它在屏幕上的尺寸,也就是大小。
在React Native中尺寸是沒有單位的,它代表了設備獨立像素。
<View style={ {width:100,height:100,margin:40,backgroundColor:'gray'}}>
<Text style={ {fontSize:16,margin:20}}>尺寸</Text>
</View>
FlexBox提供了在不同尺寸设备上都能保持一致的布局方式。
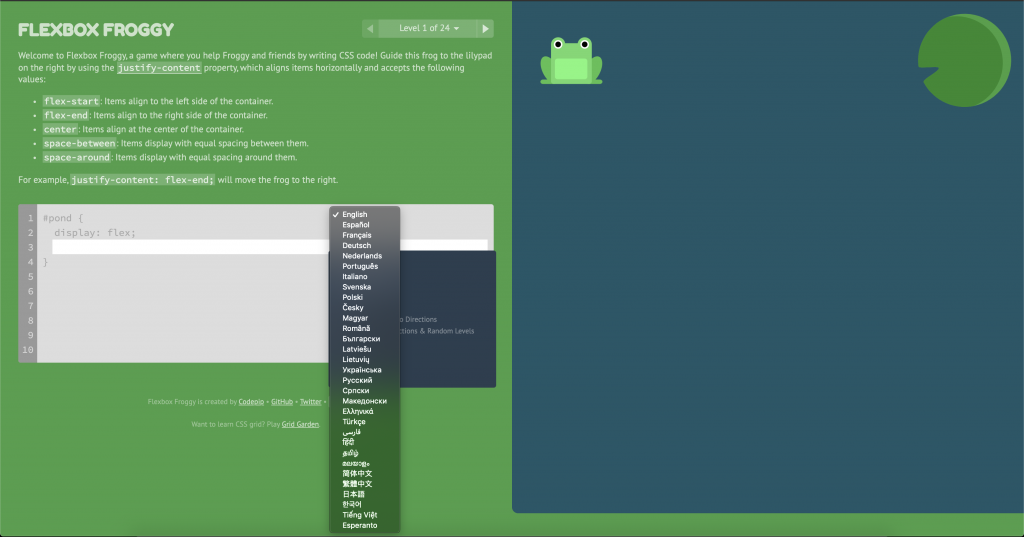
每次網頁排版。都搞不清楚順
有個網站教你怎麼排版練習
Flexbox Froggy





以下属性是React Native所支持的Flex属性。
在學習上述屬性之前,讓我們先了解一個概念:主軸和側軸
主軸即水平方向的軸線,可以理解成橫軸,側軸垂直於主軸,可以理解為豎軸。
flexDirection
flexDirection enum('row', 'column','row-reverse','column-reverse')flexDirection屬性定義了父視圖中的子元素沿橫軸或側軸方片的排列方式。
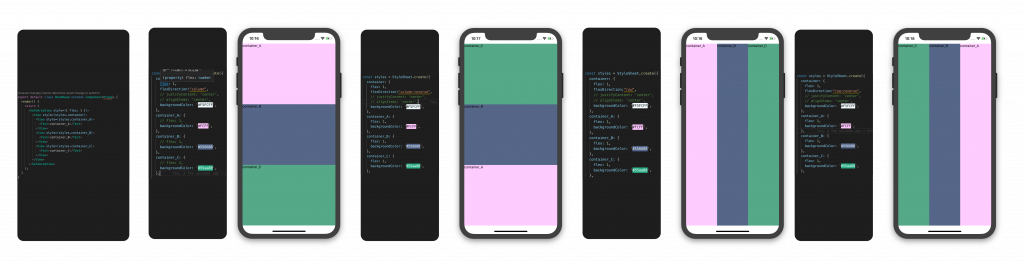
justify-content: CSS屬性可以水平對齊元素
flex-start: 元素和容器的左端對齊。
flex-end: 元素和容器的右端對齊。
center: 元素和容器裏居中。
space-between: 元素之間保持相等的距離。
space-around: 元素周圍保持相等的距離。
align-items: CSS屬性縱向對齊元素
flex-start: 元素與容器的頂部對齊。
flex-end: 元素與容器的底部對齊。
center: 元素縱向居中。
baseline: 元素在容器的基線位置表現。
stretch: 元素被拉伸以填滿整個容器。
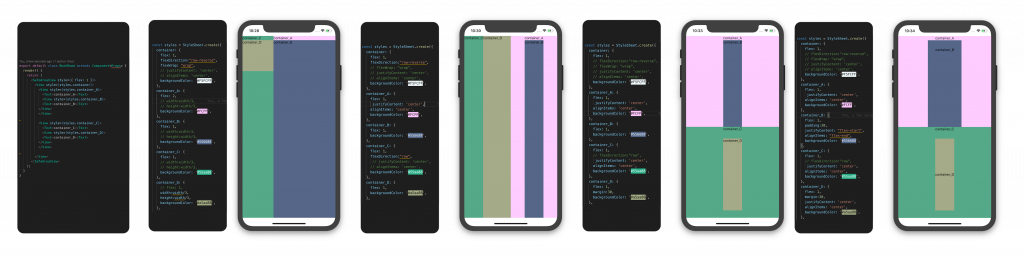
flex-direction: 元素在容器順序的方向
row: 元素擺放的方向和文字方向一致。
row-reverse: 元素擺放的方向和文字的方向相反。
column: 元素從上放到下。
column-reverse: 元素從下放到上。
align-self:交叉對齊一個元素
flex-start: 元素與容器的頂部對齊。
flex-end: 元素與容器的底部對齊。
center: 元素縱向居中。
baseline: 元素在容器的基線位置表現。
stretch: 元素被拉伸以填滿整個容器。
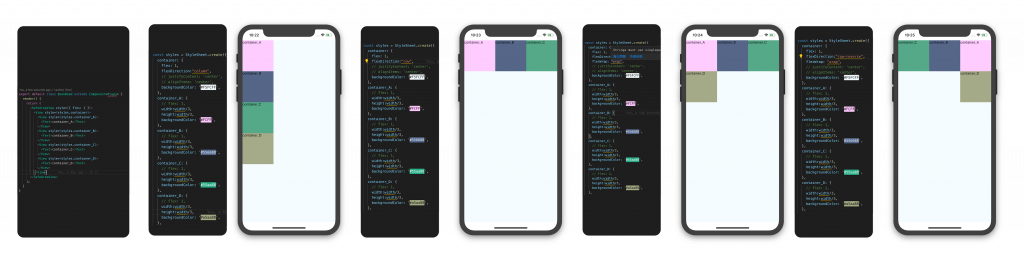
flex-wrap: 元素位置
nowrap: 所有的元素都在一行。
wrap: 元素自動換成多行。
wrap-reverse: 元素自動換成逆序的多行。
align-content: 行與行之間隔多遠
flex-start: 多行都集中在頂部。
space-between: 行與行之間保持相等距離。
space-around: 每行的周圍保持相等距離。
stretch: 每一行都被拉伸以填滿容器。
本文部分節錄《React Native学习笔记》系列文章。
