大家好,我是喵橘,今天我要報告的是在版面上一個個盒子模型的不同設計方法。
前面章節有簡單敘述元素的使用方法,在 CSS 裡它把每一個 HTML 標籤所建立的元素都是為一個獨立區塊,因為,特性的不同,又能分成 區塊元素 以及 行內元素 。
區塊元素的最大特點就是會在網頁文件中不需要使用換行的相關元素。因為,區塊元素的預設都會自動換行並且成為一個獨立一區,與其它元素區隔出來。我用表格去整理,如下所顯示:
| 元素 | 說明 |
|---|---|
| <div> | 最常見的區塊元素。 |
| <h1>~<h5> | 在每個網頁標題很常見。 |
| <p> | 分出各段落方法。 |
| <ul><ol><li> | 標號或項目元素。 |
| <table> | 表格元素。 |
行內元素與區塊元素最大不同就是沒有預設自動換行功能,並且,每一個元素之間的內容會連在一起,並不會自動去分隔出來。我用表格去整理,如下所顯示:
| 元素 | 說明 |
|---|---|
| <br> | 換行元素。 |
| <strong> | 粗體強調。 |
| <sup> | 下標元素。 |
| <sub> | 上標元素。 |
| <textarea> | 多行文本輸入框。 |
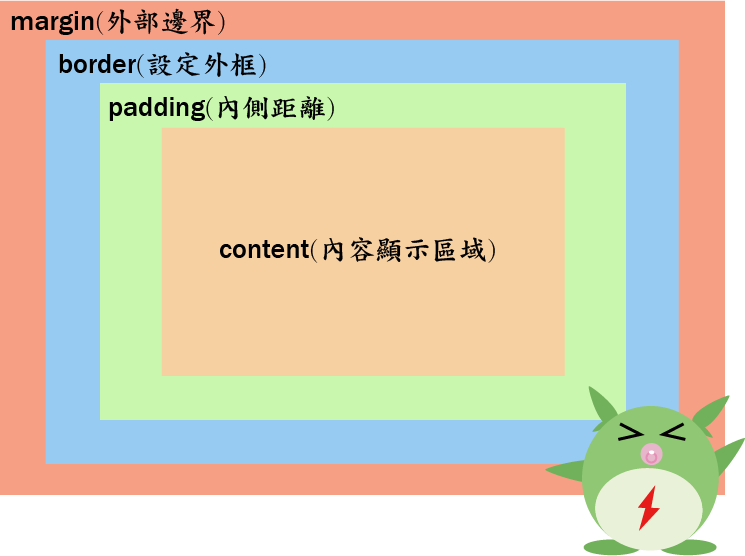
盒子模型又稱為邊框模型(英語:Box Model),是由內容顯示部分(英語:content)、內側距離(英語:padding)、設定外框(英語:border)、外部邊界(英語:margin)幾個要素組合而成。所以,假如要精準的規劃版面上的每一個區塊元素的排列方法,就是要深入了解每一個區塊元素的寬度以及高度以及邊界的距離。如下圖所顯示:

內容顯示部分可以使用 width 、 height 兩個屬性來設定尺寸。
CSS
.box {
width: 200px;
height: 200px;
color: #FFF;
background-color: #696969;
}
HTML
<div class="box">
我是喵橘,我的興趣看小說。<br>
每天都喜歡胡思亂想,悠哉<br>
的過著每一天,這就是最普通<br>
的人生,但我最喜歡。
</div>
範例圖示:

內側距離設定是指定內容顯示區域與外部邊界之間的距離,上下左右都可以進行設定。
CSS
.box {
width: 150px;
height: 150px;
color: #FFF;
background-color: #696969;
padding: 20px;
}
HTML
<div class="box">
我是喵橘,我的興趣看小說。<br>
每天都喜歡胡思亂想,悠哉<br>
的過著每一天,這就是最普通<br>
的人生,但我最喜歡。
</div>
範例圖示:

外部邊界就是指外框與其他區塊元素之間的距離,上下左右都可以進行設定。
CSS
.box {
width: 150px;
height: 150px;
color: #FFF;
background-color: #696969;
padding: 20px;
margin: 5px;
}
.box2 {
width: 150px;
height: 150px;
color: #FFF;
background-color: #642100;
padding: 20px;
margin: 5px;
}
HTML
<div class="box">
我是喵橘,我的興趣看小說。<br>
每天都喜歡胡思亂想,悠哉<br>
的過著每一天,這就是最普通<br>
的人生,但我最喜歡。
</div>
<div class="box2">
我是喵橘,我的興趣看小說。<br>
每天都喜歡胡思亂想,悠哉<br>
的過著每一天,這就是最普通<br>
的人生,但我最喜歡。
</div>
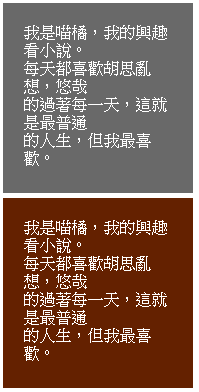
範例圖示:

display 元素在 CSS 版面之中是一個相當重要的屬性。可以依狀況去設定區塊元素與行內元素,如下是 display 常見設定方法:
| 設定 | 說明 |
|---|---|
| block | 元素會自動分行。 |
| inline | 元素會隨版面變化。 |
| none | 將元素隱藏起來。 |
| inline-block | 元素會隨版面變化,但保留 block 特性。 |
| flex | 決定內部元素排序方向的重要屬性。 |
CSS
li{
display: inline;
margin: 3px;
}
.bye {
display: none;
}
HTML
<ul>
<li><a href="#orange">喵橘的家</a></li>
<li><a href="#who">自我介紹</a></li>
<li class="bye"><a href="#love">喜好</a></li>
<li><a href="#skill">技巧</a></li>
</ul>
範例圖示:

今天是講解 CSS 盒子模型設定,明天講解 CSS版面定位設定,感恩大家的觀看。
