倘若不斷向深處扎根,就能茁壯成長 - RM
上一篇文章中,我們簡略地聊到了關於 CSS 規範怎麼去查版本這一件事情,在日後閱讀規範的時候,也可以透過那些方式確認目前閱讀規範的狀態,而在這一章節之中,我們要介紹的是規範中的盒模型 Box model,而接下來的幾篇文章也會提及 Visual Formatting Model 的介紹,它定義了 UA 如何去對 box 進行佈局,到時候再來一併聊聊。
除此之外,本文所講述的版本會集中在 CSS2.2 版本,目前 Box model 已經有 level 3 版本,不過目前仍是草案階段(WD),CSS Working Group 建議在 CR 階段後進行日常的使用,所以在此暫時不講述。
規範直通車:Box model
8.1 Box dimensions
8.2 Example of margins, padding, and borders
8.3 Margin properties:’margin-top’,’margin-right’,’margin-bottom’,’margin-left’, and’margin’
8.4 Padding properties:’padding-top’,’padding-right’,’padding-bottom’,’padding-left’, and’padding’
8.5 Border properties
8.6 The box model for inline elements in bidirectional context
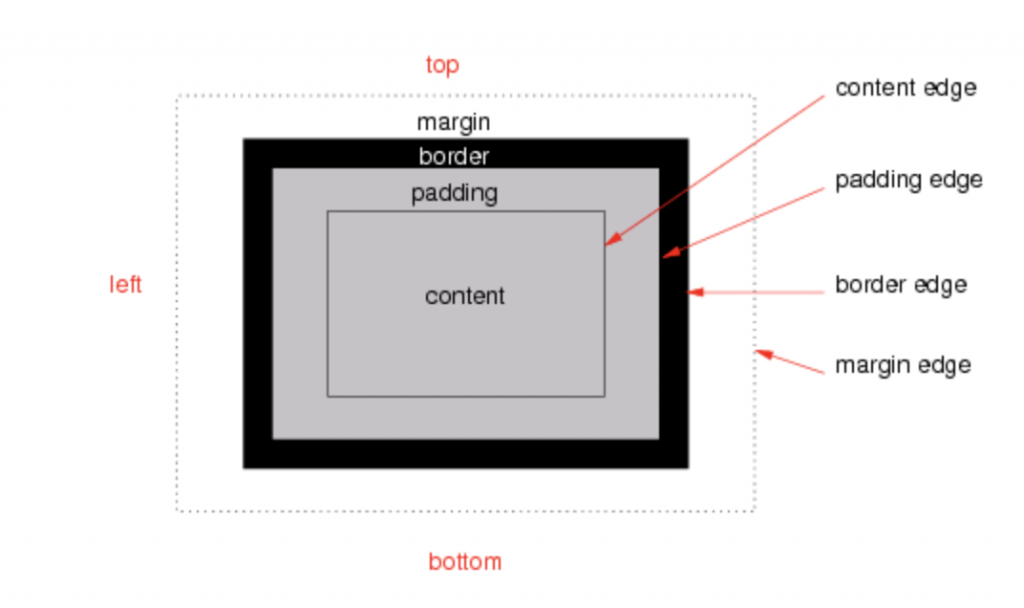
在 Box model 的章節中,我們主要可以分成兩大部分來閱讀,首先我們需要了解 Box model 的定義,了解定義後便可以去理解組成它的每個部分 margin、padding、border、content。
content 在此先不會提到太多,在日後章節 visual formatting model details 中會再進行介紹,在這裡只要先理解每個 Box model 之中皆包含了 content,content 本身是內容的區域,包含如文字、後代 Box、圖片、其他替換元素(replace elements)等即可。

規範定義:
The CSS box model describes the rectangular boxes that are generated for elements in the document tree and laid out according to the visual formatting model .
那麼究竟什麼是 Box model 盒模型呢?其實盒模型描述在文檔樹中的每個元素所生成的一個矩形框 box,而 UA 會依照 visual formatting model 所定義的佈局規則去將這些 box 進行佈局呈現在 view point 中給用戶查看 document 內容。
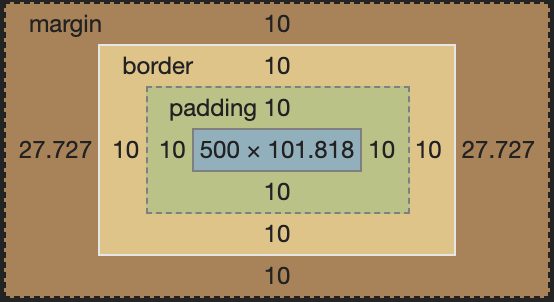
舉例來說,我們平時在 document 中建立了一個 <p>lorem...</p> 便會是一個 box,我們可以簡單地透過 chrome 開發者工具查看到它的盒模型,這整的是一個 box,並呈現在視窗中(view point)。

可以看到咖啡色部分是:margin、淺橘色:border、padding:綠色、content:藍色,盒模型便是由這四個區域組成。
在了解盒模型的定義後,我們便可以來看看其中的 margin、padding、border、content,這四項 Box model 組成之一,規範本身對於數值有詳細介紹,那我們開始吧~。
![]()
規範定義:
Margin properties specify the width of the margin area of a box.
指定了 box 的外部距離區域。
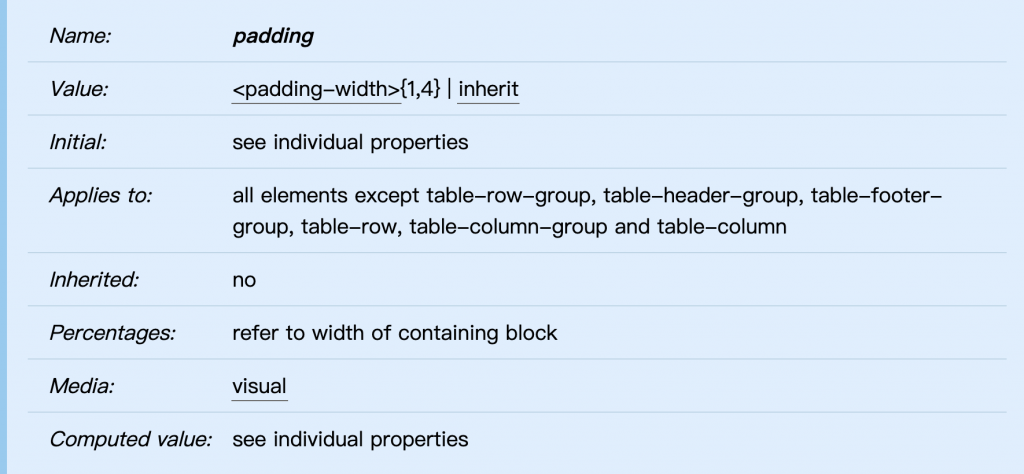
看到每個屬性設定時,重要的是確認它的初始值、是否會繼承、屬性值作用,查閱規範上的藍色屬性介紹框會很方便地了解這些資訊。
margin-top margin-bottom
margin-left margin-right
margin-top、margin-bottom 也一律是用包含塊寬度計算,這點是很容易搞混的地方要特別注意呦。<length>
<percentage>
簡寫語法
規範定義:
The padding properties specify the width of the padding area of a box.
padding 相當於這個 box content 外的填充區域。
padding-left padding-top padding-right padding-bottom
簡寫
border-top-width border-left-width border-right-width border-bottom-width
border-top-style border-left-style border-right-style border-bottom-style
border-top-color border-left-color border-right-style border-bottom-style
border 有主要的三個屬性:
我們需要設定好 border-style 的值,再進行寬度及顏色的設定才會有意義,因為 border-style 的預設值為 none ,這代表的是沒有邊框,邊框的 Computed value 為 0,在這樣的情況下即使設定了寬度 100px 也不會有作用。Codepen 範例
color 進行套用。border: width style color 更為簡潔。上述我們提到了盒模型,並且對於盒模型進行了基礎的介紹,border-style 的部分十分值得注意,也可以多去了解不同的 border-style ,也可運用一些工具實做看看,那我們明天見~。
![]()
以上的部分有任何錯誤的地方,歡迎指正呦~非常感謝~~XD
