倘若不斷向深處扎根,就能茁壯成長 - RM
話說前陣子蘋果 iPhone 11 出了,然後那天上推特美趨第一的竟然不是蘋果而是換掉瀏海造型的 MOMO,可見瀏海是個神奇的東西(?,不過說到蘋果都出到了 iPhone 11 ,其實 CSS 規範也有在不斷更新推出 我知道轉的很硬,每個版本會歷經不同制定階段,那麼要怎麼看規範的版本和狀態呢?讓我們開始吧~

此桃子非彼桃子

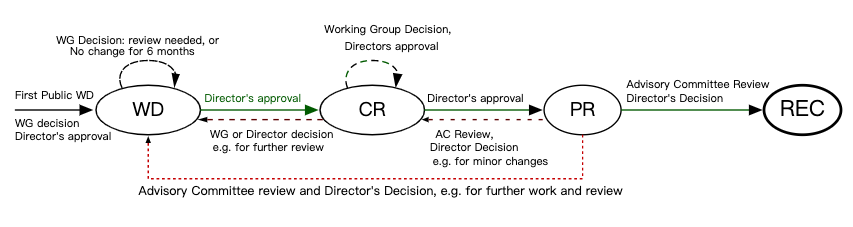
規範本身在制訂時,會經歷以下狀態(由前至後):

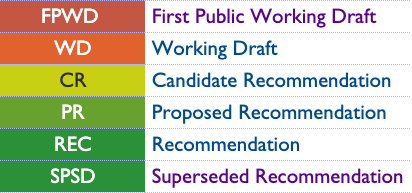
每個狀態的縮寫、全名。
規範會先定義初版的草案 FPWD,接著成為 WD 階段,通常 WD 狀態期間因為規範尚未完整會經歷大量的修正,再來會到使用測試規範、將規範發到更廣泛社區的 CR 階段,接著過了 PR 階段的期限(PR 階段通常已經具有足夠質量成為建議階段)便會是 REC 階段,REC 階段規範是完成狀態,僅會進行維護並且不會做大更動,而若是規範過時則會變為 SPSD 階段,成為 SPSD 之後仍可以改回 REC 狀態,而 W3C 鼓勵自 CR 階段開始日常的使用。
更詳盡的內容,可去看規範說明:World Wide Web Consortium Process Document
看過了規範的各個版本狀態,我們來看規範版本,目前分為:
CSS Level 2, latest revision 是目前的 REC 狀態,部分 REC 已經是 CSS Level 3,若是要更了解每個部分的最新狀態,可以查看這份文件 CSS Snapshot 2018 的這一部份 Cascading Style Sheets (CSS) — The Official Definition,CSS snapshot 2018 記錄了最新的狀態,本份文件不會更新,不過會固定推出新的 CSS Snapshot 以紀錄當時最新規範狀態,除此之外我們也可以透過 CSS current work 直接查看目前版本狀態。
之前的文章中忘了提到,我們要查詢規範時其實只需要在搜尋列簡單上打上w3.org + 你要查的名稱:

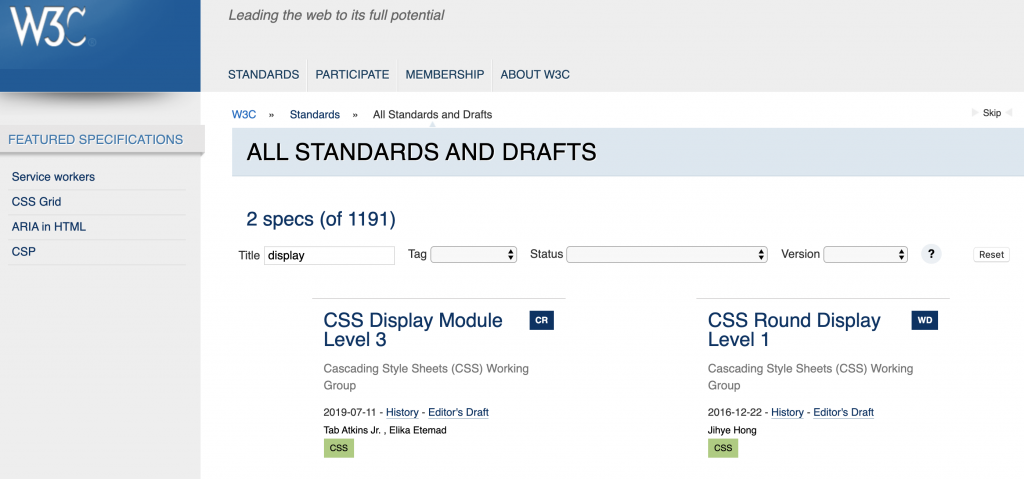
就可以輕鬆查到結果呦!沒錯,就是這麼簡單!除此之外也可以進到 W3C 中去查閱規範,在搜尋上對於規範的版本有更方便的下拉選單輔佐,就是下圖中 status 的部分,這樣就可以輕鬆方便的查閱各種狀態的規範又不用打的落落長囉~。

今天簡單的介紹了關於規範的狀態和版本,我們可以試著開始手動查詢想要的規範及版本,若是有更多想了解的,也可以去查閱文末相關連結,我們明天見~
以上的部分有任何錯誤的地方,歡迎指正呦~非常感謝~~XD
