倘若不斷向深處扎根,就能茁壯成長 - RM
前面的章節中,我們提過 BFC、IFC 等格式化上下文概念,規範 box 的二維佈局規則,而自 CSS2.1 開始所有的 box 都被視為在一個三維環境中,在這個三維空間中有所謂 z 軸的概念,box 會被置在三維空間中佈局,box 依照 z 軸方向存在著 Stack Level 概念,類似於圖層的概念,我們可以想像所有的 box 有層層堆疊沿著 z 軸的垂直佈局規則,三維空間佈局規則的便是所謂 stacking context。

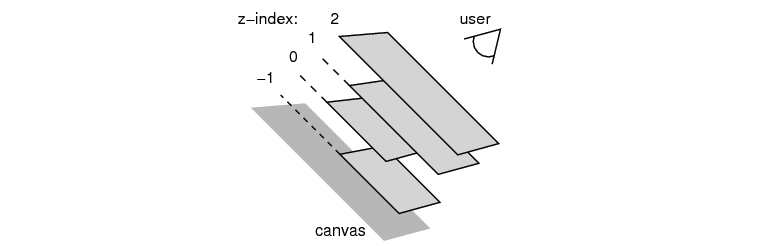
規範中 z-index 設定 Stack Level 的示意圖。
規範直通車:
CSS Positioned Layout Module Level 3
規範定義:
In CSS, each box has a position in three dimensions. In addition to their horizontal and vertical positions, boxes lie along a “z-axis” and are formatted one on top of the other. Z-axis positions are particularly relevant when boxes overlap visually. This section discusses how boxes may be positioned along the z-axis.
規範定義:
Each box belongs to one stacking context. Each box in a given stacking context has an integer stack level, which is its position on the z-axis relative to other boxes in the same stacking context. Boxes with greater stack levels are always formatted in front of boxes with lower stack levels. Boxes may have negative stack levels. Boxes with the same stack level in a stacking context are stacked bottom-to-top according to document tree order.
每個元素生成的 box 都會屬於一個 stacking context,而且每個 box 都有一個 stack level,表示在同一個stacking context 中它在三維空間(z 軸上)相對於其他元素的位置,一般 box 除了指定了 z-index 且非 position: static 外,皆與其父級堆疊上下文 stack level 相同。
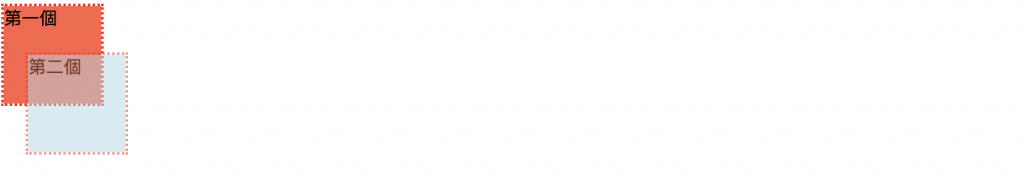
position: static 以外的元素制定 z-index 數值可創建 stacking context,並規定其 Stack Level。當我們今天有兩個沒設置定位以及 z-index 、沒有浮動的 <div> ,它們在父級堆疊上下文中屬於相同 stack level,只是在 document 出現順序較為後方的 <div> 較晚進行繪製。例子:範例
<div class="box">第一個</div>
<div class="box box-two">第二個</div>
.box{
width: 100px;
height: 100px;
background-color: tomato;
outline: 3px dotted red;
margin-bottom: -50px;
}
.box-two{
margin-left: 25px;
opacity: .5;
background-color: lightblue;
}

可以看見上圖 番茄色的 box 在 藍色 box 後方,這兩個 box 的 Stack Level 相同,不過由於 藍色 box 在 document 中出現順序較 番茄色 後面,故顯示會在前方。
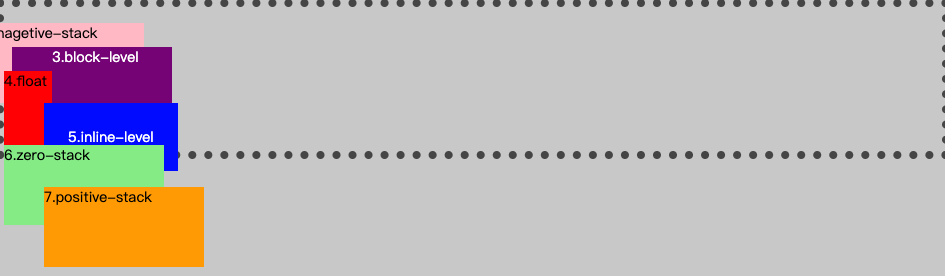
由(藍)下至(粉紫)上,越上方越接近用戶

image from W3Help,by Attribution 3.0 Unported (CC BY 3.0)
z-index
<table>、<nav>
z-index: 0
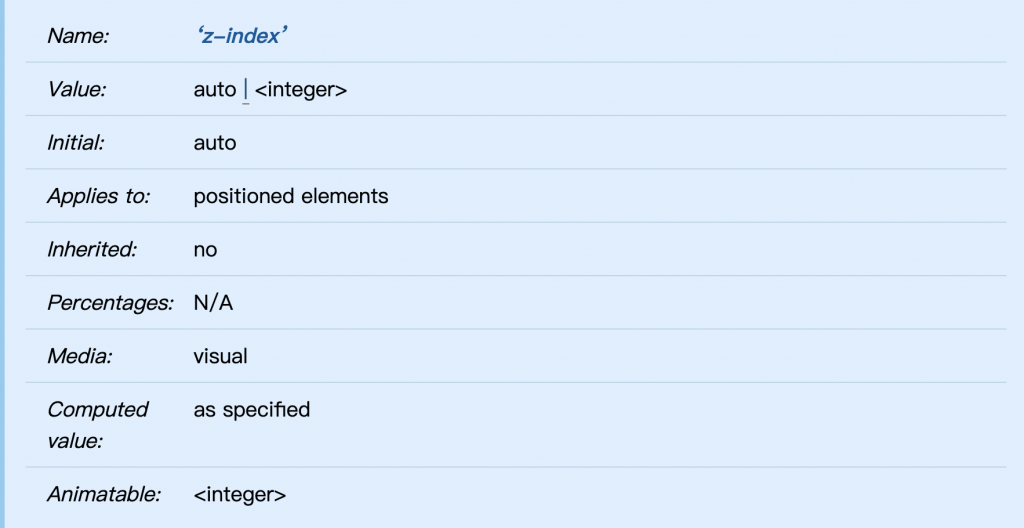
z-index

z-index 属性指定:元素在當前堆疊上下文的層級。
元素是否創建一個堆疊上下文。
<integer> 指定生成新堆疊上下文的堆疊層 Stack level。<div class="float">4.float</div>
<div class="nagetive-stack">2.nagetive-stack</div>
<div class="non-inline-level">3.block-level</div>
<div class="inline-level">5.inline-level</div>
<div class="zero-stack">6.zero-stack</div>
<div class="positive-stack">7.positive-stack</div>

上圖中,灰色 部分是根元素,呈現在整體的最下方,接著依序 粉紅色 具有負數值 z-index 的絕對定位盒子,紫色 未定位的塊元素,紅色 未定位浮動元素、藍色 inline 元素、綠色 具有 z-index 0 數值的絕對定位盒子、橘色 具有 z-index 正數值的絕對定位盒子。
參考資料:
CSS Positioned Layout Module Level 3
KB013: 分层的显示( Layered presentation ) - W3Help
CSS核心可视化格式模型: 分层的呈现 (Layered presentation) part-9 | 盖聂的个人博客
层叠上下文 - Web 开发者指南 | MDN
以上的部分有任何錯誤的地方,歡迎指正呦~非常感謝~~XD
