當我們在收尋引擎上搜尋ithome 鐵人賽時,你會看到以下畫面:
你可能會好奇 「第11屆iT邦幫忙鐵人賽::用三十天向世界宣告,這一年來鋼鐵般的...」 是怎麼被選擇出來的,明明網站裡面有那麼多分頁和標題。以及下面灰色字的網頁描述也是怎麼生成的呢?
以下就簡單為大家介紹一下,到底要在 HTML 下寫了什麼,才會容易被搜尋引擎找到?
首先要讓你的網頁容易被搜尋引擎搜到,把握兩個原則,下好的標題及準確的關鍵字,如此一來搜尋引擎也會更容易抓到你的網站,也會有利網站的排名。
但是你一定在想:你說得我都知道,但是到底該在 HTML 中怎麼操作?
那廢話不多說,我們就開始吧:)
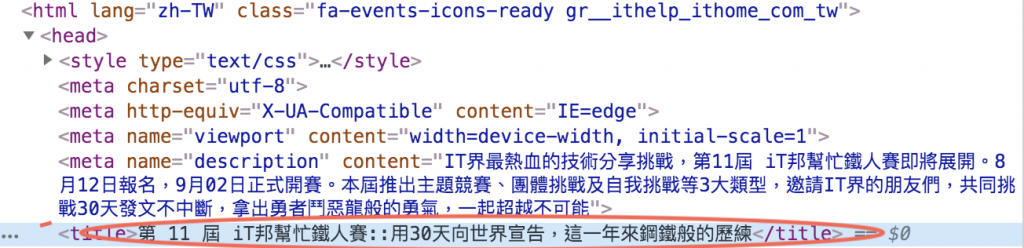
title 標籤通常寫在 HTML 的<head>``````</head>標籤中,還記得我們在前幾回有提過 head 裡面的內容並不會出現在網頁畫面上,通常是用來放網頁資訊。
我用一個最簡單的例子來讓大家知道

紅線圈選起來的,就是寫在<head>``````</head>標籤中的<title>```````</title>
以下有幾個重點:
✓ 記得 title 標籤是成對出現的唷。
✓ 寫在裡面的文字不宜過長。
✓ 需獨特好辨識,且清楚有重點。
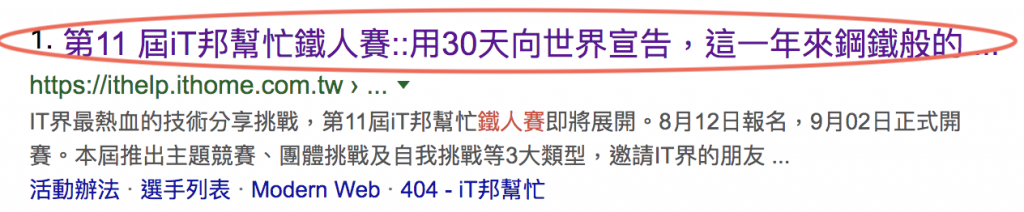
當你 title 下好了,在搜尋下出現的資訊如下:

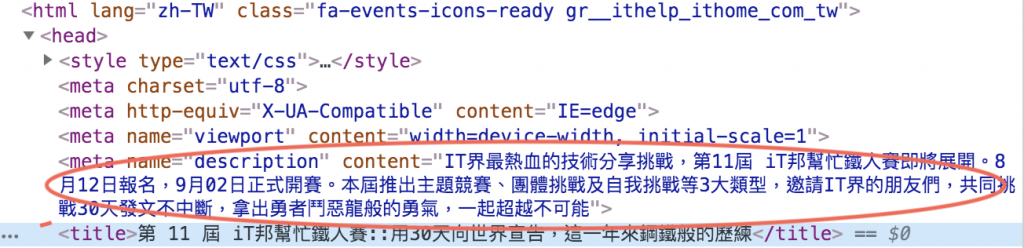
description 標籤寫法如下,也是出現在<head>``````</head>標籤中的資訊,用來做這個網站的簡短說明。
<meta name="description" content="網頁簡短描述">
再舉個例子給你看,就會更清楚

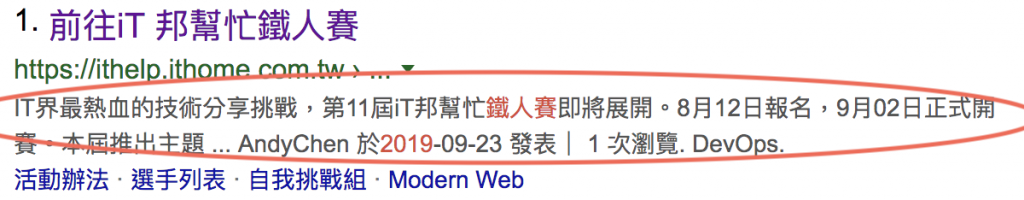
那搜尋引擎上會出現的就是

雖然沒有相關文件證明,description和title 標籤會影響排名。由於這兩項資訊都會出現在頁面摘要中,meta description還是會影響到點擊率,所以依舊值得好好撰寫。
合適的撰寫description和title 標籤,都會有利於優化,以下簡單做個重點整理:
