上回我們提到了怎麼利用 CSS 做字體的大小、粗細和對齊方式讀變化,大家可能對於替素顏的臉化點妝開始有點概念了。
文字做適當的變化,會讓轉折的情緒更容易被感受到。
現在我們再來多學一些變化吧!
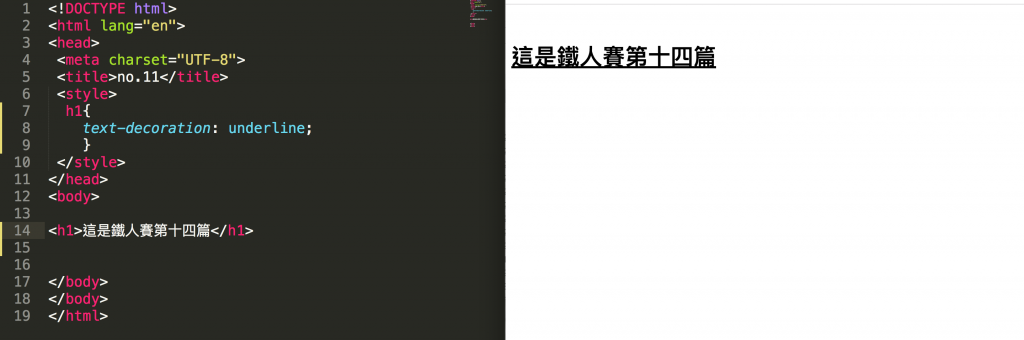
text-decoration這個語法後面接的屬性,所呈現的樣貌有加底線、刪除線或讓文字閃爍的效果。
underline: 畫底線。overline: 文字上下各加一條線。line-through: 刪除線。blink: 讓文字閃爍。讓我們看看寫在編輯器上和在瀏覽器寫式的畫面:
我們先把以下文字放到編輯器:
p{
text-decoration:overline;
}

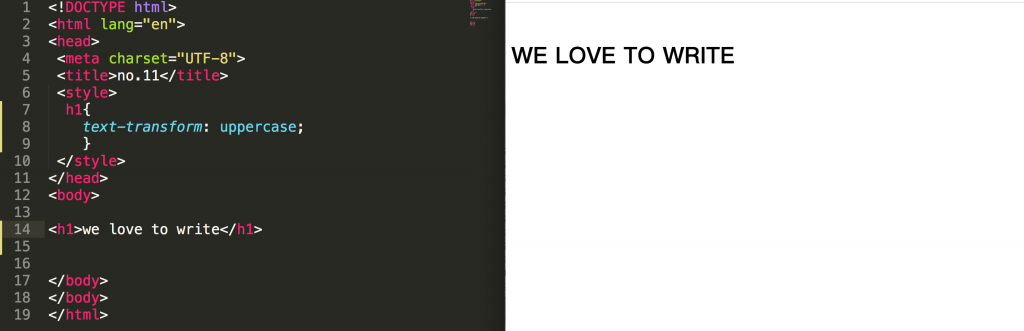
我們可以用text-transform來做英文文字大小寫的設定,這樣說好像有點模糊,我們來用例子說明會清楚得多。
我們先把以下文字放到編輯器:
p{
text-transform:uppercase;
}

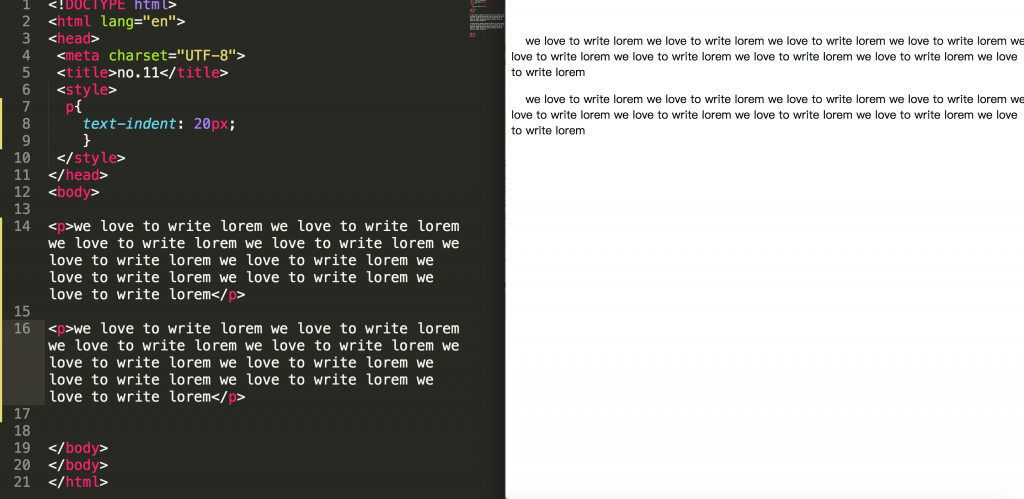
這時用text-indent就可以讓每一段落的第一句空出空格,單位可以用 px 或是百分比。
我們先把以下文字放到編輯器:
p{
text-indent: 20px;
}
在編輯器和瀏覽器的畫面如下:

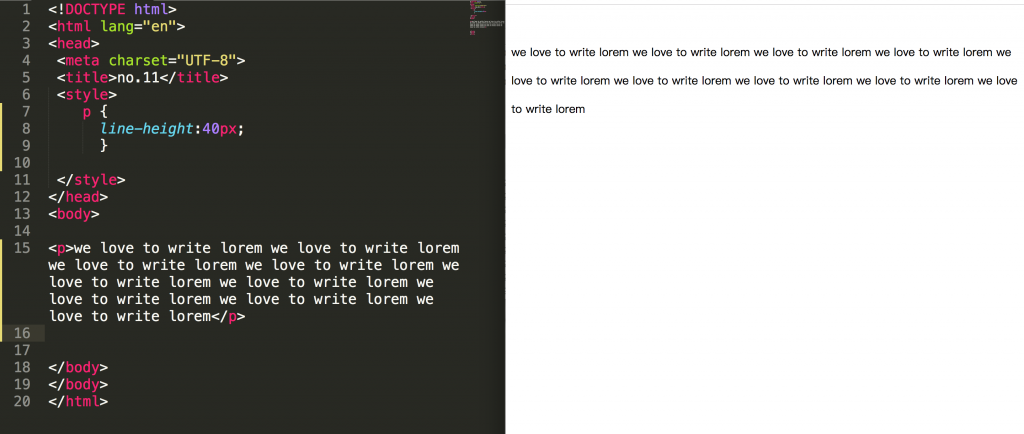
line-height,後面接的屬性是用來設定每一行之間的空間。單位也可以是 px。
來看看編輯器和瀏覽器的畫面,就可以明白是怎麼一回事了

除了靠合適的標籤和關鍵字讓搜尋引擎爬到你的網站,若能善用文字的變化來讓體驗者停留更多時間,這也是會有利於你的網站在搜尋引擎的公信力:)
下回我們再來聊聊 Box model:)
