大家好,我是喵橘,今天我要總整理一下 CSS 的相關知識,並且,補充之前沒有說明到的部分。
想要讓一個區塊或物體更加生動,就可以添加陰影效果,假如有學過設計類的相關軟體,就會了解陰影可以設定 X 和 Y 位移距離、模糊程度以及展開長度。
CSS
/* box-shadow : X位移距離 Y位移距離 模糊程度 展開長度 顏色設定 */
.box1 {
width: 100px;
height: 100px;
background-color: #f75000;
}
.box2 {
width: 100px;
height: 100px;
background-color: #408080;
box-shadow: 3px 3px 10px 3px;
}
HTML
<div class="box1">我是不動箱子</div>
<br>
<div class="box2">我有影子</div>
範例圖示:

想要讓背景帶有一點透明的美感,可以用此功能。
CSS
.box1 {
width: 100px;
height: 100px;
background-color: #f75000;
}
.box2 {
width: 100px;
height: 100px;
background-color: #f75000;
opacity: 0.5;
}
HTML
<div class="box1">我是不動箱子</div>
<br>
<div class="box2">我有透明</div>
範例圖示:

除了陰影以及透明度,還有漸層方式,可以增加設計的美工圖片變得具有質感,漸層分為以下幾種方法,如下表所顯示:
| 設定 | 說明 |
|---|---|
| linear-gradient | 設定線性漸層。 |
| repeating-linear-gradient | 設定重複線性漸層。 |
| radial-gradient | 設定放射性漸層。 |
| repeating-radial-gradient | 設定重複放射性漸層。 |
線性漸層會有不同方向,分為 to left/top/right/bottom 來設定顏色變化方向。放射性漸層則是根據中心點到半徑的不同角度,來做各種設定。
CSS
.box1 {
width: 100px;
height: 100px;
background-color: #f75000;
}
.box2 {
width: 100px;
height: 100px;
background: linear-gradient(to right bottom, #d2e9ff , #f75000);
}
.box3 {
width: 100px;
height: 100px;
background: radial-gradient(closest-side at 60% 50%, #d2e9ff , #f75000);
}
HTML
<div class="box1">我是不動箱子</div>
<br>
<div class="box2">我有漸層</div>
<br>
<div class="box3">我也有漸層</div>
範例圖示:

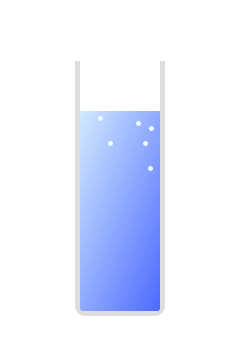
我用 CSS製作有裝水的杯子,並添加一些氣泡出來。
CSS
.water {
width: 80px;
height: 250px;
background-color: #fff;
border: 5px solid #ddd;
border-top: none;
border-radius: 0 0 10px 10px;
position: relative;
margin: 250px auto 0;
}
.water::after {
content: '';
position: absolute;
width: 80px;
height: 200px;
background: linear-gradient(to right bottom, #d2e9ff , rgba(0, 43, 255, 0.7));
left: 0px;
top: 50px;
border-radius: 0 0 3px 3px;
}
.bubble {
width: 5px;
height: 5px;
background-color: #f0ffff;
border-radius: 50%;
position: relative;
}
.pos1 {
margin: -50px auto 0;
left: 30px;
top: -100px;
}
.pos2 {
margin: -50px auto 0;
left: 25px;
top: -80px;
}
.pos3{
margin: -50px auto 0;
left: 31px;
top: -50px;
}
.pos4 {
margin: -50px auto 0;
left: -10px;
top: 10px;
}
.pos5 {
margin: -50px auto 0;
left: -20px;
top: 30px;
}
.pos6 {
margin: -50px auto 0;
left: 18px;
top: 80px;
}
HTML
<div class="water"></div>
<div class="bubble pos1"></div>
<div class="bubble pos2"></div>
<div class="bubble pos3"></div>
<div class="bubble pos4"></div>
<div class="bubble pos5"></div>
<div class="bubble pos6"></div>
範例圖示:

前面章節所說到的自我介紹部分,我在這裡就只把 CSS 程式碼給寫進去,讓它可以變得有質感些,就能呈現出一份漂亮的靜態網頁自我介紹,程式碼如下顯示:
CSS
body {
margin:200px 30%;
background:url(../img/leaf.gif) repeat;
text-align:center;
}
th {
font: italic small-caps bold 3em/2em '標楷體';
}
table {
color:#fff;
background: #333;
text-shadow:0px 0px 20px #f60 ;
}
a:link {
color:#7fe;
text-shadow:
0 1px #ccc,
0 2px #c9c9c9,
0 3px #bbb,
0 4px #b9b9b9,
0 5px #aaa;
}
table, th ,td {
border: 5px double orange;
}
範例圖示:

今天是講解 CSS 總整理部分,明天講解 Javascript基礎部分,非常謝謝大家小讀。
