當 wireframe 規劃好後,就進入到溝通的細節,畢竟規劃歸規劃,還是得詢問其他窗口實作可行性才 ok。
通常我在主持開會時,都會提兩個點
在前面章節我有提及,為了要尊重同事的辦公時間,所以我每次開會都會和他們說,這個會預期會開多久。我自己都習慣用「蕃茄鐘」當概念,所以我會說「這次我預期兩個蕃茄鐘討論完」,讓大家有個心理準備。
再來會開會,代表今天這個項目是必須由與會人一起完成,所以代表每個窗口可能都必須交辦相關工作,同時若有同事間需要協作時,也能一起討論。
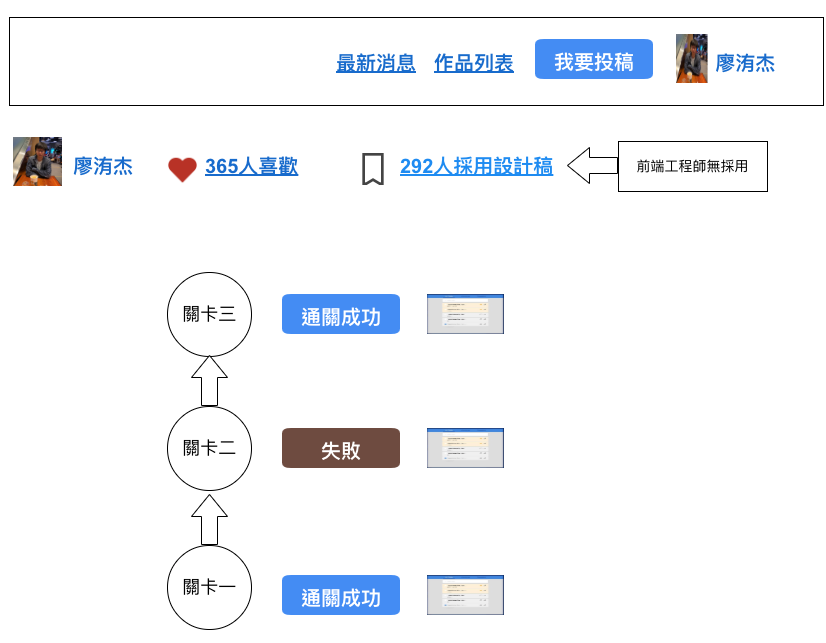
這裡我就來分享一個介面,這頁是該位挑戰者挑戰關卡成功與失敗與否,這頁的實際範例也提供給各位參考。


後端:「洧杰這裡的意思,是要把九關的點選作品的愛心都累加起來嗎?」

洧杰:「對啊,這樣他可以看到自己的累加數,也可以提升他的成就感。」
後端:「這裡可能有點效能問題,因為要抓九關的喜歡總數,會同時會從資料庫去累加這就關的資訊。」
洧杰:「這樣啊,那麼假使是每關個別顯示的話,應該就可以了?」
後端:「嗯嗯這樣就沒問題了」
洧杰:「另外 UI 的部分可能就這頁與首頁需要設計,其他的我會請前端用 BS4 來開發。」
UI:「好,沒問題」
後端:「我又想到一個問題,前端我問你一下,這一頁其實我吐 API 給你好像比較好做,這樣你想撈什麼資料就都可以了」
前端:「我是還好,因為這頁蠻單純的,就 get 撈出每關的資料。」
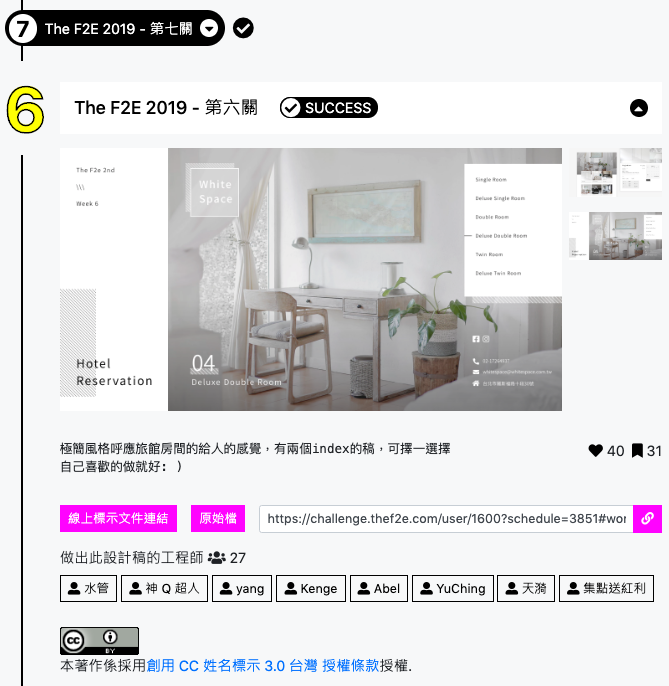
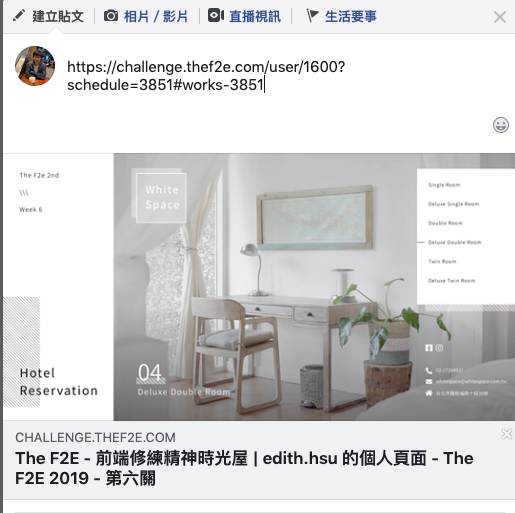
洧杰:「這頁可能沒辦法用 SPA+API 去做,因為這頁需要做 og:image,當他分享在 FB 第四關時,可以顯示客製的 og:image,像這樣子 」

後來大家七嘴八舌討論,要在同一頁,能夠分享出不同的 og:image 的做法是在網址帶參數的方式來做,
像是第六關後端的參數就是 3851:「https://challenge.thef2e.com/user/1600?schedule=3851#works-3851」
如果是第七關的參數就是 4009:https://challenge.thef2e.com/user/1600?schedule=4009#works-4009
這樣這一頁就可以雖然分享的內容都是 https://challenge.thef2e.com/user/1600
但是可以透過後面的參數來換 FB 上分享的內容。
開會溝通的目的是,「讓大家對功能需求都有共識上的認知」,像是我在主持會議時,就很常見同事 A 想的內容,跟同事 B 想的內容完全不一樣,然後又跟主持人要表達的都不一樣。所以 PM 這時就必須在此時將大家的想法收斂起來,並讓大家的認知都相同,才不會導致各做各的,之後也無法整合起來的窘境。
接下來就來分享我自己常用的任務管理工具哩 :D
