今天一直在下雨,又是週末,整個發懶,很晚才寫鐵人賽![]() 就直接拿昨天的BottomNavigationBar來做常見的卡片排版方式,我們可以Card Widget來做一張有圖片、標題、敘述文字的卡片樣式。
就直接拿昨天的BottomNavigationBar來做常見的卡片排版方式,我們可以Card Widget來做一張有圖片、標題、敘述文字的卡片樣式。
Card(
child:Column( //用Column讓圖片和文字可以垂直排列
crossAxisAlignment: CrossAxisAlignment.start, //水平對齊方式
children: <Widget>[
AspectRatio( //設定圖片的長寬比
aspectRatio: 18.0 / 11.0,
child: Image.network('https://picsum.photos/200'),
),
Padding(
padding: EdgeInsets.fromLTRB(16.0, 12.0, 16.0, 8.0),
child: Column( //用Column讓兩排文字可以垂直排列
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('Title1'),
SizedBox(height: 8.0), //兩排文字間距用透明的box隔開
Text('Secondary Text'),
],
),
),
]
)
)
這裡有用到一個Widget——AspectRatio,他是用來設定物件的長寬比例(Height/Width),依照父元件做等比縮放。假設今天要做一個長方形,長寬比是3:2,我們可以這樣寫:
AspectRatio(aspectRatio: 3 / 2)
也可以這樣寫:
AspectRatio(aspectRatio: 1.5)
預設的Card會帶有圓角、陰影。然而一個畫面裡一張卡片是不夠的,我們要讓卡片塞滿畫面,做成一個Card flow,
可以用GridView Widget,做出可以往下滑的grid系統
body: GridView.count(
crossAxisCount: 2,
padding: EdgeInsets.all(16.0),
childAspectRatio: 8.0 / 9.0,
children: <Widget>[Card()],
)
為了讓圖片可以滿版呈現,我們要對image加上fitWidth,預設是scaleDown
fit: BoxFit.fitWidth
ScaleDown:未滿版,邊緣有空白
FitWidth:滿版貼合邊緣,類似background-size: cover效果
其他圖片fit類型可參考BoxFit
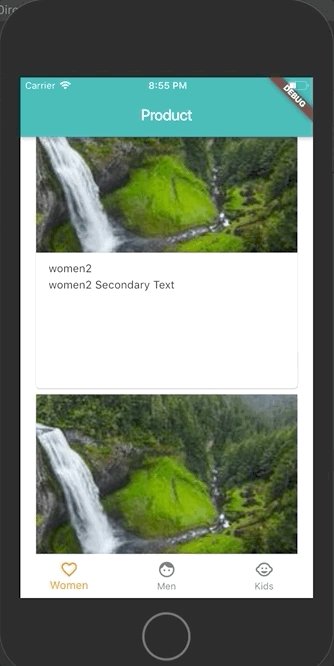
成果如下:
完整Code在這~~
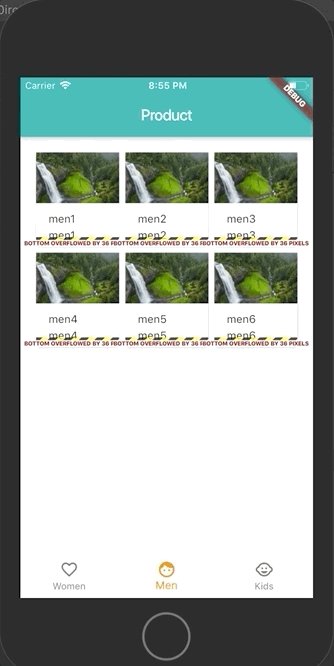
第二個頁面men的卡片文字被overflow hidden了,目前還不知道怎麼解決它,之後再來更新解決方法囉><
