昨天Day27-在iOS App中加入Google map(一)我們完成了Google Maps Flutter plugin的使用前置作業,今天就來實際運用GoogleMap widget,把地圖加到App畫面裡吧~
在main.dartimport google map plugin
import 'package:google_maps_flutter/google_maps_flutter.dart';
加上GoogleMapController控制google map即時回傳地圖資料
onMapCreated: (GoogleMapController controller){mapController = controller;},
GoogleMap widget有許多參數可以設定,讓地圖呈現更加客製化:
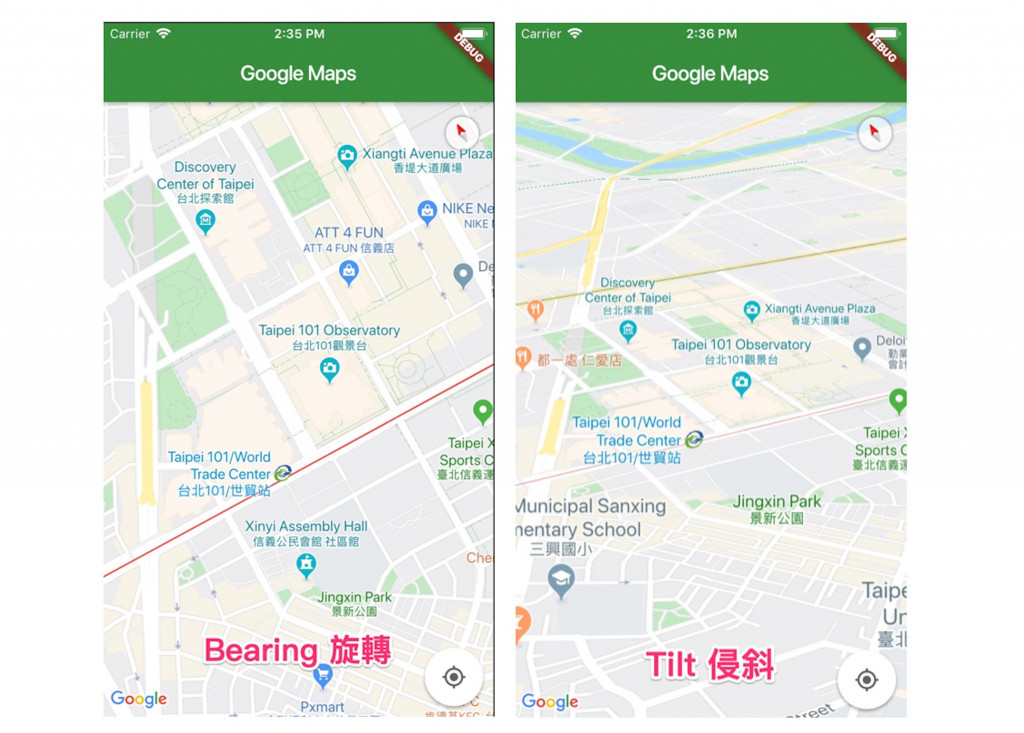
compassEnabled:旋轉地圖時右上角是否顯示指北針,預設為true
zoomGesturesEnabled:是否允許縮放手勢切換Camera Zoom Size,預設為true
rotateGesturesEnabled:是否允許旋轉手勢,預設為true
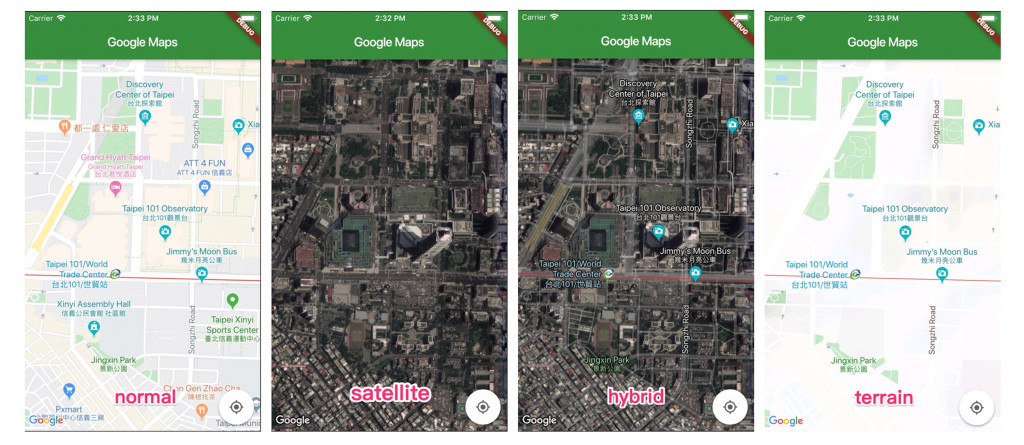
mapType:設定地圖樣式,共有四種normal、satellite(衛星)、hybrid(衛星+地形)、terrain(地形)
initialCameraPosition:設定地圖Camera的位置
initialCameraPosition: CameraPosition(
target: LatLng(25.0339206,121.5636985), //中心點座標
zoom: 16.0, //Camera縮放尺寸,越近數值越大,越遠數值越小,預設為0
bearing: 30, //Camera旋轉的角度,方向為逆時針轉動,預設為0
tilt: 90 //Camera侵斜角度
)