在一個團隊裡,可能有多個工程師,而每個工程師都有自己的寫Code習慣,除非大家有統一的規定,否則每支Code的空格、符號、斷行都有可能不一致。多人協作開發時,從其他人那邊接手過來的Code,還沒開始寫就要花大半天時間在溝通、爭論程式碼樣式。
如果我們可以讓Code樣式單一化,就能節省許多時間,提高工作效率。
更好的方法是透過程式碼自動格式化工具,可以 方便 又 快速 又 有保障 地統一程式碼樣式。
這邊示範如何在VS Code中自動格式化Flutter
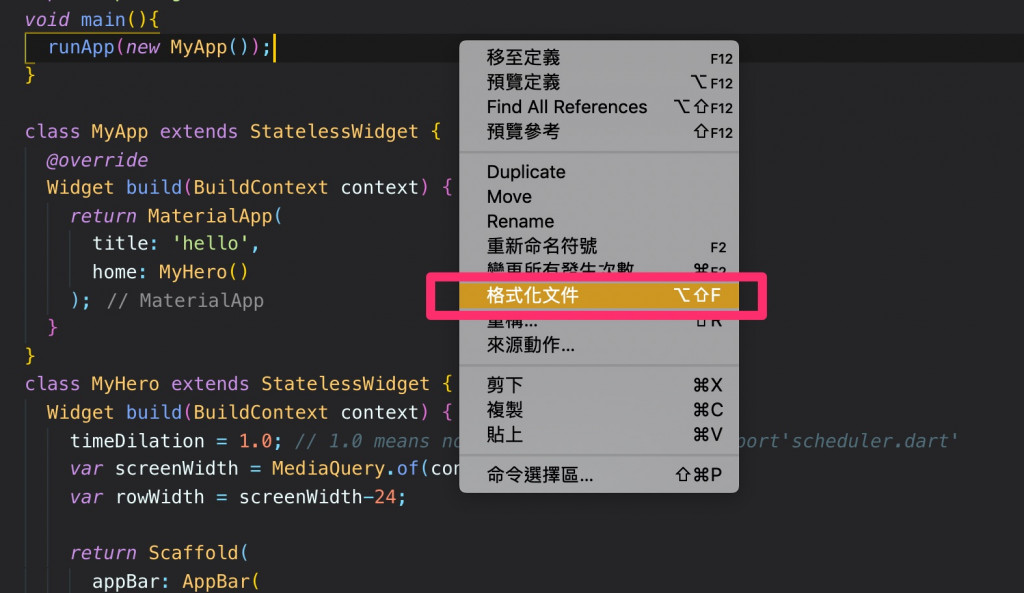
很簡單,在你要格式化的文件裡點右鍵,選擇「Format Document」或是「格式化文件」。也可以使用快速鍵:mac用『 Shift + Option + F 』,Windows用『 Shift + Alt + F 』
好了之後就會馬上變成格式化的文件了~~
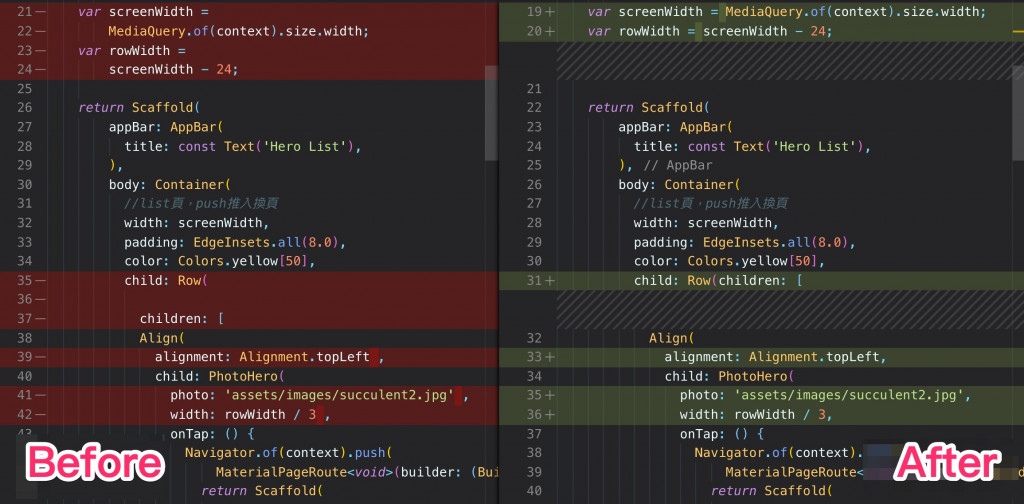
下面這張圖就是格式化後的比較,左邊是原本的Code,右邊是格式化之後的樣子,可以看到格式化之後換行和空格處都有被縮減,變得更整齊。
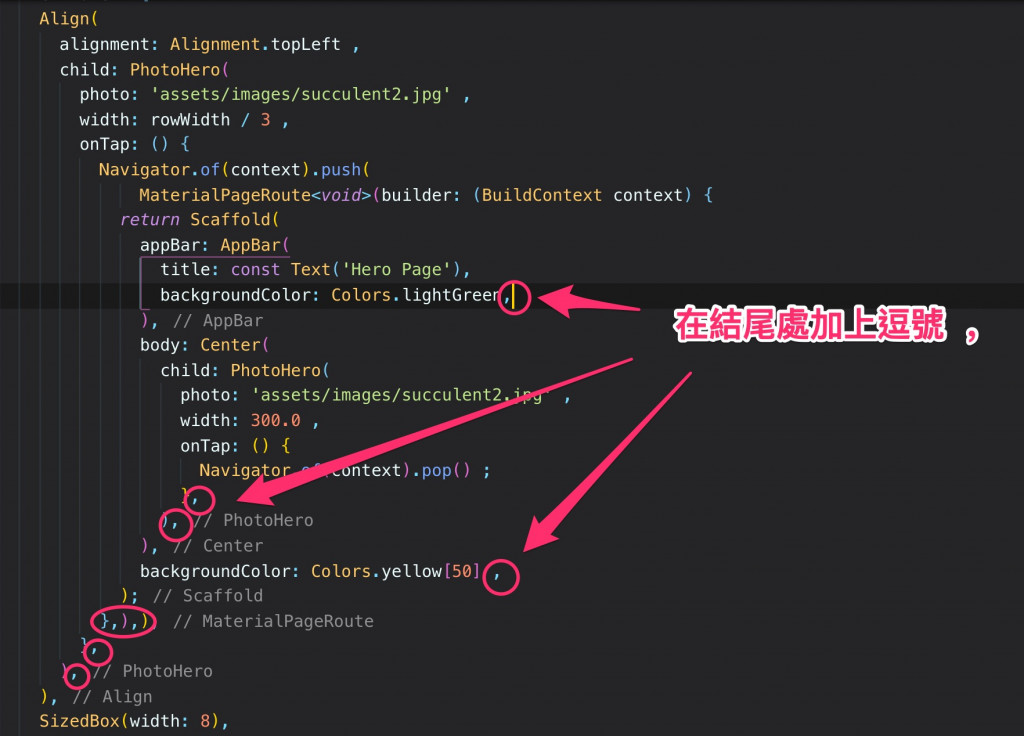
Flutter程式碼是一種樹狀結構,官方也建議可以在widget、function的結尾處加上逗號,來讓自動格式化工具有更好的樣式效果,
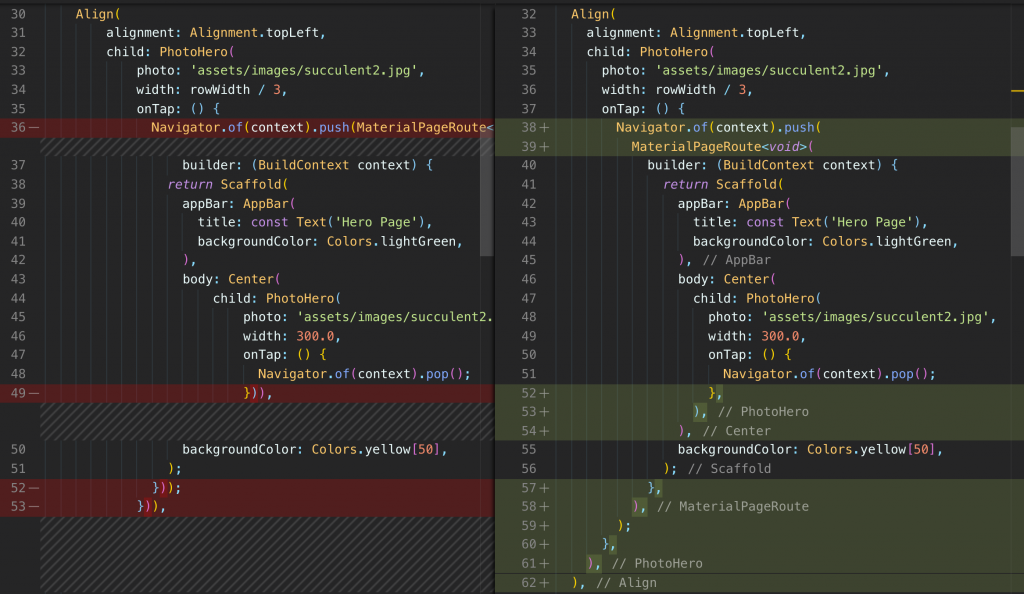
format後如下圖,右邊是有加逗號的,左邊是沒加逗號的,很明顯右邊看起來整齊多了!
以後寫Flutter記得順手加上逗號,讓你的程式碼看起來更美觀吧~~
