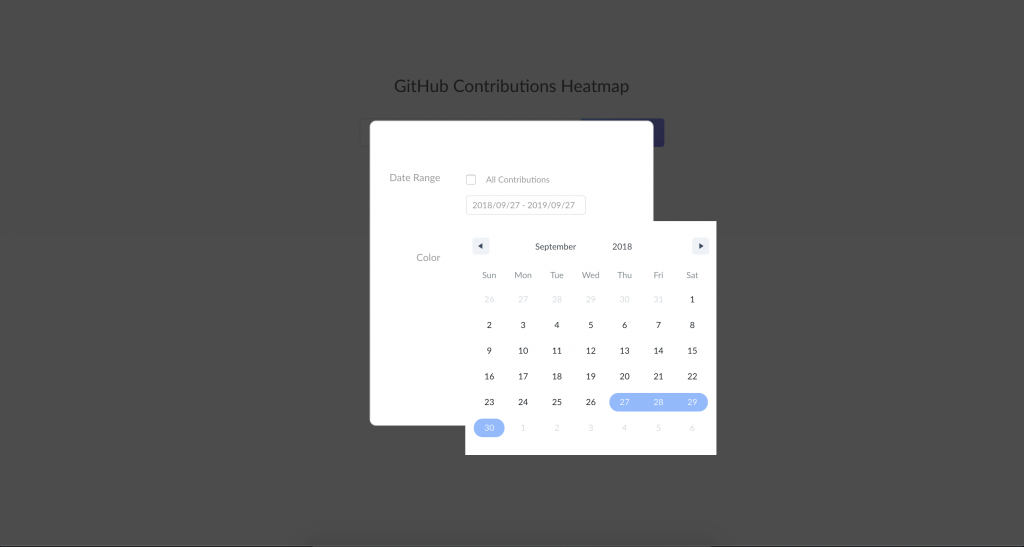
我們花了兩天的時間來讓使用者能自己設定想要的HeatMap顏色,接著就要能提供使用者能設定圖表的時間區間。為了提供使用者一個良好的選擇時間體驗,且不用去思考時間上的先後順序邏輯,我們使用的是我自己很喜歡的選擇器套件:
https://github.com/Adphorus/react-date-range
const [pickerDate, setPickerDate] = useState({
startDate: moment()
.subtract(1, 'years')
.startOf('day')
.valueOf(),
endDate: moment()
.startOf('day')
.valueOf(),
key: 'selection',
color: '#82BBFD'
});
const [showDatePicker, setShowDatePicker] = useState(false);
const [isAll, setIsAll] = useState(true);
// ...modal裡面
<td style={{ position: 'relative' }}>
// 勾選是否為All的checkbox
<input
type="checkbox"
id="check-all"
checked={isAll}
onChange={() => setIsAll(!isAll)}
/>{' '}
<label className="check-label" htmlFor="check-all">
All Contributions
</label>
//以下都是時間選擇器
<input
type="text"
className="date-input"
readOnly //無法手動輸入
value={`${moment(pickerDate.startDate).format(
'YYYY/MM/DD'
)} - ${moment(pickerDate.endDate).format('YYYY/MM/DD')}`}
disabled={isAll} // all是沒被勾起來的才可以選日期
onFocus={() => setShowDatePicker(true)} // 點擊時顯示picker
id="date-range-input"
/>
{showDatePicker && (
<OutsideClickHandler
onOutsideClick={(e) => {
if (e.target.id !== 'date-range-input') {
setShowDatePicker(false);
}
}} //點外面的時候將picker藏起來
>
<DateRange
ranges={[pickerDate]}
className="date-picker"
showDateDisplay={false}
onChange={(obj) => {
setPickerDate({
...obj.selection
});
}}
onRangeFocusChange={(arr) => {
const isEndClick = arr[1] === 0;
if (isEndClick) {
setShowDatePicker(false);
} //點第二個日期時將picker自動藏起來
}}
/>
</OutsideClickHandler>
)}
</td>
很簡單的就完成日期選擇器了~