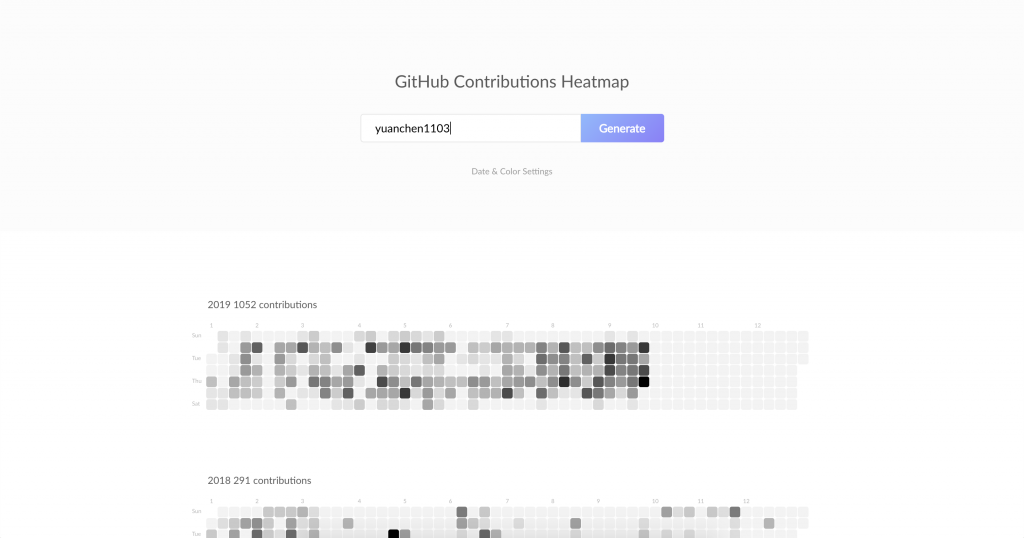
昨天我們做好了一個顏色的選擇器,讓用戶能夠選擇自己喜歡的顏色,那麼我們接下來就將用戶選擇的顏色能夠呈現在圖表當中。
用戶選擇顏色,該在什麼時間點重新畫圖表?如果每次更新一個顏色就重新畫的話不太合理,畢竟用戶應該還在選擇顏色當中,所以最適合的時機是在關掉彈出框的時候。因此我們能在HeatMap的component當中新增一個useEffect的hook,讓modal被關掉的時候圖表能重新畫。
useEffect(() => {
if (!isModalOpen) {
d3.select(`#${id} svg`).remove(); //先把原本的remove掉
d3.selectAll(`#${id} .${styles.messageWrapper}`).remove(); //記得也要remove那些tooltip
handleDrawMap();
}
}, [isModalOpen]);
再來就是把變數的color替代掉寫死的color,這邊要注意的是domain array的計算方式,其實最小值為0,最大值為數據中最大值的等差數列:
const generateDomain = (colorLength, max) => {
const result = [];
const first = 0;
const tolerance = max / (colorLength - 1); //公差
for (let i = 0; i < colorLength; i += 1) {
result.push(first + i * tolerance);
}
return result;
}
const colorScale = d3
.scaleLinear()
.domain(generateDomain(colors.length, d3.max(data.map(e => e.value))))
.range(colors);
這樣就能畫出不同顏色的圖表囉