如今社群分享已經成為趨勢,在你中了統一發票20.....0元的時候,依然要在 IG 、 FB 上和好友炫耀一番,沒中獎也沒關係,連續1年沒中也是一種成就。廢話不多就讓我們開始寫扣吧
首先,介紹我們今天使用的套件
螢幕截圖與區域截圖(將元件 UI 轉圖片)
https://github.com/gre/react-native-view-shot
內建的分享功能
Share (react-native)



import React from 'react';
import {
Button,
View,
Text,
Image,
Share,
NativeModules,
TouchableOpacity,
} from 'react-native';
import { captureScreen, captureRef } from 'react-native-view-shot';
export default class TargetApp extends React.Component {
static navigationOptions = {
// headerTitle instead of title
// headerTitle: <Top />,
title: 'Share',
};
constructor(props) {
super(props);
this.unsubscribe = null;
this.state = {
user: null,
message: '',
codeInput: '',
phoneNumber: '+886',
confirmResult: null,
text: 'Useless Placeholder',
name: 'aaaaa',
phone: 'bbbbb',
modalPhoneVisible: false,
imageBase64: '',
imageURI: 'https://raw.githubusercontent.com/AboutReact/sampleresource/master/sample_img.png',
captureConfig: {
format: 'png',
quality: 0.7,
// result: Platform.OS==='ios'? 'data-uri':'base64',
// result: 'tmpfile',
result: 'base64',
},
shareLinkContent: shareLinkContent,
};
const shareLinkContent = {
contentType: 'link',
contentUrl: 'https://www.facebook.com/',
contentDescription: 'Facebook sharing is easy!'
};
this.mainViewRef = React.createRef();
}
onShare = async () => {
try {
const result = await Share.share({
title: "React Native",
// message:
// 'React Native | A framework for building native apps using React ',
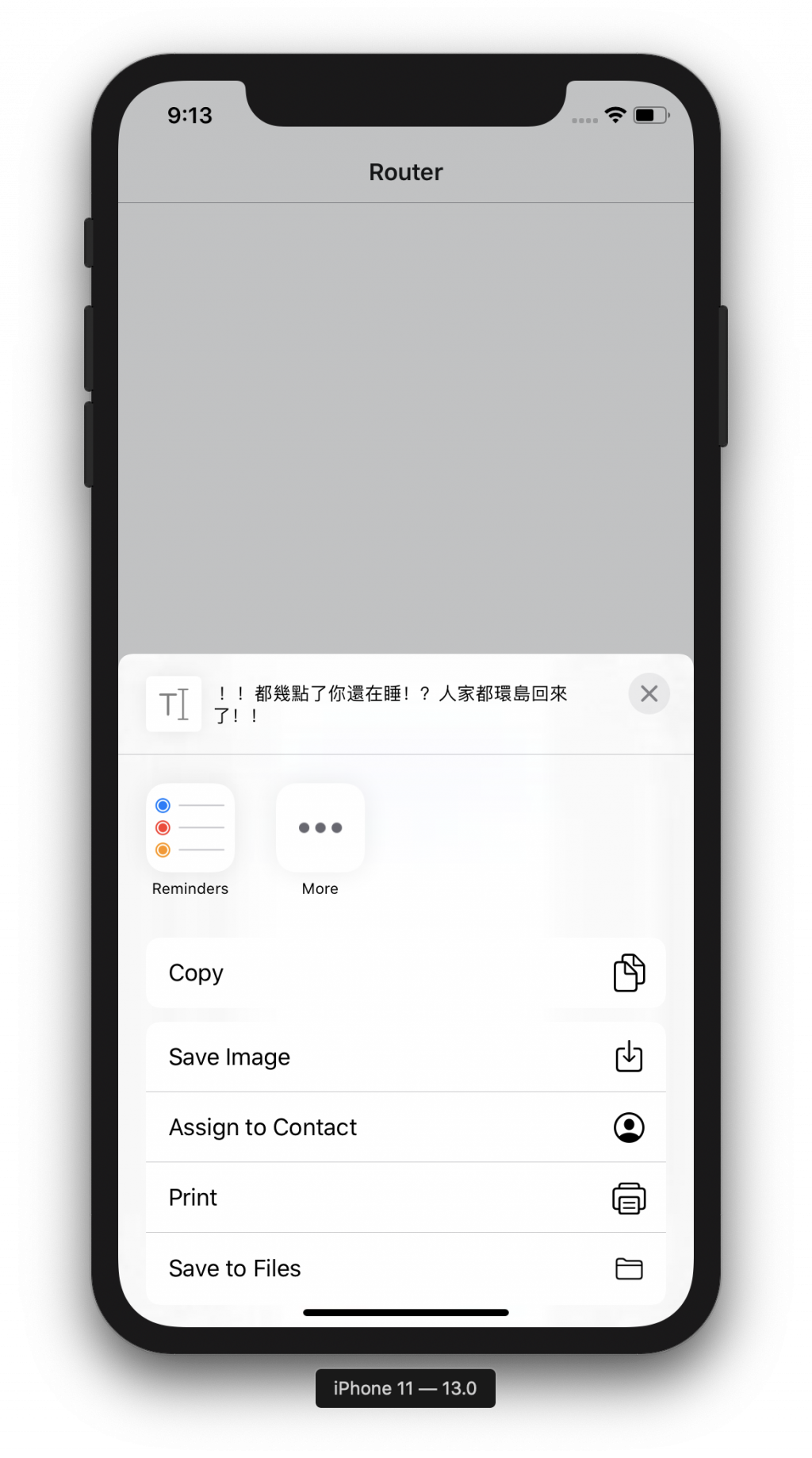
message: ' !!都幾點了你還在睡!?人家都環島回來了!!',
// url: "www.google.com",
// url: "data:<data_type>/<file_extension>;base64,<base64_data>",
// url: 'data:image/png;base64,<base64_data>',
url: this.state.imageURI,
title: ' !!都幾點了你還在睡!?人家都環島回來了!!',
subject: "Share Link"
});
if (result.action === Share.sharedAction) {
if (result.activityType) {
// shared with activity type of result.activityType
} else {
// shared
}
} else if (result.action === Share.dismissedAction) {
// dismissed
}
} catch (error) {
alert(error.message);
}
};
shareScreenShot = () => {
//handler to take screnshot
captureRef(this.mainViewRef.current, this.state.captureConfig)
.then(
//callback function to get the result URL of the screnshot
uri => {
this.setState({ imageURI: `data:image/png;base64,${uri}` })
this.onShare();
},
error => Alert.alert(`截图失败,请稍后再试${e.toString()}`)
);
}
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: "#FFF", }}>
<View ref={this.mainViewRef} style={{ flex: 1, backgroundColor: "#FFF", borderColor: "#aaa", borderWidth:3,borderRadius: 15, padding: 10, margin: 30 }}>
{this.props.mapBody}
<View style={{ alignItems: "center" }}>
<Text style={{ fontSize:30, marginTop:20,}}>恭喜老爺賀喜夫人</Text>
<Text style={{ fontSize:25,marginTop:20,color:"red" }}>獲得 200 元 大獎</Text>
<Image
style={{ width: 160, height: 130, marginVertical: 15 }}
source={{ uri: 'https://photo.16pic.com/00/56/10/16pic_5610725_b.jpg' }} />
</View>
</View>
<View style={{ flex: 1, }}>
<TouchableOpacity onPress={this.shareScreenShot} >
<Image
style={{ width: 80, height: 25, marginVertical: 15 }}
source={{ uri: 'https://pic1.zhimg.com/v2-9401f7667bc19e83d31c004980429978_1200x500.jpg' }} />
</TouchableOpacity>
</View>
</View>
);
}
}
