本文同步發表於斜槓女紙部落格:Day20 寫於開始實作前(1):不用抱大腿也能直接使用Vue製作過場效果及動畫

切版的孩子們一定多多少少都會需要用到網頁動畫效果的時候,以我自己來說,最常使用的就是Animate.css、Hover.css。
但其實在Vue.js就有提供封裝好的過場效果及動畫元件讓我們使用,雖然一般會建議使用css寫動畫對效能比較好,但還是可以認識一下vue的動畫,也許會有需要的時候。
今天就來稍微簡單介紹一下唷!
vue的<transition>跟css很像,都是能給指定單一元件加入漸變動畫,也就是在進入(開始)到離開(結束)的過程中加入漸變的效果,那漸變的效果可以用在哪呢?
你可以用在以下4個地方:
v-if 條件渲染v-show 條件顯示Vue 提供 6 個特殊的 class 名稱:
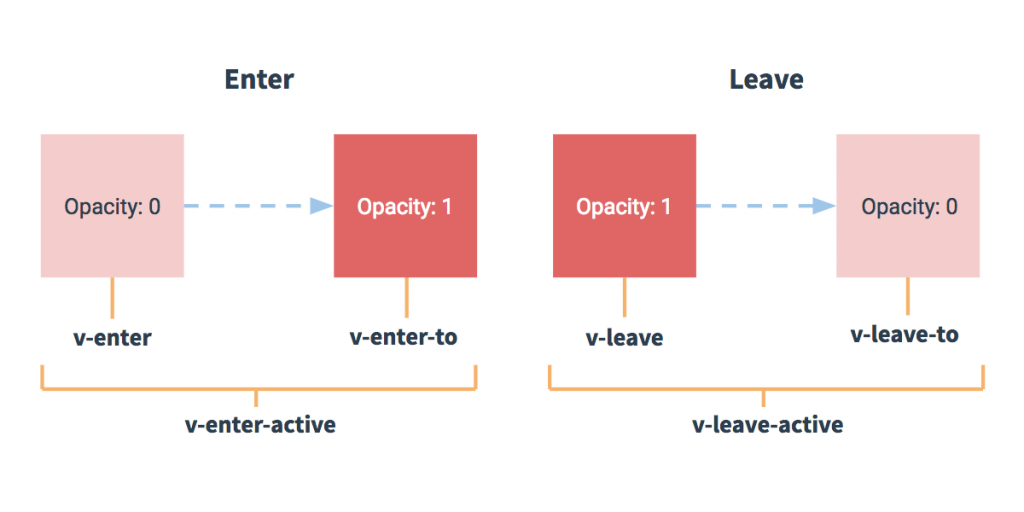
v-enter:元素一開始的狀態。在元素被新增時觸發,在下一個影格立即移除。v-enter-active:元素被新增時的狀態。在元素被新增前加入,然後在整個動畫中使用它,最後在動畫結時被移3. 除。v-enter-to:元素新增狀態的結束。在元素被新增後觸發,在 v-enter-active 動畫結束後被移除。這是 v2.1.8 新增的狀態,原有的 v-enter 被它取代。v-leave:元素被刪除前的初始狀態。在刪除時立即觸發,在下一個影格立即移除。v-leave-active:元素被刪除時的狀態。在元素被移除前加入,然後在整個動畫中使用它,最後在動畫結束時被移除。v-leave-to:元素刪除狀態的結束。在元素被刪除後觸發,在 v-leave-active 動畫結束後移除。這是 v2.1.8 新增的狀態,原有的 v-leave 被它取代。我們來看看官方提供的圖例:
使用時,若無自定義樣式類別的前綴詞,預設是「v-」,例如:v-enter。假設有兩個網頁元素都用transition進行了包裹,那這兩個網頁元素就都具備了v-中所定義的動畫。
那如果我們想把兩個DOM元素的動畫進行分開定義,該怎麼做呢?此時我們則可在<transition>的屬性 name 做設定。如下,定義「fade」為樣式類別的前綴詞,對應的 css class 就是 fade-enter等。
<transition name="fade">...</transition>
.fade-enter { ... }
.fade-leave { ... }
此範例取自Vue.js官網範例
<div id="demo">
<button v-on:click="show = !show">
點我出現下方文字
</button>
<transition name="fade">
<h3 v-if="show">哈囉你好嗎</h3>
</transition>
</div>
.fade-leave { opacity: 1; }
.fade-leave-active { transition: opacity .5s }
.fade-leave-to { opacity: 0; }
.fade-enter { opacity: 0; }
.fade-enter-active { transition: opacity .5s }
.fade-enter-to { opacity: 1; }
new Vue({
el: '#demo',
data: {
show: false,
}
})
Vue提供的Transitions & Animation也可以載入CSS動畫外掛如Animate.css做出不同的變化,甚至也可以自定義過場動畫的CSS Class名稱,算得上是相當多元化的一個功能,如果有興趣深入了解的朋友們可以看看這篇的D21-D24,作者寫的很詳細唷!
那麼今天就先簡單介紹到這兒,明天我們再繼續唷!
參考資料
