本文同步發表於斜槓女紙部落格:Day23 萬丈高樓平地起(6):What is Vue CLI?

嗨~又是我!
挑戰到這兒也快到尾聲,不過到現在還沒作出個可以見人的專案,有股不只要寫超過30天的感覺。
一路寫到今天,我一直都是很暴力的採用CDN的方法來製作整個畫面,但如果持續這樣進展下去,一路coding到底的話,其實就是拿Vue.js來做傳統網頁開發的概念。

還記得我在 Day3 工欲善其事,必先利其器:編輯器擴充套件設定+引入Vue.js 曾經提到我們可以利用webpack來管理大型專案嗎?
現在稍稍會了一些Vue.js的皮毛,也該是時候學習如何利用Vue CLI將整個專案打包的時刻了,讓我們開始吧!
Vue CLI是一個Vue官方所推出、基於Vue.js的專案建立工具,可以透過簡單的設定,產出一包基本的Vue專案。
想知道什麼是SPA的話推薦看看這篇:跟著小明一起搞懂技術名詞:MVC、SPA 與 SSR
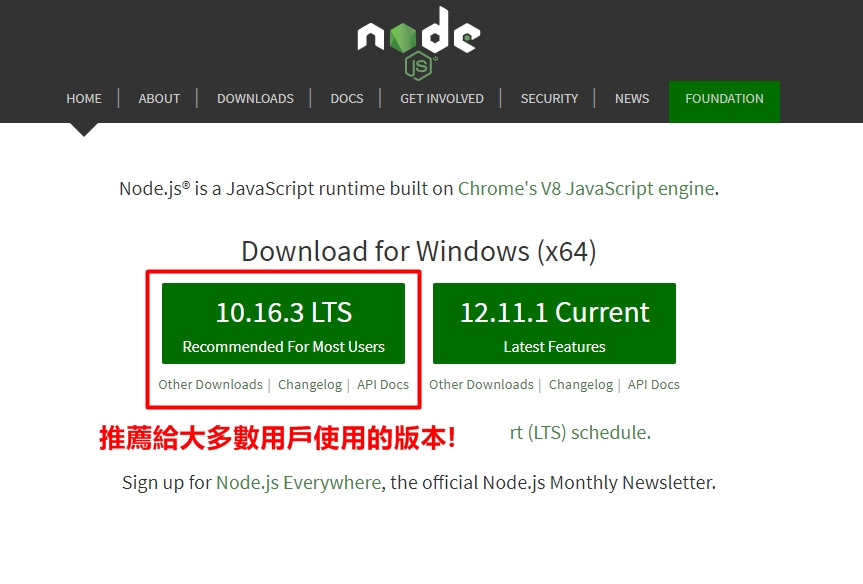
安裝Node.js ,Vue CLI需要搭配Node.js 8.9 以上的版本(官方推薦8.11.0以上為最佳)

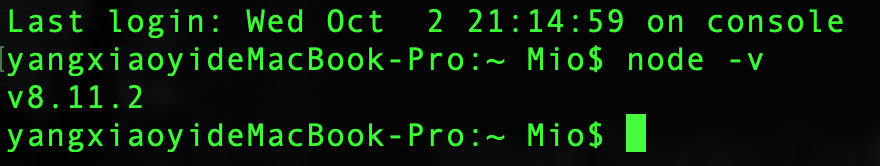
因為我以前有先安裝過Node.js 了,就不另外提供安裝圖,如果有安裝過的記得要先檢查一下Node.js 的版本喔!
node -v指令檢查(終端器)node --version指令檢查(命令提示字元)
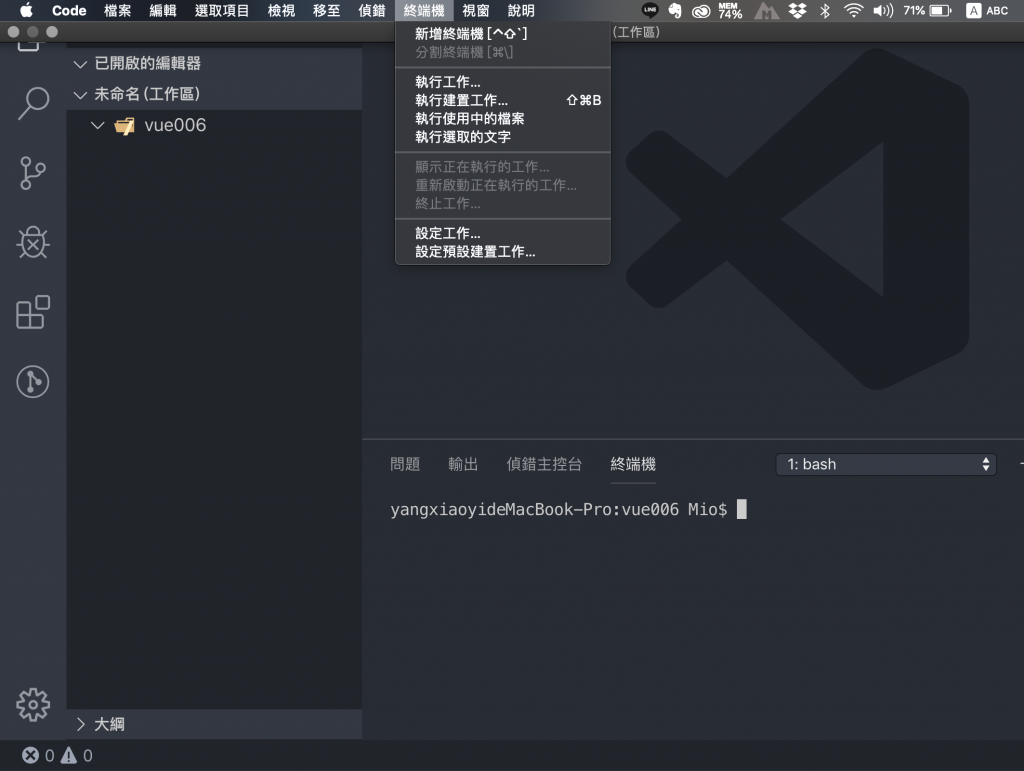
開啟終端機,在 Mac 或是 Windows 系統,快捷鍵都是按Ctrl + ,或者可以直接從檢視>終端機選單中叫出終端機
可以使用 npm 進行全域安裝@vue/cli套件,這邊安裝需要稍等一下。
$ npm install -g @vue/cli
或是使用yarn來進行安裝
$ yarn global add @vue/cli
安裝完成後可以透過下面指令來查看是否安裝成功,若成功則會出現版本號
vue --version

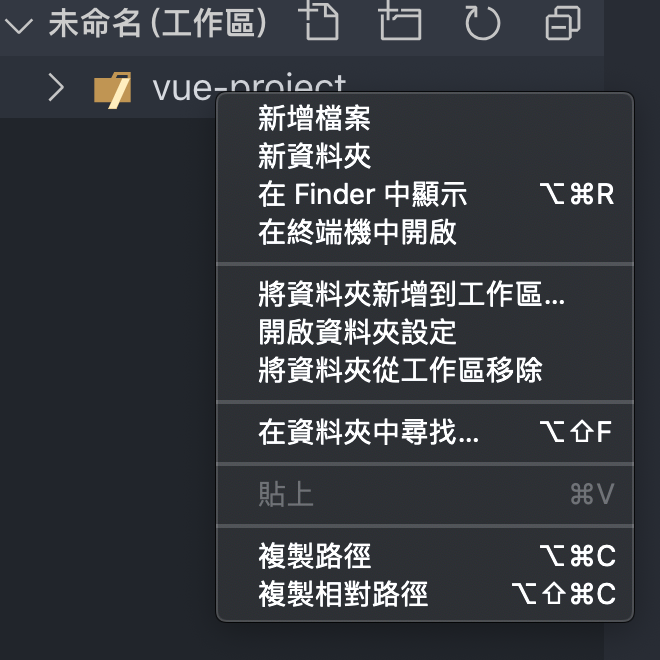
喜歡使用指令的朋友們可以在終端機中,使用cd指令可以切換至想用來存放Vue專案的目錄。或者可以使用我的偷吃步方法。
vue-project為例。將資料夾新增至工作區,打開剛剛新增的資料夾。在終端機中開啟,這樣一來終端機的路徑就會直接跳到你新增的資料夾中囉!
使用vue create 專案名稱的指令來建立專案,如下範例:建立一個名為week006的Vue CLI專案
vue create week006
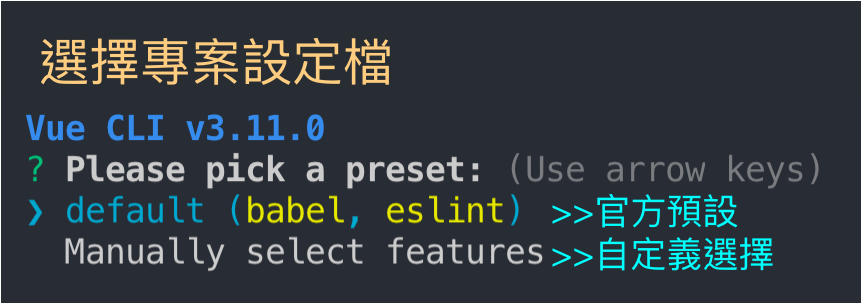
輸入後會出現一連串的Vue CLI設定選單,詳細說明如下:
選擇專案設定檔,我這裡選擇手動選擇,當然也可以依據個人需求選擇喔!
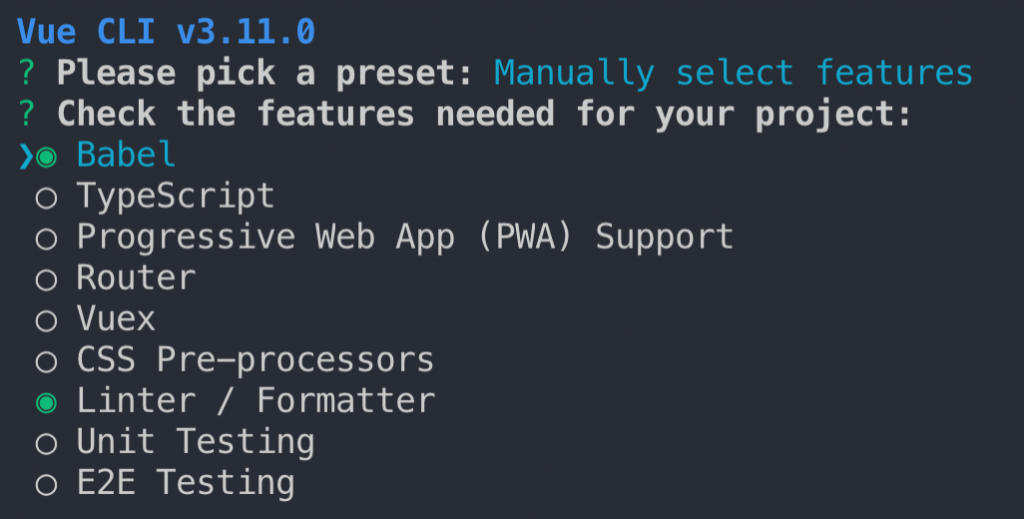
●)表示包含的設定,這邊的選擇方法是,移到需要的項目後按空白鍵選取
這邊選了幾個項目:
Babel:搭配WebPack,用來將較新的JS語法編譯成目前支援度較高的ECMAScript 5(ES5)的工具
Router:Vue路由管理器
Vuex:Vue的狀態(資料)管理工具
CSS Pre-proccessors:讓工程師可以用具有程式語言優點(如變數、function)的方式撰寫CSS的原始碼,最後會編譯成一般的CSS

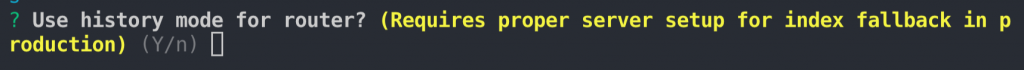
詢問Vue Router 是否要使用history模式 (另一種 mode 為 'hash',會在 URL 加上 '#' 符號)
要使用哪一種CSS處理器
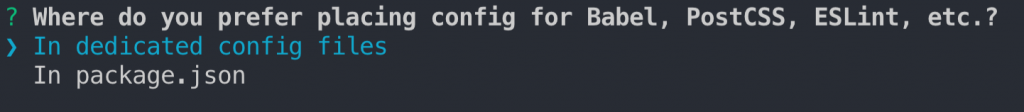
以上所選擇的所有設定要獨立存檔或是統一存到package,json
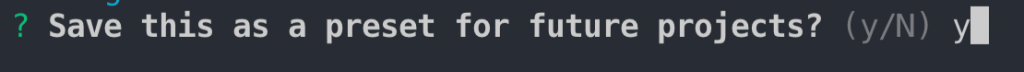
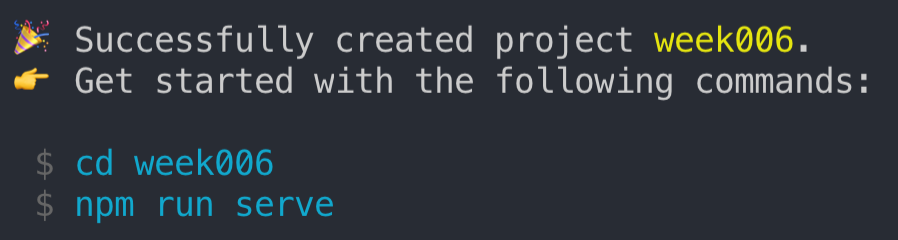
以上都選擇完畢後,命名這份專案設定檔後,繼續一連串的安裝過程,完成後會提示相關的執行指令。
同樣將終端機的位置移到設定專案的資料夾後,執行以下指令
npm run serve
等待一段時間後就能看到執行成功的提示囉!
在瀏覽器中輸入localhost位置就能順利看到專案建立成功的畫面了![]()

費了一番周折總算順利建置成功,明天來跟大家說說專案內的資料夾架構唷!
參考資料
