倘若不斷向深處扎根,就能茁壯成長 - RM
在 flow 佈局中,元素主要可能生成的 box 類型分為兩種,在上一篇文章中我們有敘述到分別是 block-level box 以及 inline-level box,box 的類型會影響 UA 在視覺格式化元素時如何去佈局,包含 box 會參與不同的 formatting context、box 不同的類型有不同的特性,inline-level box 是水平排列、block-level box 垂直排列等等,今天和明天將針對這兩種 box 進行介紹。
display 屬性值決定了 box 的類型(這個經由 CSS 所設定的類型對於 document 本身定義是沒有影響的,它只涉及視覺部分。)
規範直通車:
Visual formatting model
規範定義:
Block-level elements – those elements of the source document that are formatted visually as blocks (e.g., paragraphs) – are elements which generate a block-level principal box. Values of the ‘display’ property that make an element block-level include: ‘block’, ‘list-item’, and ‘table’.Block-level boxesare boxes that participate in a block formatting context.
舉例來說,屬於 block-level 的 display 屬性值包含:
display inside 會決定其後代 boxes 參與的格式化上下文,所以 block、table 儘管都是 block-level,後代 box 的佈局呈現受到不同的格式化上下文影響。
formatting context 格式化上下文,之後的文章中會提及,在此可以先把它當成一種會影響佈局的環境規則。
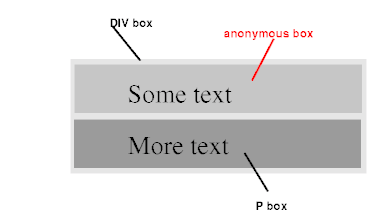
上文中提及的 anonymous block boxes 舉例來說就像今天我們有一個 div 包含了 inline-level box 以及 block-level box,但是 block container 只會同時包含 inline-level 或是 block-level 所以當同時擁有兩者時,後代 inline-level box 就會被 anonymous block boxes 包覆,如下面的例子。
<div>
Some text
<p>More text</p>.
</div>

就像是上圖所述, Some text 會被一組 anonymous block box 包住。 沒錯!就是這麼霸道!
以上講述了 block-level box 的定義以及舉例說明了 block container 上產生的行為,當我們新增了一個 block-level 元素時其實它所作用的行為比我們想像的更精密且複雜,若是想要參照中文也可以使用 MDN 上的 视觉格式化模型 - Web 开发者指南 | MDN 搭配規範參考呦,明天會介紹 inline-level box~我們明天見~
CSS Display Module Level 3
Visual formatting model
以上的部分有任何錯誤的地方,歡迎指正呦~非常感謝~~XD
