倘若不斷向深處扎根,就能茁壯成長 - RM
昨天我們講到了 visual formatting model 的定義以及包含塊,它們說明了 UA 解析 document 時會如何呈現的規則,以及每個 box 偏移定位的基準點則來自於包含塊的定義,我自己其實喜歡用一張報紙比喻並記得這件事,怎麼說呢?

首先我們來想像一下報紙的樣子。
雖然我上次看不知道是幾年前了
我們可以看到報紙本身由幾大區塊構成,每個區塊會一塊一塊的排列,而其中區塊內又有許多的內容,包含圖片和文字,文字會水平的排列,假如區塊不夠大,文字會換行排列,就跟我們印象中的報紙一樣樸實無華,還記得我在第一篇有說到當初樣式表語言在發展的過程中也有著要讓 document 像報章雜誌一樣能夠設置許多樣式及版面的念頭嗎?好比來說,報紙的區塊就好像是 block box,可以包含內容、也可以包含其他區塊,並且區塊會有自己的排列方式,就像是 block box 遵守的 BFC,而報紙區塊內的圖文內容就好比 inline box,本身是內容且遵守著某種文字圖片內容的排列方式,就像是 inline box 遵守的 IFC 一樣,可以想像成每個 document 元素生成的 box 可能是區塊或是內容,它們本身遵守著各自的規則,用這種方式去理解或許會比較好想像 Visual Formatting Model 的概念。
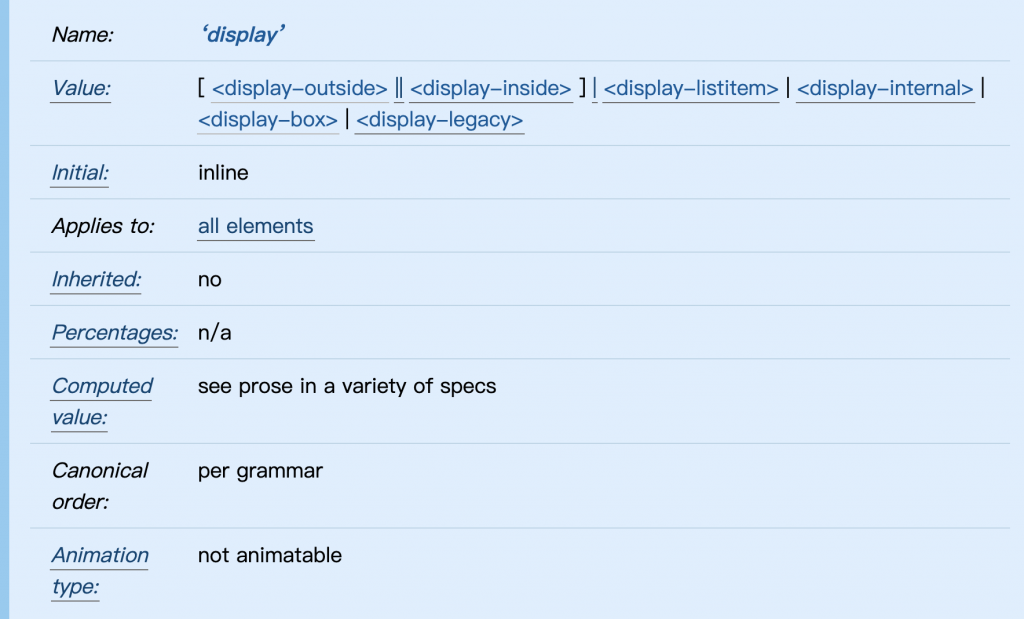
那我們今天要說的是 CSS 中決定每個元素生成的 box 類別的屬性:display
規範直通車:
CSS Display Module Level 3 新版CR,CSS working Group 建議可進入日常使用中
Visual formatting model
還記得我們上次說過在 CSS 中主要有兩種類型的 box 嗎,分別是:
在 display Level 3 中有了更精細的定義:

The keywords specify the element’s inner display type, which defines the type of formatting context that lays out its contents (assuming it is a non-replaced element).
The keywords specify the element’s outer display type, which is essentially its principal box’s role in flow layout.
principal box:When an element generates one or more boxes, one of them is the principal box, which contains its descendant boxes and generated content, and is also the box involved in any positioning scheme.
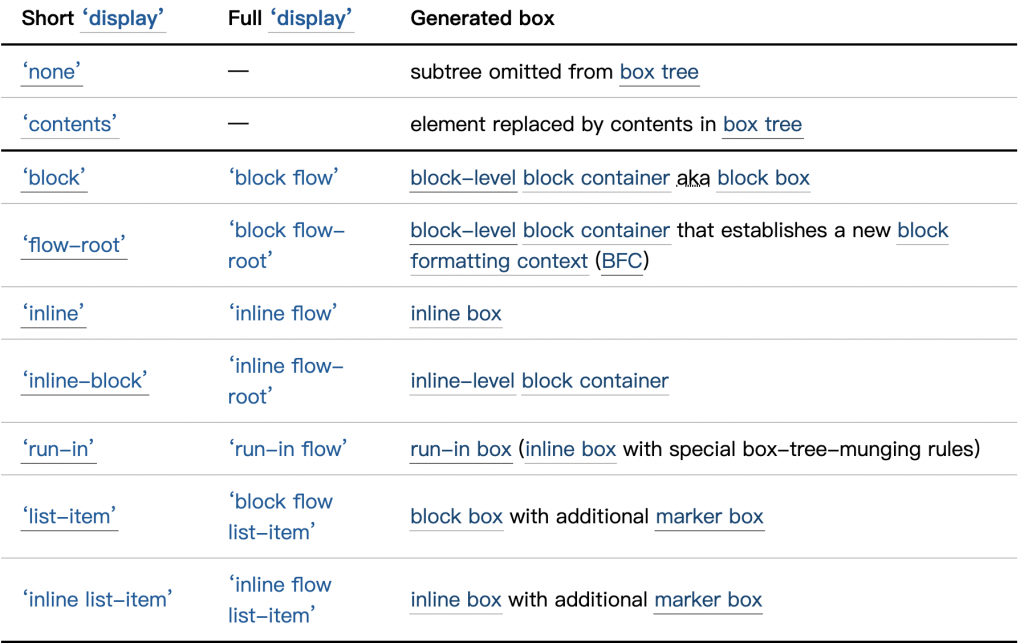
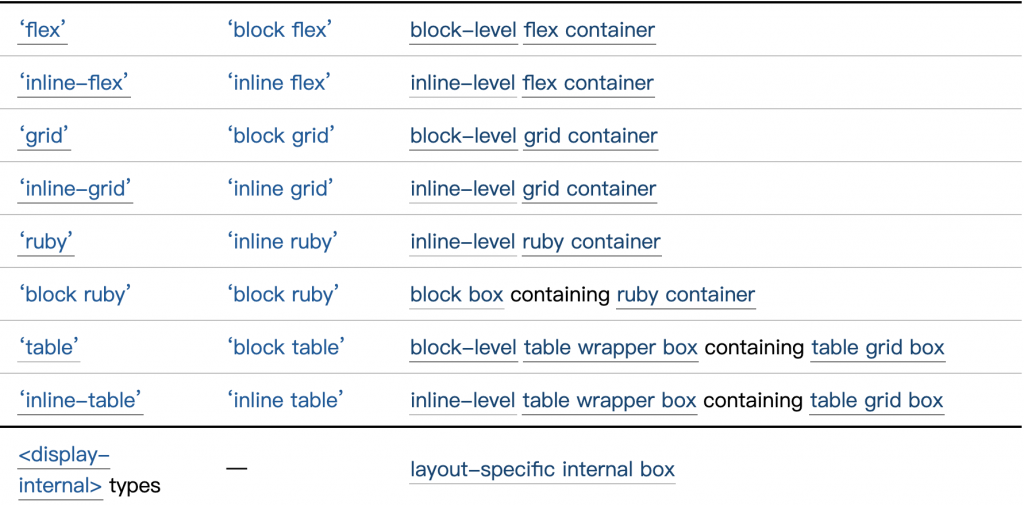
大略的介紹完後,我們可以來看以下規範中整理出的表格:

在寫出屬性值時要填的是最左邊的簡寫名稱呦~
我們可以看見其實每個 display 主要分為兩大類別,分別是 block-level、inline-level,而內部會定義一組 formatting context,平時在設定的 display: flex 其實就是一個 block-level 的 flex container,不過因為在寫 display 時是使用簡寫的 flex 所以容易被我們忽略,另外可以注意到 flex 也有 inline-level 的 flex container 呦~反之,它會以 inline-level 去參與 flow layout。
上述中我們可以看見 display 定義了元素本身會生成的 box 類型,也會定義 box 內部的 formatting context,我們一般在使用上其實很少會去看到 display 中有分成 outside、inside,不過透過瞭解這些細節可以幫助我們理解 CSS 中每個元素實際上在佈局中到底都依循了什麼上下文、本身生成了什麼類型的 box,會對後代 box 產生什麼作用。
以上,我們明天見~
https://www.w3.org/TR/CSS2/visuren.html#q9.0
https://www.w3.org/TR/css-display-3/#block-box
以上的部分有任何錯誤的地方,歡迎指正呦~非常感謝~~XD
