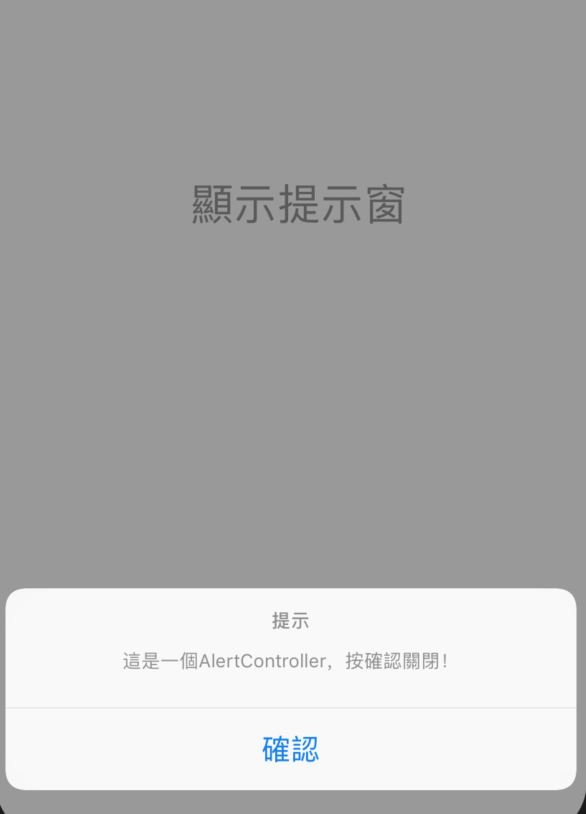
App中會有跳出提示窗通知使用者某些訊息或是做條件選擇等等的時候
我們會用到AlertController這個元件來滿足需求
我們將button元件拉Action連結到畫面當中,當作觸發提示窗的功能鍵
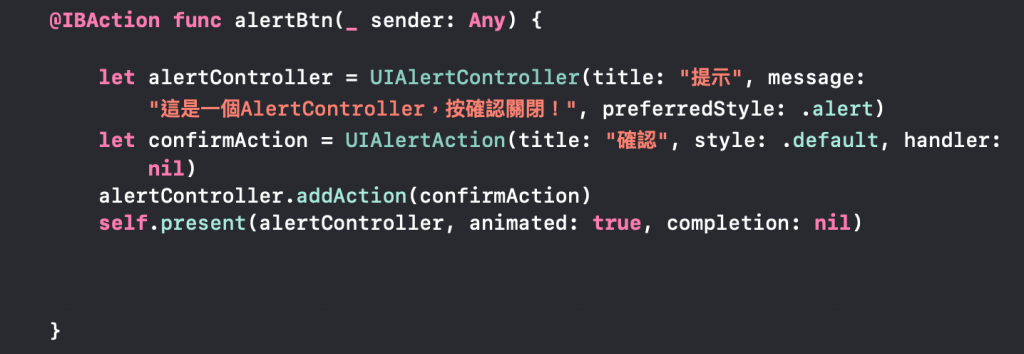
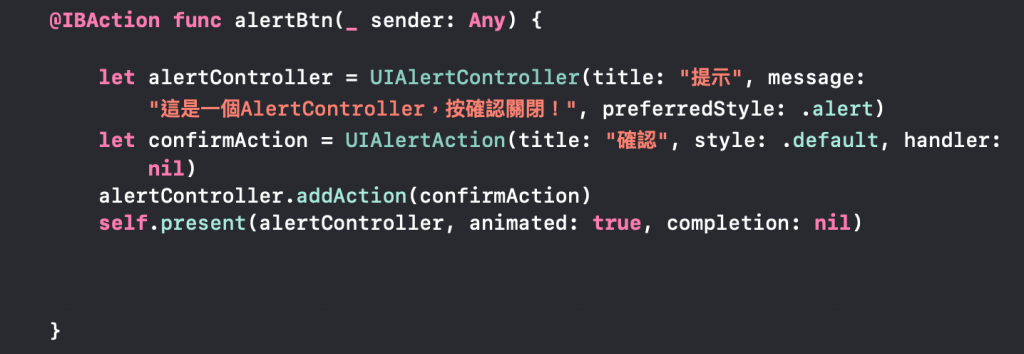
接著在alertBtn(自行取名)中加入下圖的程式碼

第一行先初始一個UIAlertController給AlertController這個常數作儲存,括弧內是可以調整的參數,詳細如下
- title:標題
- message:內容
- preferredStyle:AlertController的樣式,有兩種分別是.alert、.actionsheet,這邊先選擇.alert,會跳出畫面顯示提示資訊,actionsheet則是另外一種顯示方式,會從下方跳出提示相關訊息
底下的button當然也能做調整
- title:標題
- style:樣式,有.default、.cancel、.destructive三種可選擇,default為一般、cancel則是稍微粗體的字型、destructive則是紅色字體用來警告使用者可能會改變或刪除資料
- handler:按下按鈕後要執行的動作,是一個閉包,如果沒有要執行任何事情則填入nil
alertController.addAction(confirmAction)是將AlertAction加入AlertController中接著在執行present(),將AlertController顯示出來
- animated:顯示畫面時是否有動畫,通常會填true
- completion:按下按鈕後要執行的動作,是一個閉包,如果沒有要執行任何事情則填入nil
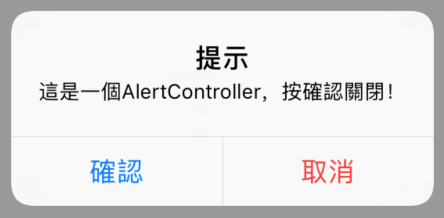
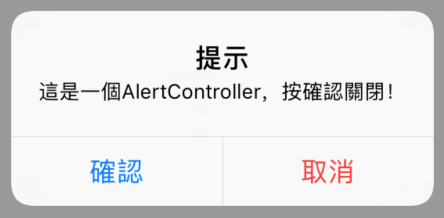
如果有需要多個按鍵,像是下圖的確認跟取消,只需再多上個AlertAction並add到AlertController

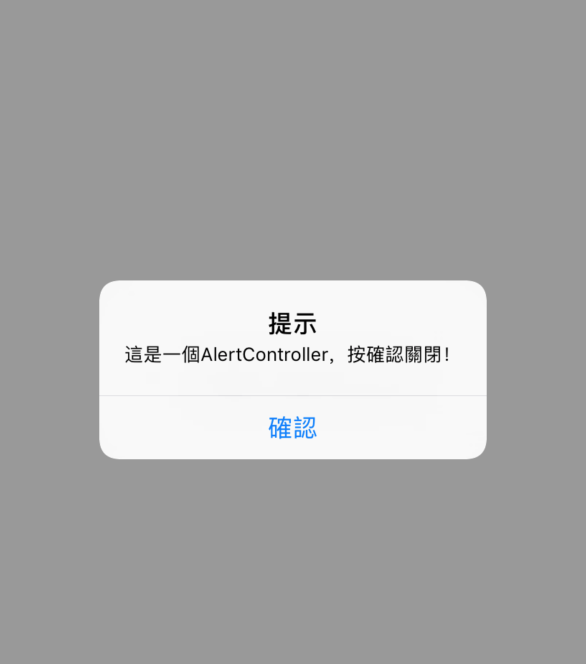
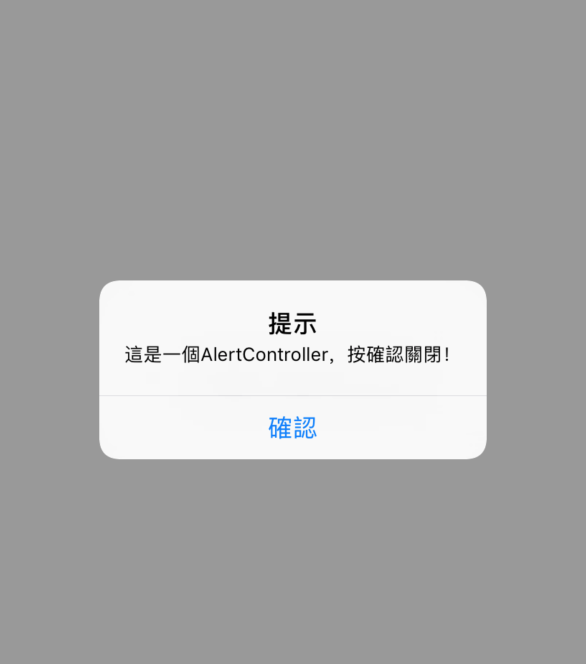
以下為兩個preferredStyle的提示窗畫面
- .alert

- .actionsheet