許多App當中都會用到列表的功能來顯示清單資訊,在IOS系統當中可以使用TableView元件來完成
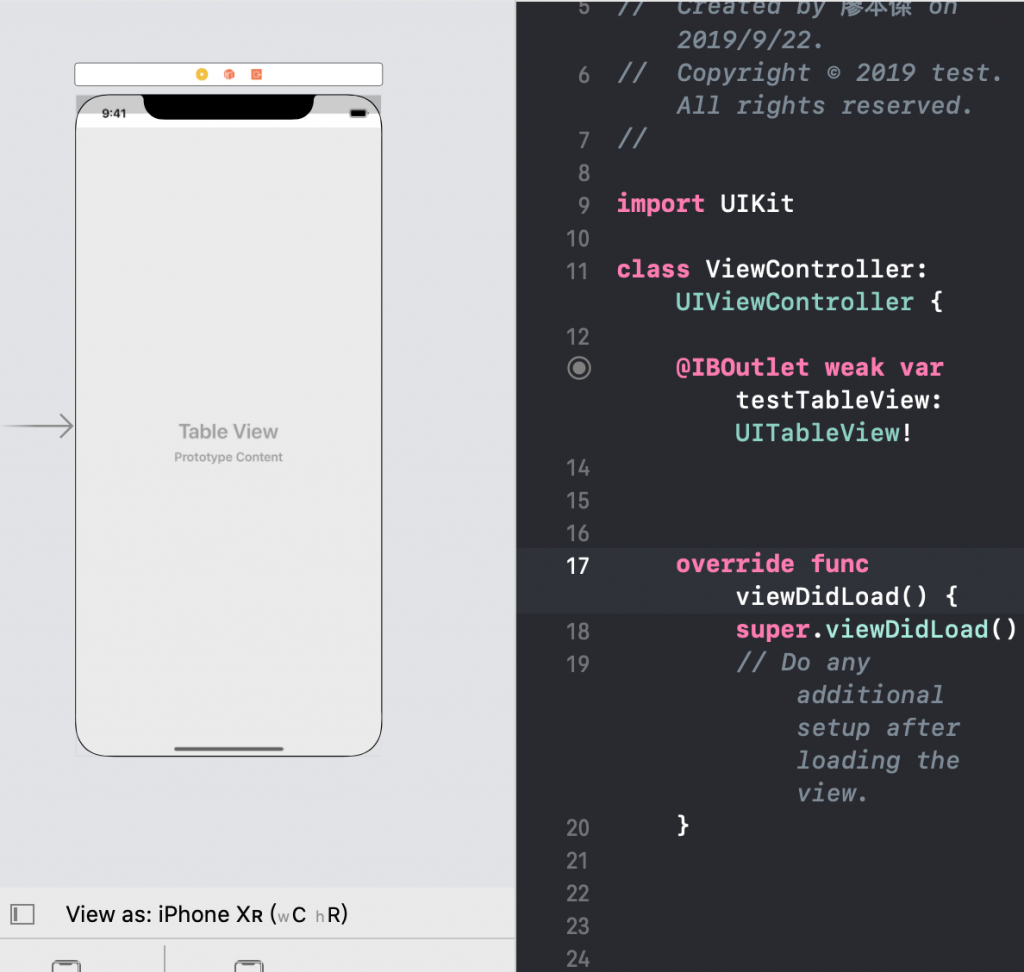
首先在Storyboard拉入TableView,並使用雙畫面點擊元件並按住ctrl拉入Viewcontroller取名跟程式碼做連結

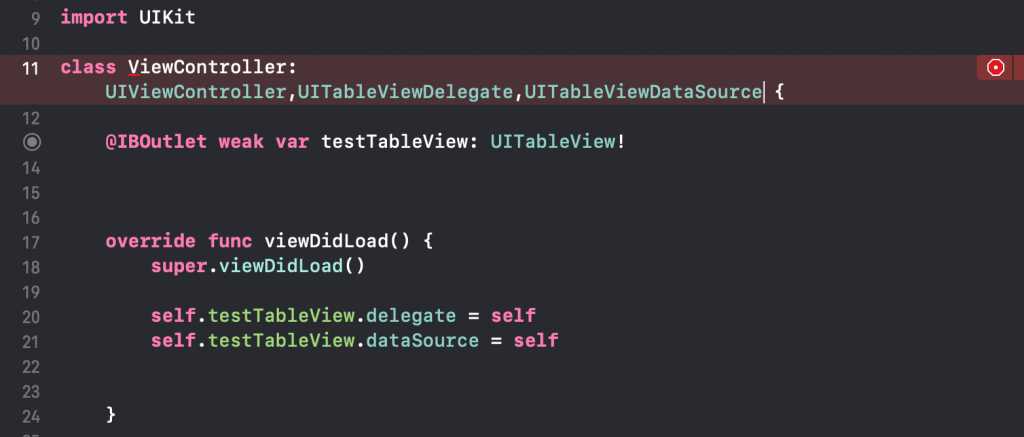
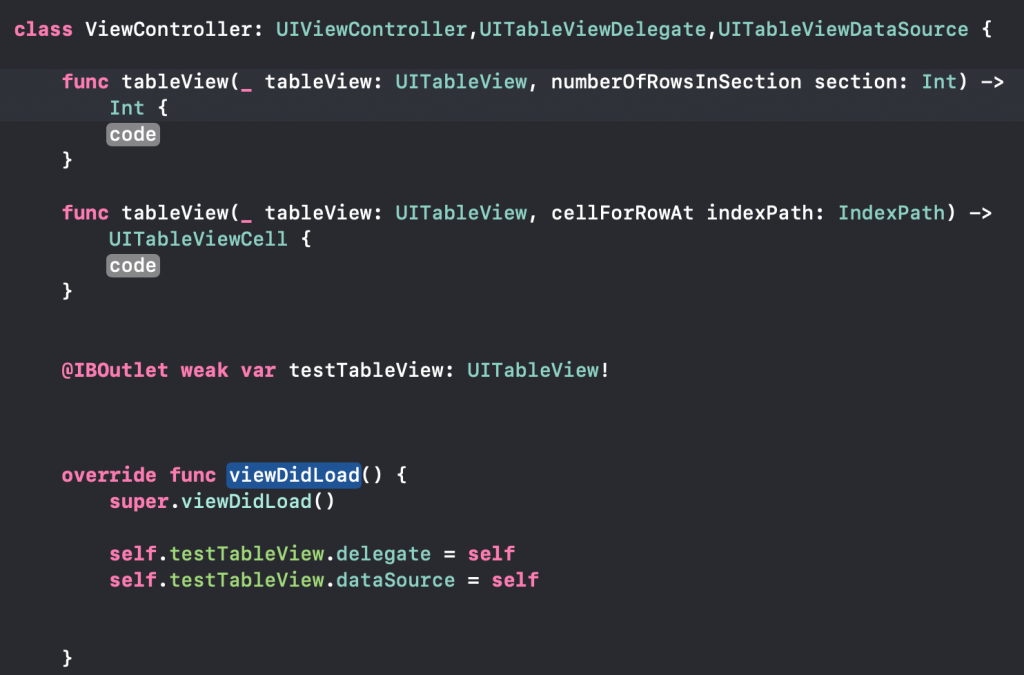
接下來在Viewcontroller中加上UITableViewDelegate、UITableViewDataSource兩個必須的協定
同時我們在viewDidLoad中指定兩個委任的對象
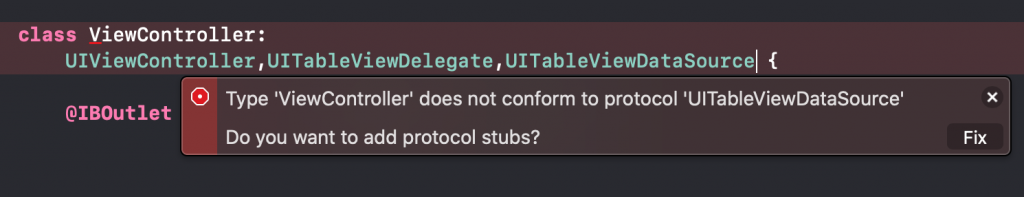
到這邊為止我們會看到在11行發生了錯誤,我們點開訊息可以看到如下圖
這是因為在class加上了UITableViewDelegate、UITableViewDataSource兩個協定
但是並未加上這兩個協定實作所需要的method,接著按下fix就會自動出現兩個所需的method
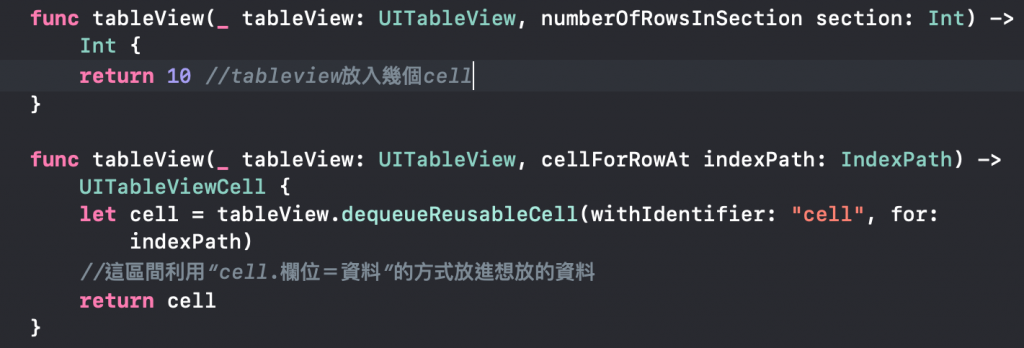
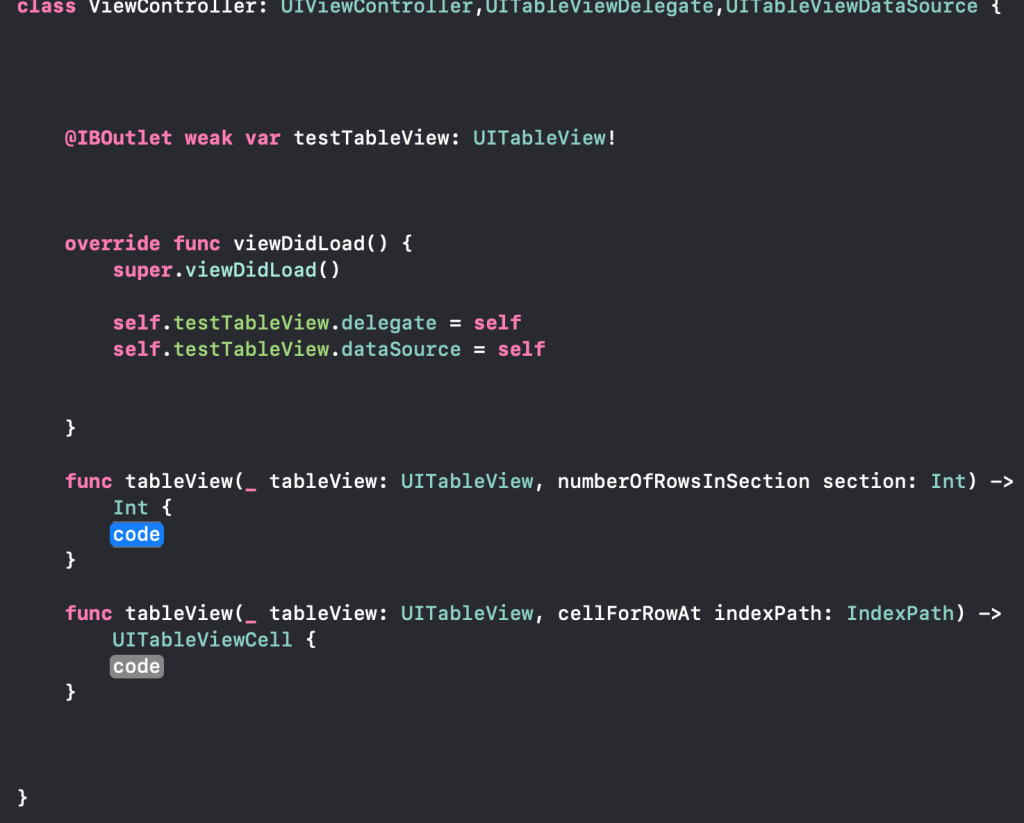
為了方便閱讀程式碼,我們將兩個method移到viewDidLoad底下
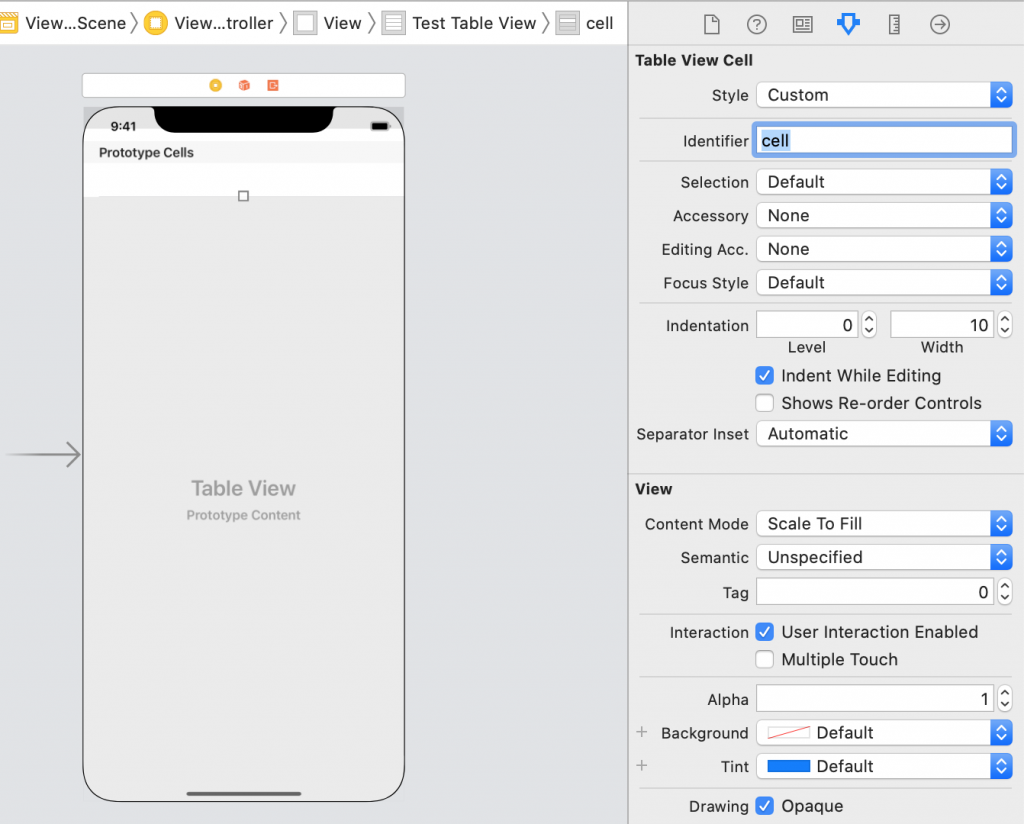
cell是在tableview中顯示內容的元件,首先我們先將tableviewCell元件拉入tableview內
並於右側欄位中將tableviewcell元件的Identifier取名,這我們稍等會在cellForRow中用到
最後在兩個實作的method打上以下程式碼就完成cell的部分