使用 pip 安裝
# wxWidgets
pip install wxpython

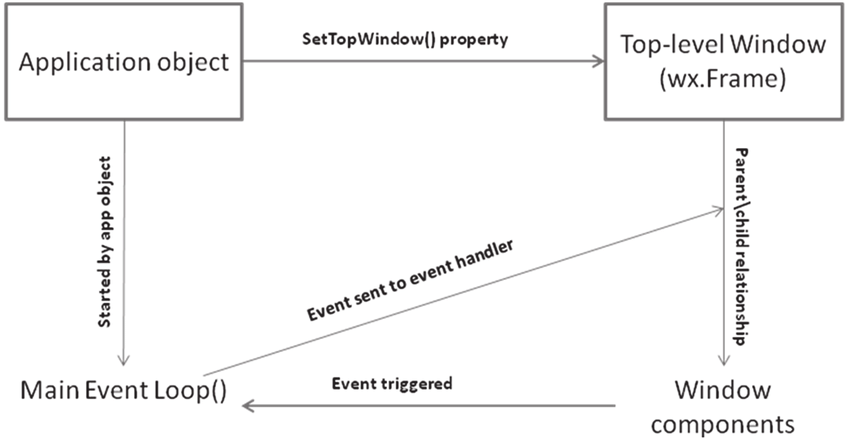
本圖出自 wxPython in Action
import wx
def main():
# 建立應用
app = wx.App()
frame = wx.Frame(
parent=None, # 父層元件(已是頂層視窗,故無父層元件)
id=wx.ID_ANY,
title='Hello' # 視窗標題
)
frame.Show()
app.MainLoop()
if __name__ == '__main__':
main()
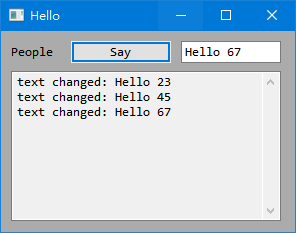
import random
import wx
def main():
app = wx.App()
frame = wx.Frame(
parent=None,
id=wx.ID_ANY,
title='Hello'
)
frame.Show()
# 產生字型設定
font = wx.Font(wx.FontInfo(10).FaceName('Consolas'))
# 建立文字元件
label = wx.StaticText(
parent=frame,
label='People',
pos=wx.Point(10, 13),
size=wx.Size(50, 20)
)
# 套用字型
label.SetFont(font)
# 產生按鈕元件
button = wx.Button(
parent=frame,
id=wx.ID_ANY,
label='Say',
pos=wx.Point(70, 10),
size=wx.Size(100, 22)
)
# 套用字型
button.SetFont(font)
# 綁定按鈕點擊事件
button.Bind(wx.EVT_BUTTON, lambda _: input.SetValue(f'Hello {random.randint(10,100)}'))
# 產生輸入元件
input = wx.TextCtrl(
parent=frame,
id=wx.ID_ANY,
value='Hello',
pos=wx.Point(180, 10),
size=wx.Size(100, 22)
)
# 套用字型
input.SetFont(font)
# 綁定文字變動事件
input.Bind(wx.EVT_TEXT, lambda e: textarea.AppendText(f'text changed: {input.GetValue()}\n'))
# 產生輸入元件
textarea = wx.TextCtrl(
parent=frame,
id=wx.ID_ANY,
style=wx.TE_MULTILINE,
pos=wx.Point(10, 40),
size=wx.Size(270, 150)
)
# 套用字型
textarea.SetFont(font)
# 設為唯讀
textarea.SetEditable(False)
app.MainLoop()
if __name__ == '__main__':
main()

以上示範為絕對定位作法,另有可自動調整佈局的 Sizer 元件可用,但因未來開發過程會盡量迴避視窗元件的開發,故僅以此段作為基礎說明,不再針對細節繼續深入,敬請期待下節介紹的元大期貨 API 元件串接。
https://wxpython.org/Phoenix/docs/
團隊系列文:
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
Hina Hina - 陣列大亂鬥
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
TaTaMo - 用Python開發的網頁不能放到Github上?Lektor說可以!!
