我想說的是
在 React 裡面操作 ajax 可以使用 Axios 來達成
使用 --save 安裝,會將指定套件加入依賴列表,未來可快速建立相同開發環境
標題就說了,安裝 Axios
那要怎安裝呢?
npm install axios --save
還是
npm install axios
其中差異在哪呢?
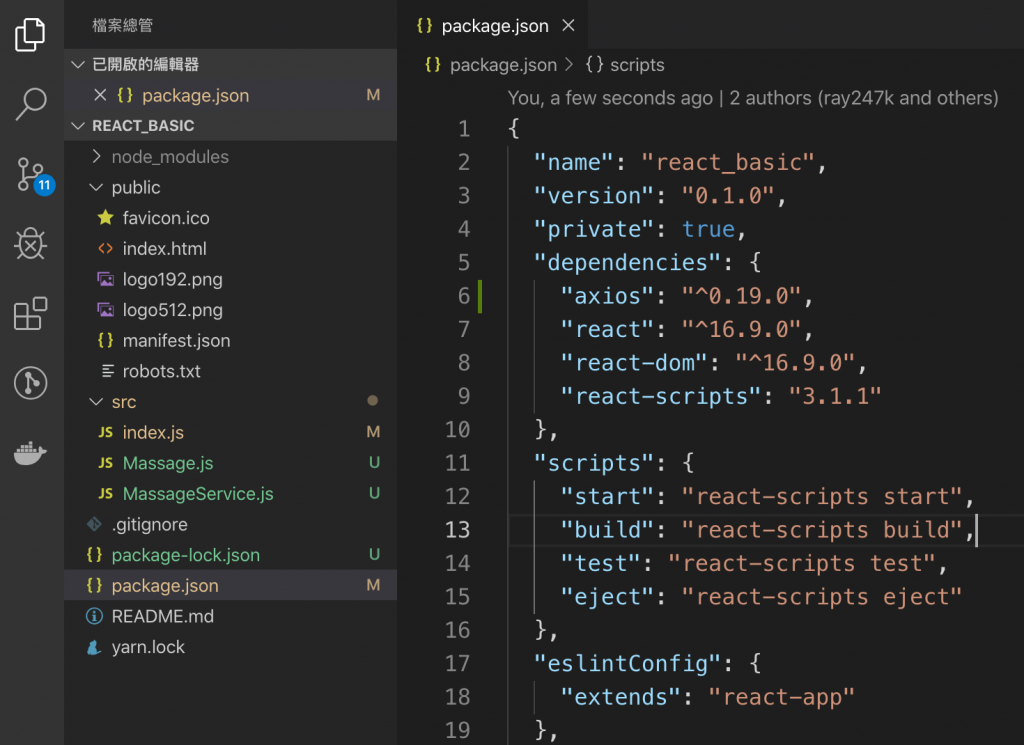
實際跑下去可以在 package.json 看到差異
可以看到有 dependencies 這個節點,裝有許多不同的套件
代表這個專案會用到的相依套件
使用 --save 安裝,會將指定套件加入依賴列表,未來可快速建立相同開發環境
若是 clone 專案之後執行 npm install,會同時安裝 dependencies 中的套件
若是純使用 npm install 套件名稱
會安裝套件到目錄下,但不會將依賴的套件寫入 dependencies
如果有依賴的套件,別人在 clone 你的專案的時候可能會遇到錯誤
於是我們就選擇使用
npm install axios --save
來安裝接下來要使用的 axios 套件
安裝完之後就可以看到我們的 package.json 被更新
在 dependencies 中已經多了 axios 套件