我想說的是
使用 shouldComponentUpdate() 來優化組件效能
前幾天中我們已經對 React 生命週期有了基本的認識
那跟提高組件的性能又有什麼關係呢?
就來舉個透過 shouldComponentUpdate 函數改善組件性能的例子
在先前的範例裡面,的確已經完成一個按摩服務的操作列表
但是這邊有一個性能問題,也就是子組件 MassageService 會頻繁而且無用的 render
要怎麼證明這件事情呢?
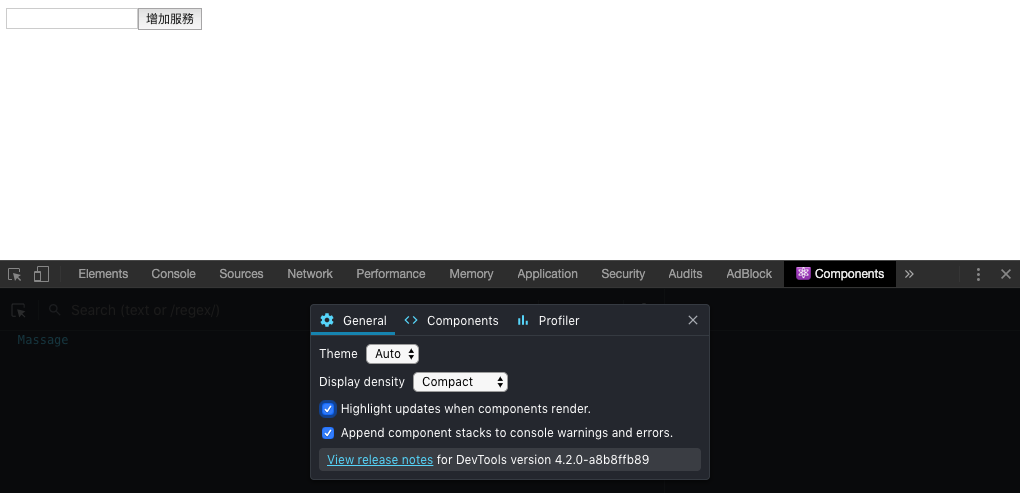
首先要確認已經安裝了 React Developer Tools
就可以在開發者工具中找到對應的分頁
點開右側的齒輪圖示,勾選 highlight Updates
這時候你在瀏覽器的輸入框中輸入內容
可以清楚的看到子組件也發生了重新 render的情況
但這不該發生,因為有變化的只有父組件中的 inputbox
子組件只負責下方的 list,所以說是無用的選染
如果在子組件的 return 前加入 console.log 則可以更加明確地發現這件事情
render() {
console.log('child-render')
return (
<li
onClick={() => this.handleClick()}
>
{this.props.massageService}
</li>
);
}
這個問題看似很小,但是當網站頁面很複雜時,絕對會影響用戶體驗
其實用 shouldComponentUpdate 方法就可以簡單的解決這個問題
直接在 MassageService.js 加入
shouldComponentUpdate(){
return false;
}
這時候在瀏覽器中查看,問題已經沒有了
但是這樣做太黃太暴力了,否定了整個人生
那如果在真實專案中需要改變值屬性值並且重新渲染子組件就沒辦法了
所以我們可以更優雅一些
我們先看看官方對於 shouldComponentUpdate() 的說明
shouldComponentUpdate有兩個參數:
當回傳值是 true 的時候會重新 render 畫面, false 則不會
所以我們就回傳一個比較原本內容和新的內容是否有差異的布林值
return nextProp.massageService !== this.props.massageService
當新的傳入值和舊的一樣就不去重新渲染子組件,也就是服務列表
這麼做就達成了效能的優化
