在上一篇介紹了一些比較好操作的凸顯圖表重點的小技巧,例如藉由圖表的顏色、或是標題的文字,來讓觀眾一眼就能夠看出你想要表達的重點。
接下來我們再繼續來看看一些其他的做法吧。
這邊當然不是說要去調整原始資料、假造資料,或是使用一些立體圖表的方式來產生視覺上的錯覺;而是一樣本著忠實呈現原始資料的精神,讓資料說話,但要確保它說的話有被大家所聽到。
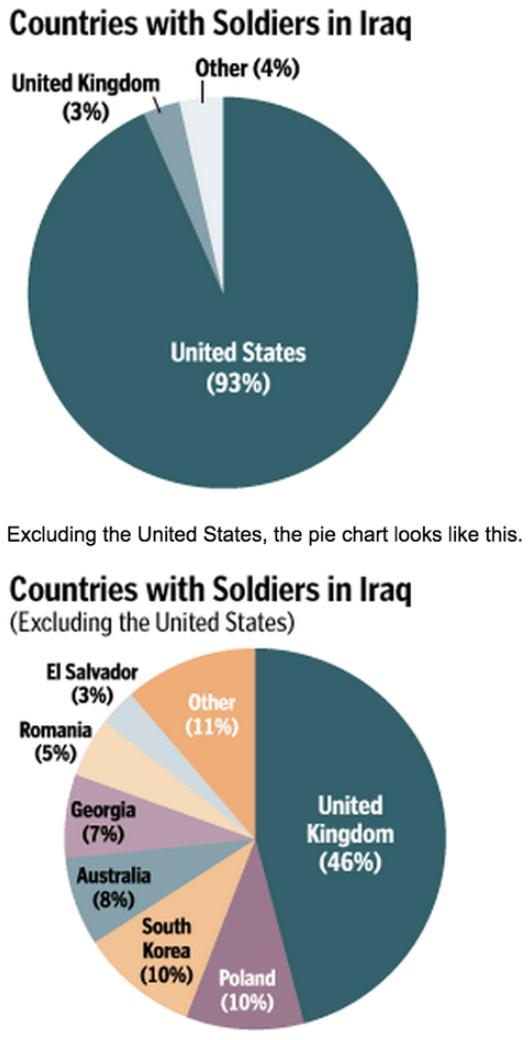
例如下圖伊拉克的外籍軍隊比例 (圖片來源),在美國軍隊佔了絕大部分比例的情況下,如果要說的故事就剛好是要表達美國軍隊佔的比例超級大,那當然沒問題,是個很棒的呈現方式。
但如果要說的故事剛好不是美國軍隊的佔比超高,而是其他國家的軍隊佔比,那要考慮的就是也許要先去除美國軍隊的資料並在圖上標注,才能夠在畫面上有辦法呈現出想要講的故事。

最後一點,則是要考慮讀者閱讀這份圖表的情境,尤其是要特別考慮讀者是否有可能會在行動裝置上面閱讀到這張圖表。
如果可能會有在行動裝置上閱讀的情境,那就要考慮讀者也很可能沒有將螢幕轉成橫式、而是直接使用垂直螢幕的模式進行閱讀,那在這種版面非常限縮、且和一般橫式簡報版面不同的情況下,能否清楚呈現想要表達的重點。
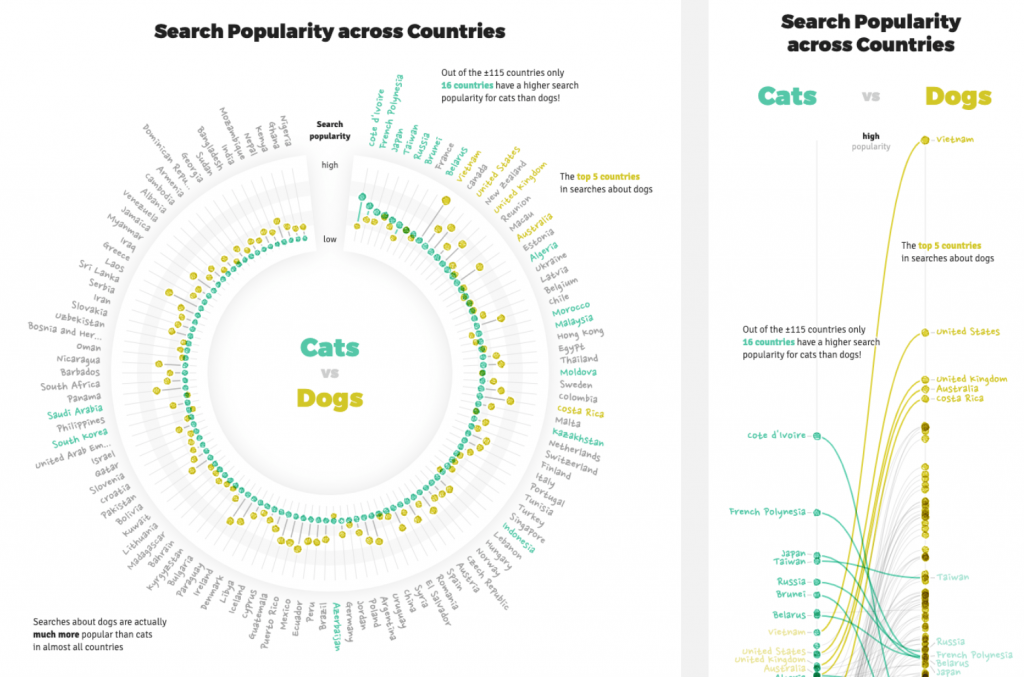
如果目前的方式沒有辦法在行動裝置上完整呈現要表達的重點,那也許要試著縮減資料量、或是換另一種呈現方式,如下圖不同國家的貓狗搜尋量在桌機與手幾版的不同呈現方式 (圖片來源)。

也可以參考這裡,有蠻多在行動裝置上呈現資料視覺化的範例可以參考。
而接下來則會介紹一些幫助你進行資料視覺化的工具,當然也包含了上面提到的,行動裝置版面上的可讀性測試。
