昨天是介紹 Rails 的架構,今天要講的是 一個專案的建立到網頁上印出 hello Ruby快速步驟
首先第一步 打開你的終端機 建立一個新的Rails專案
rails new demo

然後他會批哩啪拉產生一堆的資料夾檔案
接著打開你剛剛建立的資料夾
這邊我是使用終端機的指令(我直接打這樣 是因為建立的專案放在跟admin同層, 如果你打會出錯表示你不在同一層,以致讀不到。 我剛接觸的時候 常常會忘記此步驟 還在到處找是哪裡出錯呢)
cd demo
如果不知道怎麼輸入的話,可以找你的專案放在哪,接著在終端機輸入 cd 後空一格把檔案直接拉過去,像這樣
拉過去後

接著案enter就進入你的專案裡面囉~
打開你的專案
先找你的 routes 檔案
routes 的檔案位置在 config/routes.rb ,輸入
Rails.application.routes.draw do
get "/show", to: "posts#index"
end
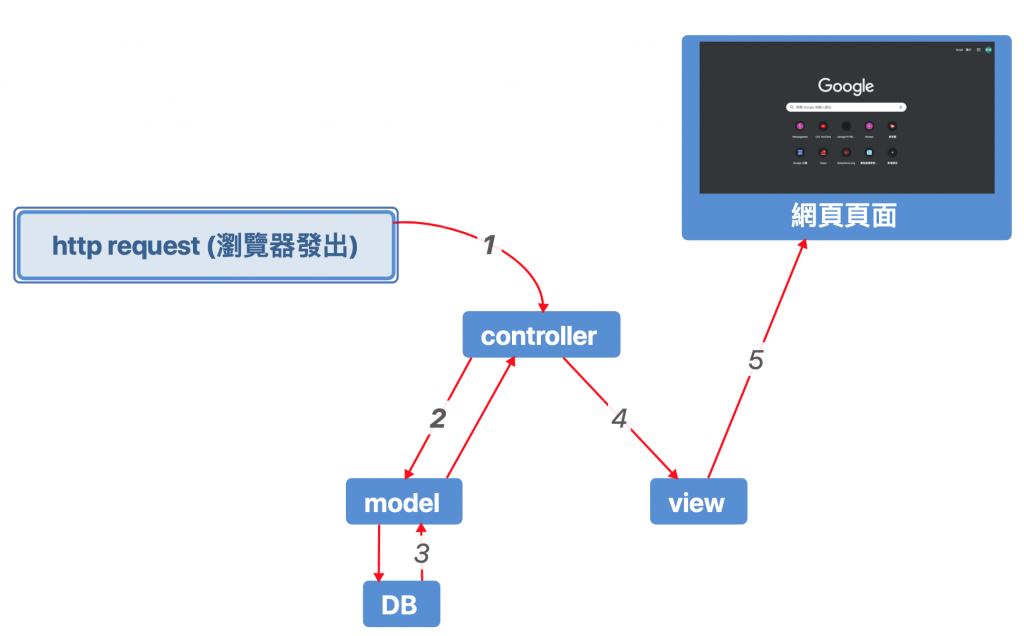
這段意思是 當你輸入 "/show",網址的時候 會經由posts這個controller的index 方法(action)
現階段我們還不需要用到action,因為我們只是要有顯示頁面
接著自己手動建立一個controller吧? 疑為什麼要建立controller 請回顧昨天的圖

設定完routes 之後 接著要往controller的方向去
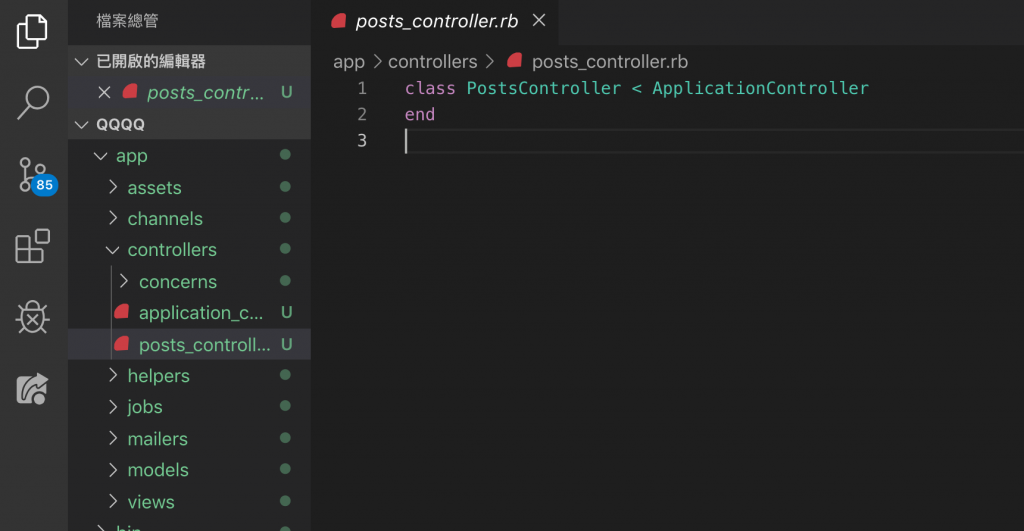
請在 app/controllers 手動新建一個 名為 posts_controller的檔案

輸入
class PostsController < ApplicationController
end
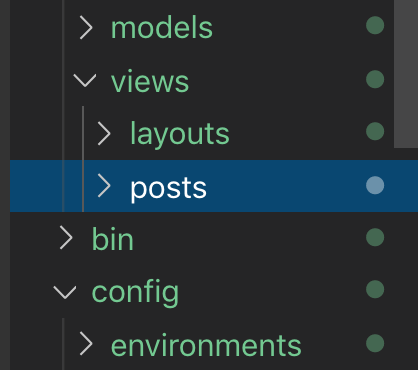
接著請在 app/views 建立一個資料夾 資料夾名稱跟controller名稱一樣
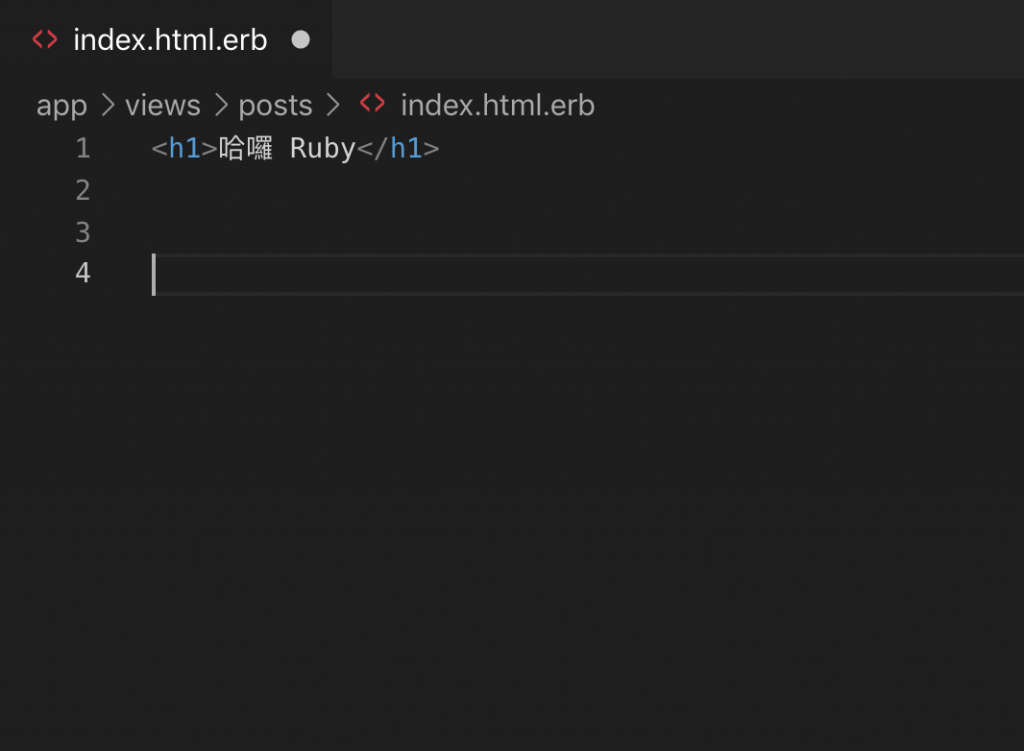
在資料夾內建立名為 index.html.erb 的檔案,裡面就可以輸入一般html的結構囉

最後最後 請到你的終端機裡 輸入
rails server

然後到你的瀏覽器 輸入 http://localhost:3000/show ,登登 看到你剛剛打的字囉