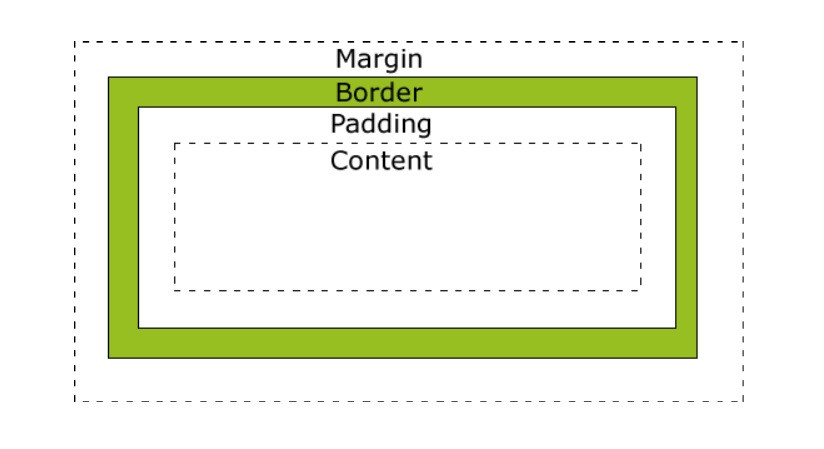
盒子模式 (box model) 是在 CSS 中一個很重要的觀念,用來設計和布局。它將所有元素視為一個個矩形的盒子,由CSS來決定這些盒子的大小、位置以及屬性(顏色、背景、邊框尺寸…等)。
盒子模式由內而外依序為

要用 CSS 改變他們的樣式,可以用之前Day9提到的三種方式,這一篇我就用內部的方式做範例。
content的部分我就不多說了,直接從之前講表格時有提到的 border 開始吧!
用到邊框,我們常會用到的屬性有:改變樣式的 border-style、改變寬或高的 border-width 以及改變顏色的 border-color
p{
border-style: solid;
}

p{
border-style: dashed;
}

p{
border-style: double;
}

p{
border-style: outset;
}

p{
border-style: solid;
border-width: thin;
}

p{
border-style: solid;
border-width: medium;
}

p{
border-style: solid;
border-width: thick;
}

也可以用數字設定
p{
border-style: solid;
border-width: 9px;
}

p{
border-style: solid;
border-width: medium;
border-color: blue;
}

p{
border-style: solid;
border-width: medium;
border-color: #ff6347;
}

p{
border-style: solid;
border-width: medium;
border-color: rgb(225, 0, 225);
}

圖片來源 : http://www.runoob.com/css/css-boxmodel.html
