Web 自動化測試完成後,怎麼評估測試結果呢?
這時候測試報告就很重要了,一份完整且直接的測試報告,
有助於衡量測試品質和追蹤問題!
首先我們還是要進到 day14 的 Code
cd day14
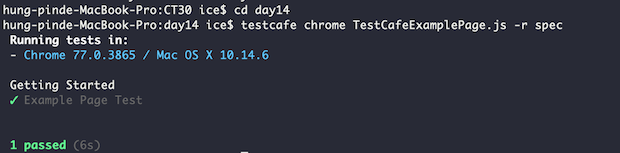
使用 spec 格式,設定報告格式的 reporter 可以透過 -r or --reporter 參數。
testcafe chrome TestCafeExamplePage.js -r spec
or
testcafe chrome TestCafeExamplePage.js --reporter spec

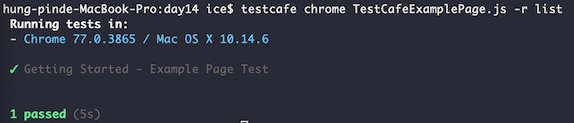
使用 list 格式
testcafe chrome TestCafeExamplePage.js -r list

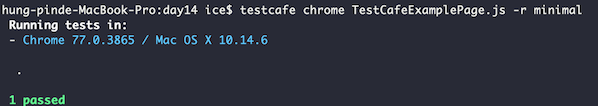
使用 minimal 格式
testcafe chrome TestCafeExamplePage.js -r minimal

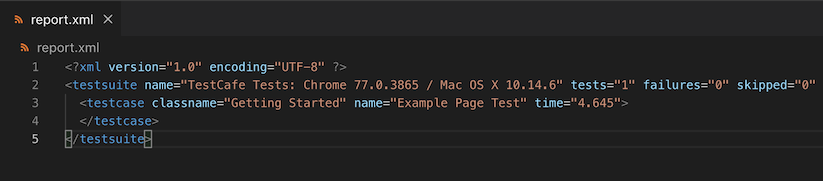
使用 xunit 格式,並輸出成檔案
testcafe chrome TestCafeExamplePage.js -r xunit:report.xml

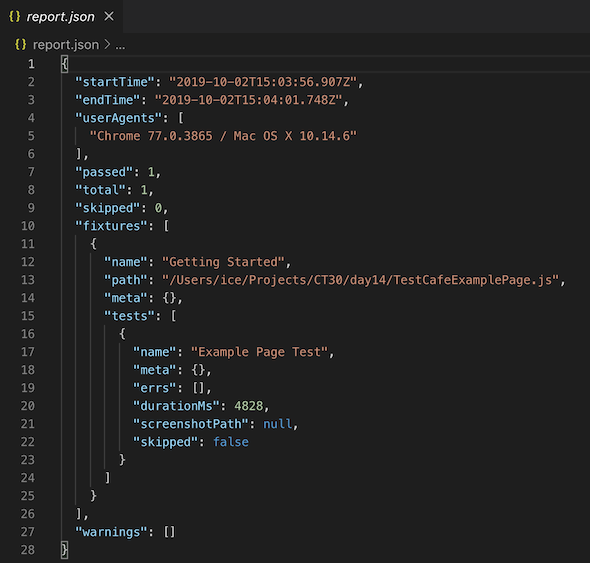
使用 json 格式,並輸出成檔案
testcafe chrome TestCafeExamplePage.js -r json:report.json

同時使用 spec 和 json 兩種報告格式,spec 格式顯示在 console 上,並且將 json 格式輸出為檔案。
testcafe chrome TestCafeExamplePage.js -r spec,json:report.json
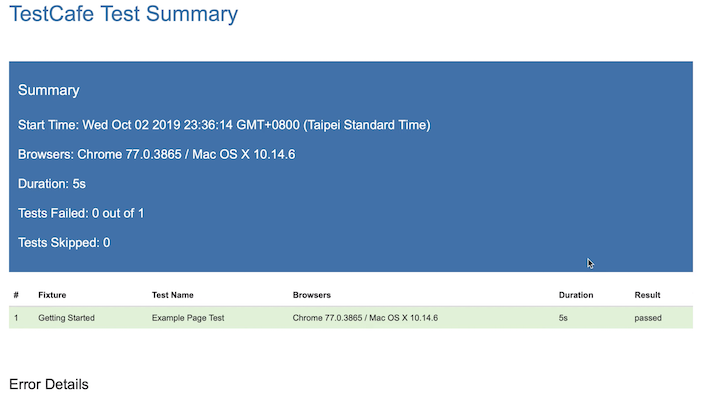
除了官方提供的報告格式之外,在 npm 上 TestCafe reporter on npm 也有許多社群提供的客制化報告格式。
我們可以實際安裝一個客製化格式來看看效果。
安裝客製化格式報告
npm install -g testcafe-reporter-html
or
npm install --save-dev testcafe-reporter-html
使用客製化格式報告
testcafe chrome TestCafeExamplePage.js -r html:report.html