網頁就是由一塊又一塊的 div 或是元素所組成。因為每個區塊長寬設定不一樣,所以在排版上可能會有重疊或是排版的幾會,這時display的屬性,可以讓各個區塊,依照想要的方式排列,輕鬆達到網頁設計的目的。
先來介紹三種屬性:
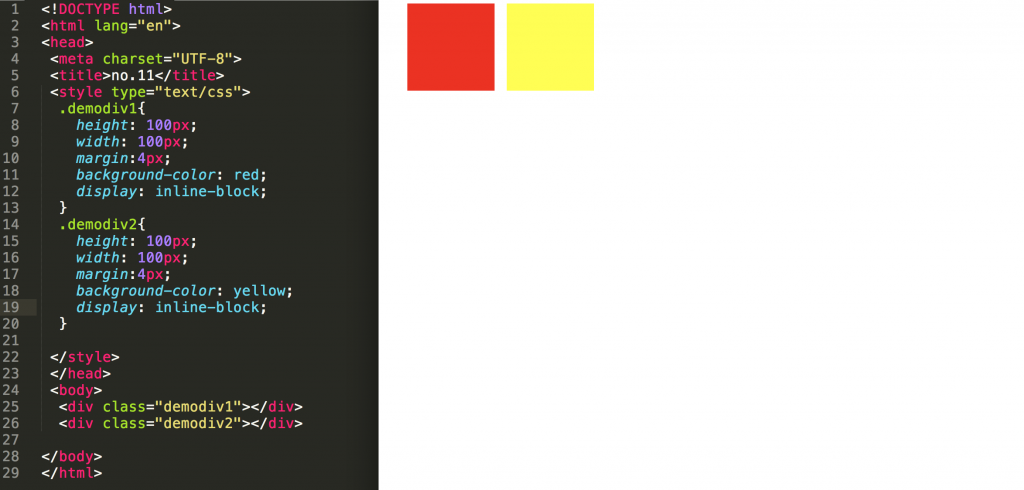
display:block - 會以區塊方式呈現,自動換行。display:inline - 所有文字或圖片均不換行,也就是全部都會是同一行的意思。display:inline-block - 所有文字或圖片以 inline 的方式排列,但是文字或圖片都是以 block 的方式去排。3個屬性,我們個別試一次,畫面會更清楚:
先看尚未設定 display 的樣貌:

元素之間本來就是會往下堆疊,那我們來試試下列屬性,來看看區塊會怎麼改變
加上display:block,會以區塊強迫換行方式顯示,其實跟我們原先的狀態沒什麼變化。

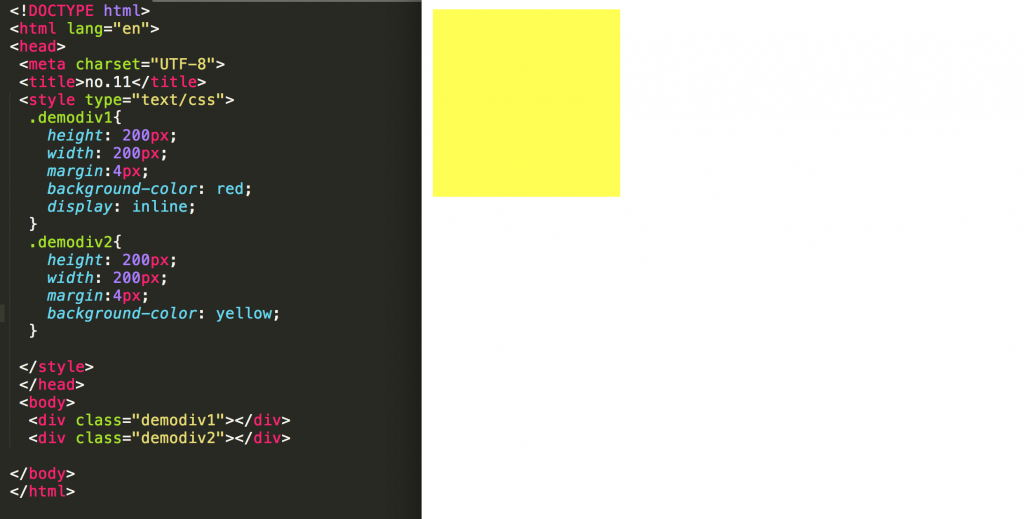
inline 會讓你的區塊呈現水平排列,但是沒有以 block 的方式區隔開來,所以黃色的色塊壓住了紅色的色塊。

小提醒:
inline是沒有寬高的,寬度高度設定多少都沒用inline-block和block``才會對width和height```有反應
指得是區塊是用 inline方式排列,但是元素還會以保有block區塊的長寬高。